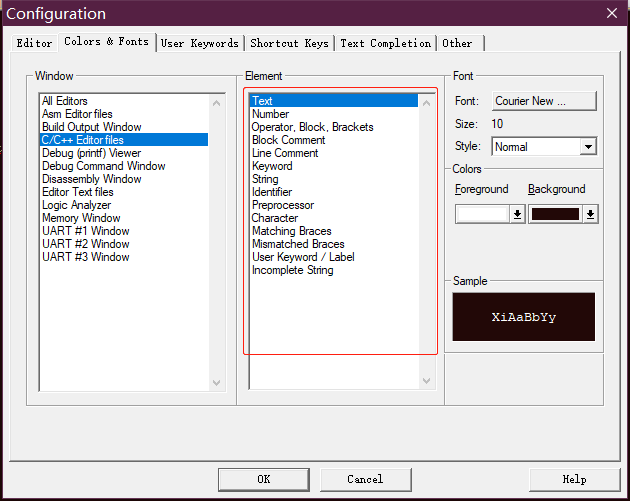
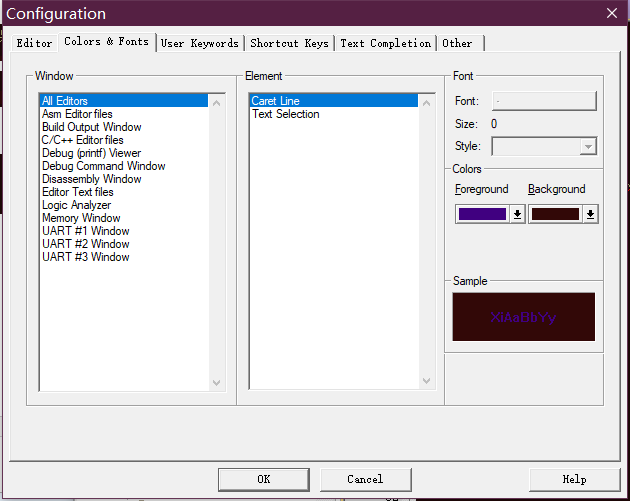
网上有很多keil配色方案的分享,也有很多文章告诉我们怎么使用这些配色方案,却少有人解释下面这个红框内的内容。

因为网友分享的配色方案都不怎么合我心意,所以还是打算按自己的审美去搞一个配色方案。
【仅介绍C/C++编辑器,汇编界面的配置类似,感兴趣可自行探索】
选择一个颜色作为编辑区Background后景色(底色),如深啡色。上图红框内每项除个别外,建议都用同一个后景色,否则不好看。

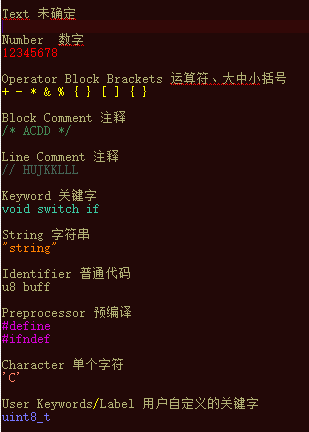
主要考虑Foreground前景色,即文字颜色的搭配。
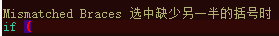
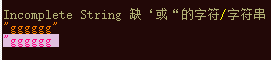
以下三项可以设置不同的底色以方便一眼看到错误
1


2


3

再切换到All Editors选项卡

【Caret Line】
Foreground:光标颜色
Background:光标所在行底色

【Text Selection】
选中的字符的前后景色

建议百度一下好看的颜色对应的RGB色,输入RGB数值来选择颜色,随便选择的颜色总是不太好看。
keil的配色无论怎么改,都只能说是一般般,始终比不上VS Code的默认主题颜色。