翻页的原理是数据库查询出的数据多,一页放不下,然后通过设置每次把一定条数的数据放到一个VF页面可以获取的list中,最主要得到其实是一个循环放置的函数。

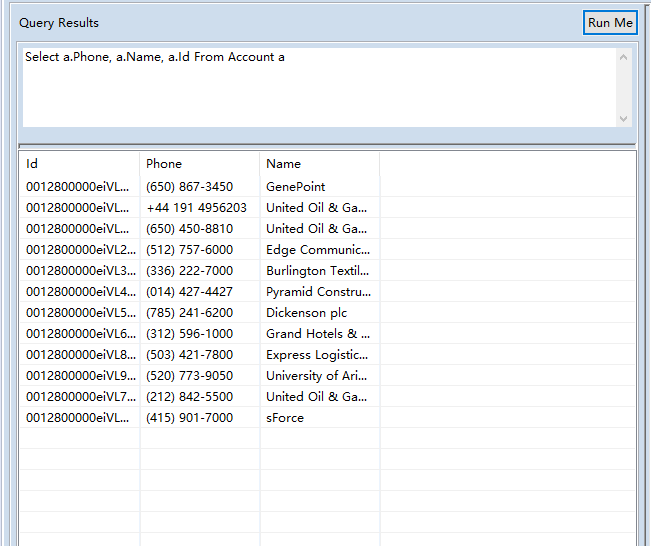
我以Account表为例,查出这些数据,我每页只放三条数据。
1 public with sharing class pageJumpController { 2 // 画面显示的项目 3 public Integer a{set;get;} 4 public Integer b{set;get;} 5 // 画面要显示的list 6 public list<Account> accList{set;get;} 7 8 9 public pageJumpController() { 10 a = 0; 11 b= 3; 12 accList = new list<Account>(); 13 init(); 14 } 15 // 这个方法就是把查询出来的数据放到前端显示的list里面 16 // *** 当你给a , b 附上不同的值,循环中给acclist 附的值就是第a条到第b条。重点就在这里。 17 public void init(){ 18 19 accList.clear(); 20 list<Account> accountList = [ 21 Select 22 Id, 23 Phone, 24 Name 25 From 26 Account 27 ]; 28 Integer num = 0; 29 for(Account acc : accountList){ 30 num ++; 31 if( num>a && num <= b ){ 32 accList.add(acc); 33 } 34 } 35 } 36 // 当a==0时,数据已经把第一条显示出来,所以没有前一页 37 public void beforePage(){ 38 if(a == 0){}else{a = a-3;} 39 if(b == 3){}else{b = b-3;} 40 41 init(); 42 } 43 // 当a==6时,数据已经把最后一条显示出来,所以没有后一页 44 public void afterPage(){ 45 if(a == 6){}else{a = a+3;} 46 if(b == 9){}else{b = b+3;} 47 48 init(); 49 } 50 51 52 53 }
for(Account acc : accountList){
num ++;
if( num>a && num <= b ){
accList.add(acc);
}
}
详细解释一下,当a=0,b=3 时会把第一条到第三条数据存到accList中,num = 4 时便不会走if 里面的判断,虽然说循环还在继续可是accList中却不会加入新的数据。所以accList的值和a b 的值有关。
1 <apex:page controller="pageJumpController"> 2 <script> 3 window.onload = function(){ 4 // 当a== 0 的时候没有上一页,所以上一页的这个标签不显示。display="none" 5 var previousPage = document.getElementById("{!$Component.pagingComponent.previousLink}"); 6 if("{!a}" == "0"){ 7 previousPage.style.display="none"; 8 } 9 // 当a== 9 的时候没有下一页,所以下一页的这个标签不显示。display="none" 10 var nextPage = document.getElementById("{!$Component.pagingComponent.nextLink}"); 11 if( "{!b}" == "9"){ 12 nextPage.style.display="none"; 13 } 14 } 15 </script> 16 <apex:form id="pagingComponent"> 17 <table width="100%" id="table"> 18 <tr> 19 <td align="left"> 20 <apex:outputText style="color:red;font-weight:bold;" value="注意" /> 21 </td> 22 <td style="color:silver;font-weight:bold;" align="left"> 23 <apex:outputText value="<"/> 24 25 <apex:commandLink id="previousLink" style="color:silver;font-weight:bold;" value="上一页" action="{!beforePage}" /> 26 <apex:outputText value=" / "/> 27 28 <apex:commandLink id="nextLink" style="color:silver;font-weight:bold;" value="下一页 " action="{!afterPage}" /> 29 </td> 30 </tr> 31 </table> 32 <apex:pageBlock title="检索结果"> 33 <apex:pageMessages /> 34 <apex:pageBlockTable value="{!accList}" var="item" columns="3"> 35 <apex:column value="{!item.Id}"/> 36 <apex:column value="{!item.Name}"/> 37 <apex:column value="{!item.Phone}"/> 38 39 </apex:pageBlockTable> 40 </apex:pageBlock> 41 </apex:form> 42 </apex:page>
previousPage.style.display="none";这句话的意思是让这个标签不显示,当是第一页的时候就不现实《上一页》这个标签。



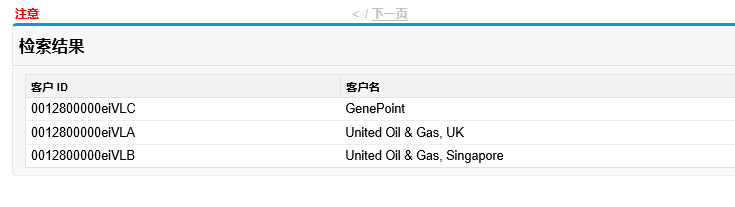
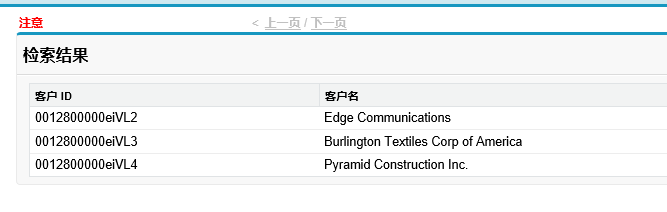
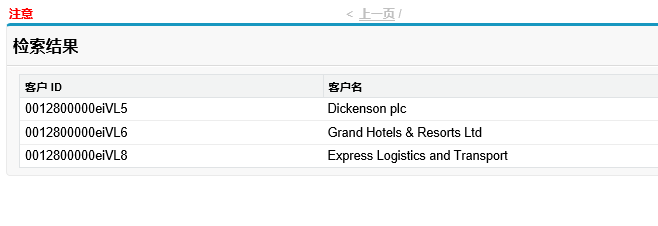
效果就是这个样子,不过这个是最简单的处理,我a,b 的值都是自己手工设置的,你可以用XX.size() 的方法获取,你所得到的list 的条数,再进行设置每页显示的条数。
当然实际生产中可能还会有复选框,按钮等其他组件,这个时候我推荐大家定义一个内部类,会方便很多。