根据官网的教程,发现实现与预期不一致,查看相关资料自己整理了一下(官网开发文档:https://developer.android.com/training/appbar/setting-up.html)
1,初识 Toolbar
Toolbar 是在 Android 5.0 开始推出的一个 Material Design 风格的导航控件 ,Google 非常推荐大家使用 Toolbar 来作为Android客户端的导航栏,以此来取代之前的 Actionbar 。与 Actionbar 相比,Toolbar 明显要灵活的多。它不像 Actionbar 一样,一定要固定在Activity的顶部,而是可以放到界面的任意位置。(下图来自官网)

2,使用 Toolbar
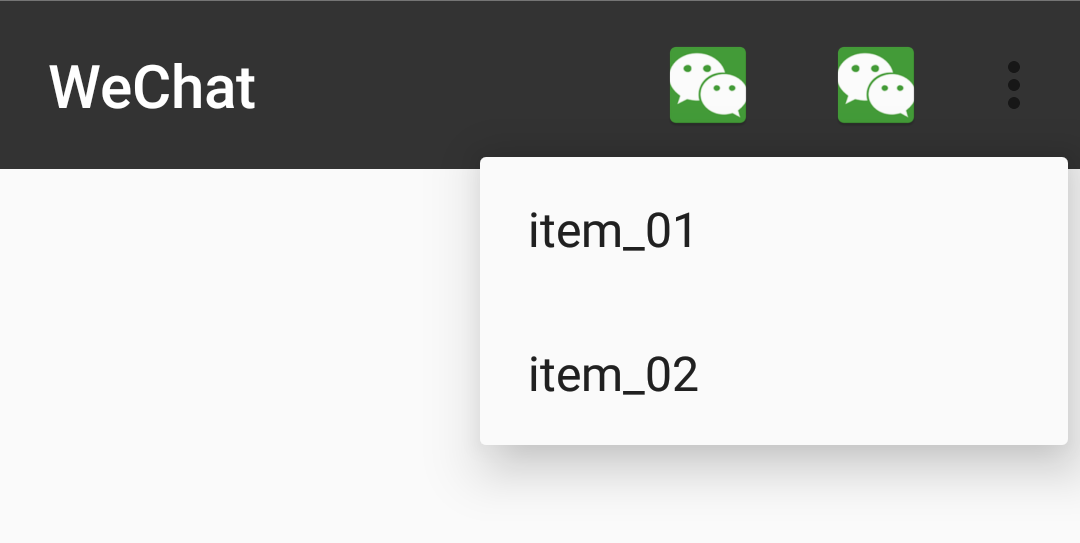
----最终效果图:两个weChat图标可以改成搜索跟文件夹图标,点击overflow menu显示menu菜单列表

