由于js是单线程的,所以H5添加了这个叫做webWorker的概念,允许js创建多个线程,但是子线程完全受主线程控制,且不能操作DOM,从而来处理一些比较耗时的操作。
那么如何创建一个子线程呢?通过这么一个构造函数var worker = new Worker('worker.js');
*常用的一些API:
1、postMessage():用来在主线程和子线程间传递数据。
2、terminate():终止子线程,无法再调用,除非另外重创。(worker.terminate();)
3、message:消息发送时触发,通过事件的data属性获得传递的数据。
4、error:当出错时触发,通过事件的message属性获得错误信息。
下面给出一个Demo:
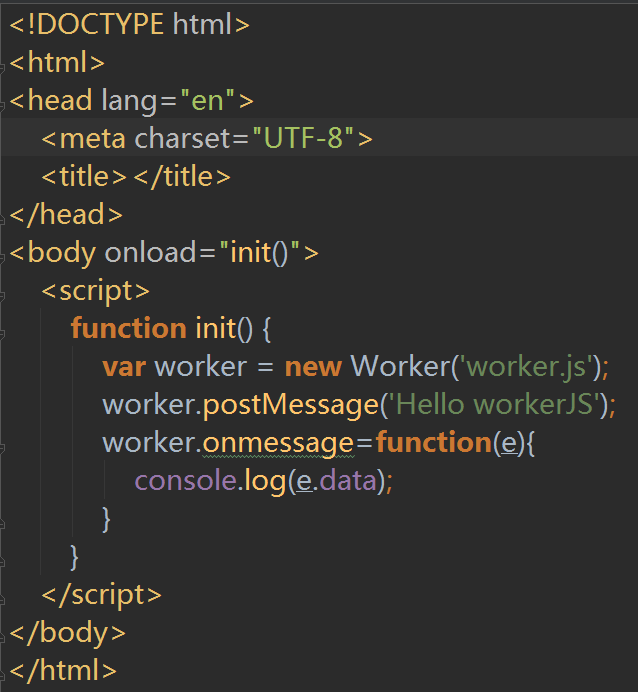
先是主线程界面:

接着是worker.js界面:

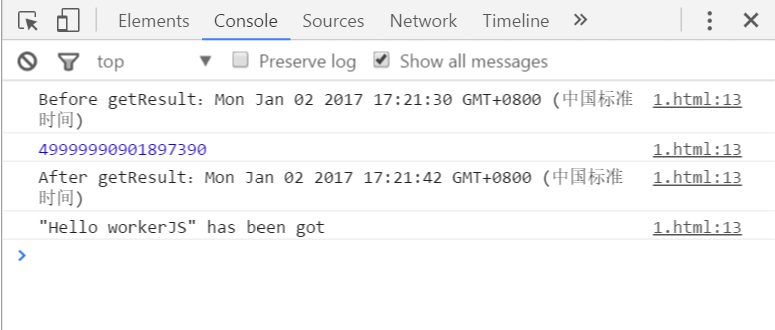
我们再来看下输出结果:

上面的这个demo其实已经能大致把一个webWorker的使用表达清楚了,额外补充下:
1、可以在worker中可以通过importScripts(url)加载另外的脚本文件
2、可以使用定时器的方法,但其余的DOM操作不支持
3、可以使用AJAX发起请求
4、可以访问navigator的部分属性
5、不能跨域加载js文件
6、各个浏览器的差异性,例:Firefox中支持worker中再建worker,Chrome不支持