1.父向子通信
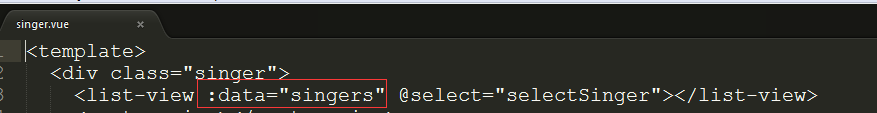
父组件为singer.vue.子组件为list-view.vue.需要把歌手的数据传给子组件。则绑定 :data = 'singers' ,singers为父组件的值。data为子组件接收值的名称

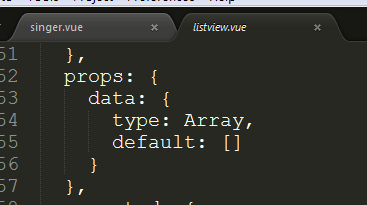
子组件采用props的方式接收、data 里面就是父组件传过来的的值了。

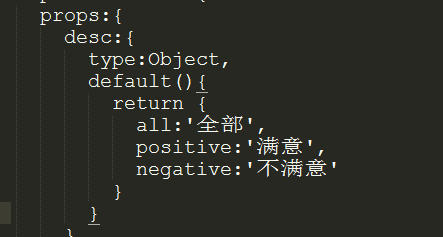
值得注意的是。当定义子组件的值有参数时,props里面的default需要向data函数一样写

2 子组件向父组件派发事件
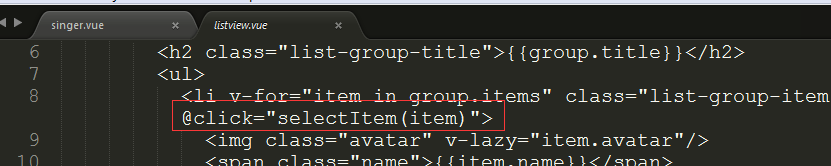
(1)子组件做了一个点击事件 selectItem(item),并传递了一个值

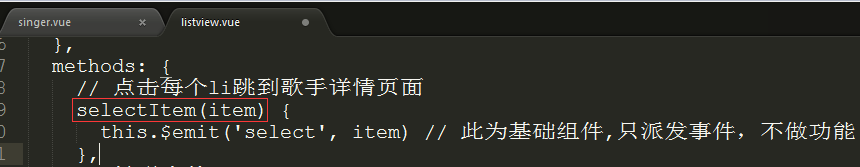
(2)methods里面。这个事件采用$emit的方式传给父组件,并把值也传出去

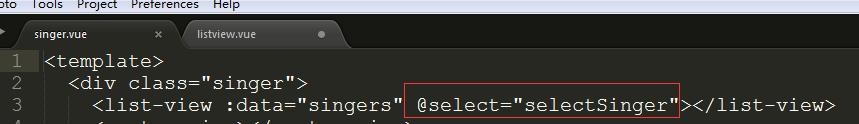
(3)然后父组件@select="selectSinger"这样来接收子组件派发来的事件里面默认带传过来的参数

(4)然后父组件的methods里面就可以写这个事件具体用来做什么的了。并且其参数 也能用

3 兄弟组件互相通信
兄弟组件顾名思义就是两个同级组件。有时候也需要通信。那么简单的我们可以这样来操作
比如文中这样,button和nav分别为不同的组件,需要 点击button的时候,切换展示与隐藏nav。
那么我们就要用到兄弟组件通信来操作


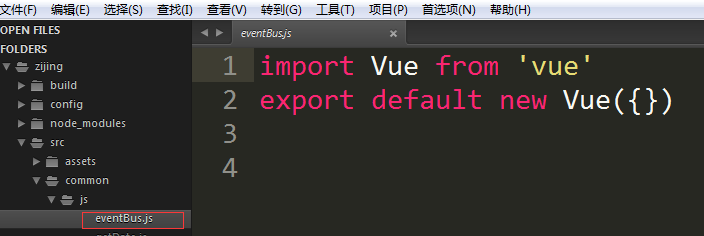
(1)首先,需要创建一个单独的空.js文件。比如 这样
注册一个空的 Vue 实例,作为 ‘中转站’

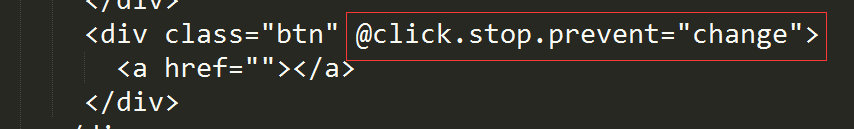
(2)在btn按钮上绑定一个点击事件

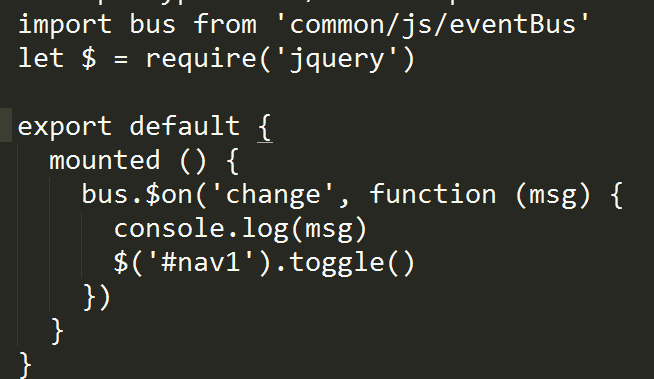
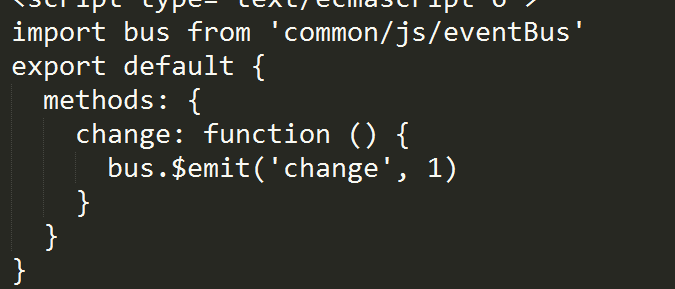
(3)那么我们就可以在事件里面来写这个事件。 当然在写之前要先引入这个’ 中转站‘

(4)
在需要接收这个事件的nav组件
我们可以这样操作。也是需要 先引入那个‘中转站’eventBus.然后接收事件。注意此操作是在mounted(){}这个生命周期里进行的。