1) 首先,要使用Toolbar,需先关闭默认的actiobBar,所以使用AppThemeLightNoActionBar主题:
----在AndroidManifest.xml中更改主题为 android:theme="@style/AppThemeLightNoActionBar",其中引用的文件来自style.xml
AndroidManifest.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.v_yzeni.wechat">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppThemeLightNoActionBar"> //修改主题
<activity android:name=".WeChatActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="11" />
</manifest>
style.xml如下:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- NoActionBar主题-->
<style name="AppThemeLightNoActionBar" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="AppThemeLightNoActionBar.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppThemeLightNoActionBar.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
</resources>
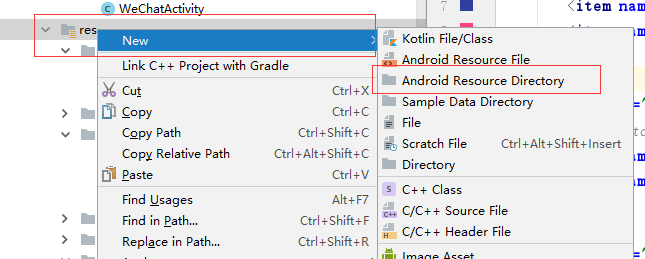
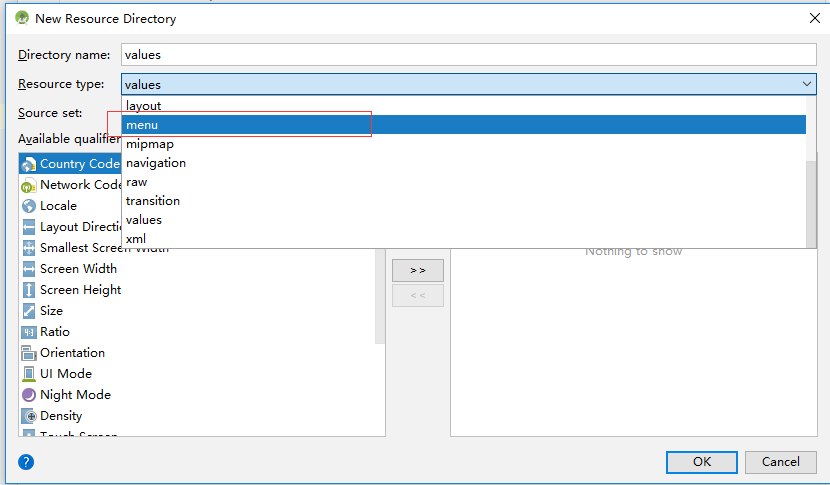
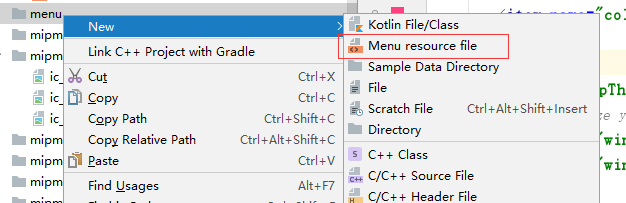
2) 其次,在src/res中若不存在menu文件夹,那么需要手动添加,添加menu文件夹的方式:新建一个安卓的资源仓库,选择menu,确定。


----之后会出现一个menu文件夹,在此文件夹的基础上,新建menu resource file,如:base_toolbar_menu.xml

---以下为base_toolbar_menu.xml内容
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:icon="@mipmap/ic_launcher"
android:title="@string/menu_search"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_notification"
android:icon="@mipmap/ic_launcher"
android:title="@string/menu_notifications"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_item1"
android:title="@string/item_01"
app:showAsAction="never" />
<item
android:id="@+id/action_item2"
android:title="@string/item_02"
app:showAsAction="never" />
</menu>
----其中对应的string.xml如下:
<resources>
<string name="app_name">WeChat</string>
<string name="title_activity_search">searchActivity</string>
<string name="menu_search">menu_search</string>
<string name="menu_notifications">menu_notifications</string>
<string name="item_01">item_01</string>
<string name="item_02">item_02</string>
</resources>
3) 最后在对应的.java文件中修改toolbar,自己建立的Toolbar中没有Overflow Menu,需要自己新建Menu布局,在Activity中通过onCreateOptionsMenu(Menu menu)自己加载它。
public class WeChatActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_we_chat);
Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar);
setSupportActionBar(myToolbar);
myToolbar.setTitle("WeChat");//设置主标题
// myToolbar.setSubtitle("Subtitle");//设置子标题
}
@Override
//此处应注意
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.base_toolbar_menu,menu);
return super.onCreateOptionsMenu(menu);
}
}
Tip:还可以修改ToolBar隐藏菜单的弹出位置和颜色,弹出按钮的样式,这里简单将弹出的menu置于toolbar下方:
----在style.xml的相应主题中加入如下
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppThemeLightNoActionBar" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="overlapAnchor">false</item><!-- 这里添加这一句 -->
</style>
<style name="AppThemeLightNoActionBar.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppThemeLightNoActionBar.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
</resources>