前言
不知不觉已经十四篇了,其实已经没有什么可写了。但是突然发现layim中带的客服功能没有用到。于是乎,抽点时间完成吧。其实之前的工作已经把客服功能完成了一大半,剩下的我们稍微调整即可。今天的演示我们放在后边,直接进入讲解。
客服思路讲解
大家去一些公司网站都会发现,网页侧面或者自动弹出一些客服聊天框,人家很热情的和你交谈。我们也可以用layim来实现。首先,页面添加一个按钮,点击按钮触发客服模式。
<a onclick="javascript:global.other.kefu(14896)">我是客服</a>

我们先登录一个用户,模拟客服人员。(一个正常用户登录即可,他的id是14896,对应上述代码中的14896,当然这个id只要设置成一个客服id即可。并非死值)

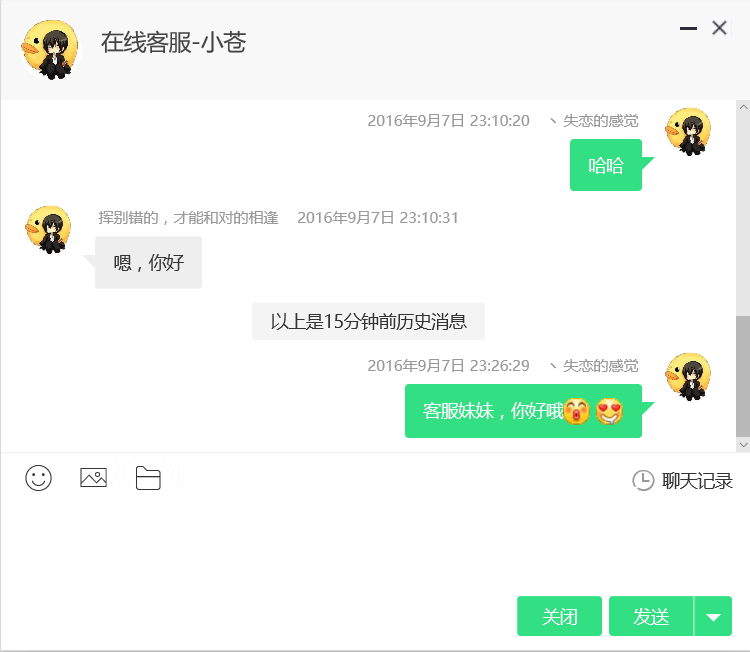
然后我们换一个浏览器(为了不使cookie冲突导致自己和自己对话),换一个用户登录,模拟咨询人员。登录之后,点击我是客服按钮弹出客服界面,并发送消息如下图:
//打开客服 kefu: function (kfid) { layim.chat({ name: '在线客服-小苍' , type: 'kefu' , avatar: '/headphotos/default.jpg' , id: kfid }); }

在此解释一下,为什么这里给客服发送消息,对面就收到了呢,其实是这样的。首先当我们点击发送的时候触发客服发送事件。layim中默认有三种,friend,group,kefu。其实friend和kefu可以归为一类,他们相当于1对 聊天,所以我们也是如此,直接调用1对1聊天的发送方法即可。只不过对面收到的消息类型是kefu。

这里我们客服端如何处理呢,其实很简单,不用动,直接像1v1聊天那样处理就好,由于layim中的 getMessage方法内部已经判断了kefu和friend的区别。所以,我们只要静静的等待消息即可。
layim.getMessage(result.msg);//因为result.msg 是合乎layim接口规范,所以直接带入
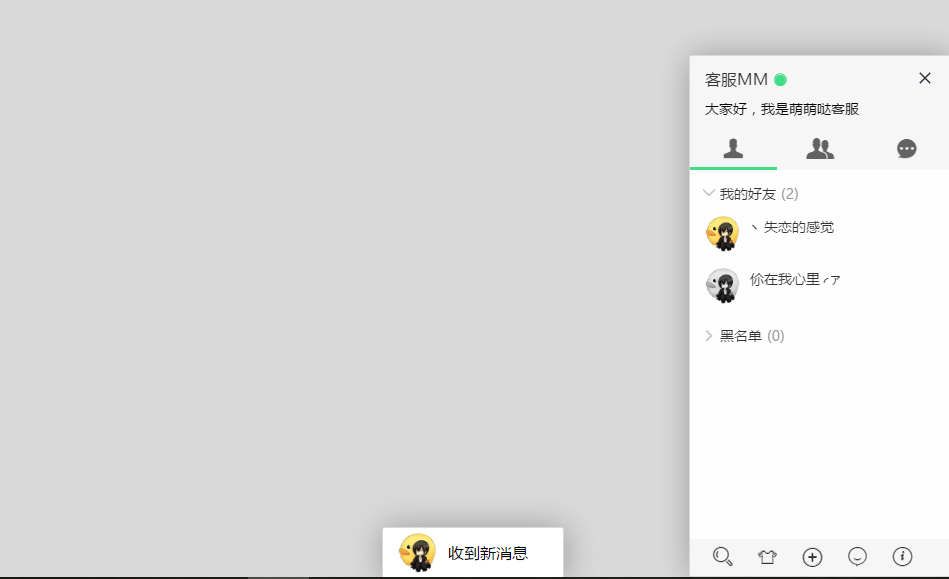
然后如下图,我们的客服MM就收到了一条消息。

打开消息界面,客服MM回复客户。同样,客户也收到了回复的消息。(其实客服消息就是1对1消息,只不过UI端的处理不同而已)

这样一个完整的客服咨询过程就结束了,如果想做的完美一点还可以做一个客服满意度评价之类的功能。
总结
实现客服消息是不是很简单呢,当然。。。。。。不简单,本篇简单是因为之前的1对1聊天中我们已经做了大量的后端代码工作和前端的处理,所以,对接客服消息的时候你会发现一个模式套用上去,能直接使用。最后,还是对同样喜欢研究layim的同学说一句,layim是大神的代码,但不代表你不能够动他,多读读源代码,你会发现其中的设计巧妙之处以及学习到高手的编码方式和设计思路。然后你再照葫芦画瓢把你自己想的功能给加上去,那还不是小菜一碟!