HTML5 放松了某些规则,HTML5 的制定者想让这门语言更紧密地反映浏览器的现实。
放松的规则
- 不要求包含 <html>、<head> 和 <body> 元素。
- 不区分大小写。
- 允许省略关闭空元素,例如 <img>、<br> 或者 <hr>。
- 属性值可以不加引号,只有属性名没有属性值也可以。
如果能做到以下几点,就算是良好的 HTML5 风格了。
- 包含可选的<html>、<head> 和 <body>元素,有助于内容和信息头的区分。
- 标签全部小写,至少不需要按 Shift 键。
- 为属性值加引号,防止不经意间的犯错。
HTML5 验证
Dreamweaver 等 Web 设计共计自带验证器。如果嫌麻烦,可以使用在线验证工具。W3C 标准组织提供了流行的验证器,地址为:
XHTML 的回归
如果想把 HTML5 文档转化为 XHTML5 文档,需要在 <html> 元素中指明 XHTML 命名空间、关闭每一个元素,所有标签都要小写…
下面这个就是上面例子的 XHTML5 文档,如下:
<!doctype html> <html lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"> <!-- saved from url=(0014)about:internet --> <title>A Tiny HTML Document</title> <link rel="stylesheet" href="TinyHTML5.css"> <script src="TinyHTML5.js"></script> </head> <body> <p>Let's rock the browser, HTML5 style.</p> </body> </html>
到底啥时候使用 XHTML5 呢?
那些以 XML 作为开发目标的程序员,例如想要用 XQuery 和 XPath 等 XML 相关的标准来操作页面内容的开发人员。
新增的元素
- 用于构建页面的语义元素,<article>,<aside>,<figcaption>,<figure>,<footer>,<header>,<nav>,<section>,<details>,<summary>
- 用于标识文本语义的元素,<mark>,<time>,<wbr>
- Web 表单及交互,<input>,<datalist>,keygen>,<meter>,<progress>,<command>,<menu>,output>
- 音频、视频及插件,<audio>,<video>,<source>,<embed>
- Canvas,<canvas>
- 非英语支持,<bdo>,<rp>,<rt>,<ruby>
删除的元素
<big>、<center>、<font>、<tt>、<strike>,都是可以用 CSS 替代的。- HTML 框架,但 <iframe> 元素得到保留。
<acronym>(<abbr> 代替)、<applet>(<object> 代替)。
改变的元素
- <small> 元素的用户不是减少文本字体大小,表示 附属细则(small print),比如页面底部没人想看到的法律条款。
- <hr> ( horizontal rule,水平线),用于在两个区块间画一线,现在表示主题的转换。
- <s> (struck text,删除的文本),不仅仅是给文本加一条删除线,现在还表示不再准确或不再相关的内容。
- <strong> 表示重要的文本内容,那些需要在周围文本中突出出来的文本。
- <b> 使用粗体表示的文本,但该文本并不比其他文本重要。例如,关键字、产品名称等。
- <em> 表示重读的文本,也就是在朗读的时候要大声读出来。
- <i> 用斜体表示的文本,但该文本并不比其他文本更重要。例如,外文单词、技术术语等。
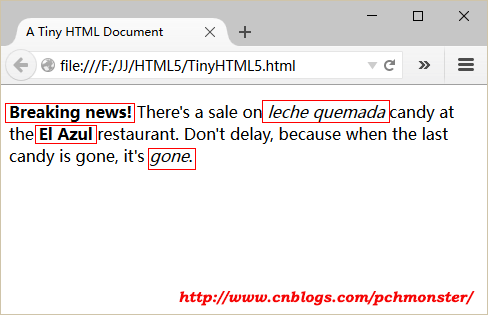
示例中,使用了 <strong>、<b>、<em>、<i> 4个标签,代码如下:
<body> <p> <strong>Breaking news!</strong> There's a sale on <i>leche quemada</i> candy at the <b>El Azul</b> restaurant. Don't delay, because when the last candy is gone, it's <em>gone</em>. </p> </body>
在浏览器中效果如下:
调整的元素
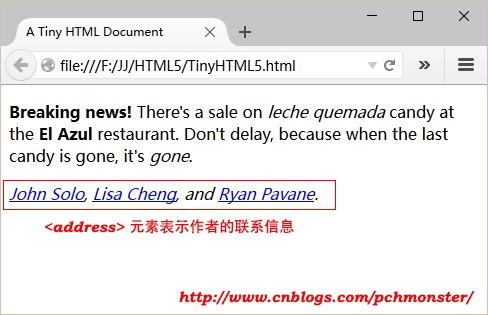
<address> 元素不适合标注邮政地址,实际上该元素只有一个目的,就是提供 HTML 文档作者的联系信息,比如电子邮件地址或者网站链接等,如下代码:
<address> <a href="mailto:jsolo@mysite.com">John Solo</a>, <a href="mailto:lcheng@mysite.com">Lisa Cheng</a>, and <a href="mailto:rpavane@mysite.com">Ryan Pavane</a>. </address>
在浏览器中效果如下:
<cite> 元素,但是像下面的引用某些作品(新闻、文章、电视节目)还是可以的,如下:
<p>Charles Dickens wrote <cite>A Tale of Two Cities</cite>.</p>
在浏览器中效果如下:
<a> 创建链接的元素调整相对更大一些,在 HTML5 中,可以在 <a> 元素中放置任何东西。
标准化的元素
HTML5 还把一些浏览器支持,但没有得到之前的 HTML 或 XHTML 规范承认的元素加入标准。
<embed> 向页面加入插件的通用方法。
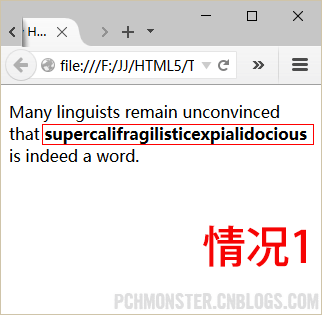
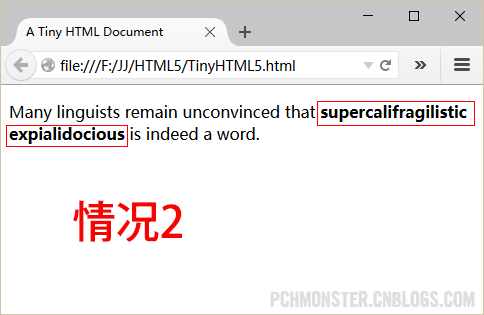
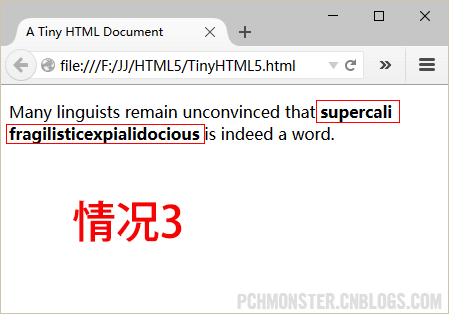
<wbr> 表示可以在某处断行,换句话说,如果某个词太长了,一行放不下,那浏览器就会在 <wbr> 标注的地方断开,例如:
<p>Many linguists remain unconvinced that <b>supercali<wbr>fragilistic<wbr>expialidocious</b> is indeed a word.</p>
在浏览器中可能会看到以下三种情况:
<nobr> 元素,用于阻止文本换行,可用空间再小也不行。但在 HTML5 中不再使用,可通过 CSS 中的 white-space 属性设置为 nowrap。