粗放的代码展示
有时候,网页中会插入代码。直接把代码放入<pre></pre>标签和<code></code>标签里,也算是可以在页面中显示出来。
比如下面这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>直接写代码</title>
</head>
<body>
<pre>
<code>
function add(a, b){
return a + b;
}
</code>
</pre>
</body>
</html>
那么效果如何呢?如下:

可以发现上面这样是一种很糟糕的效果。
对比React官网上的代码展示
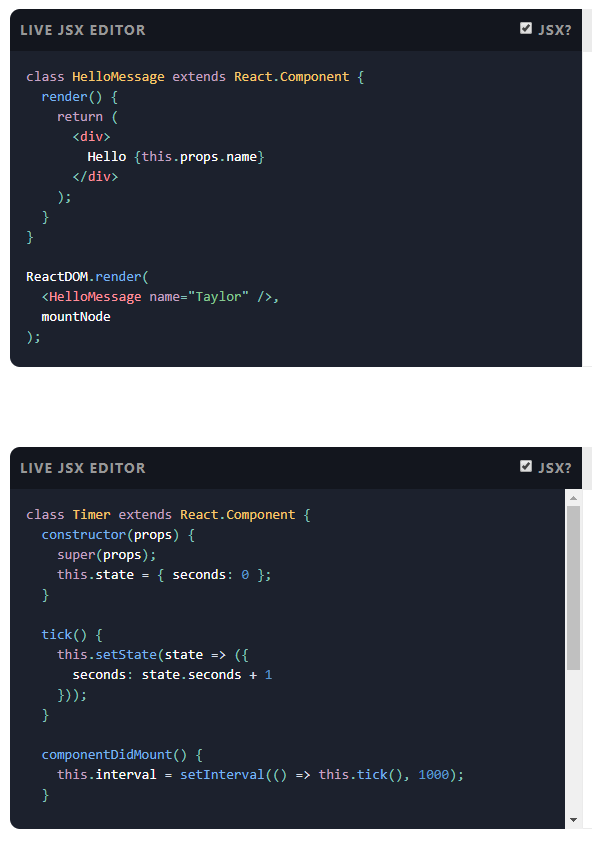
对比一下react官网上的代码展示方式:

反正我是更喜欢像react官网这样来展示代码。
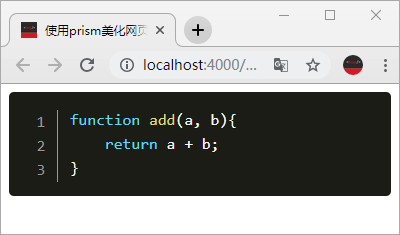
第一段代码经过一个神秘的处理之后:

这是怎么处理的呢?源码变成什么样了呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用prism美化网页中的代码</title>
<link rel="stylesheet" href="../libaray/prismjs/prism.css">
</head>
<body>
<pre class="line-numbers"><code class="language-javascript">function add(a, b){
return a + b;
}</code>
</pre>
<script src="../libaray/prismjs/prism.js"></script>
</body>
</html>
可以看到新的网页代码中引入了两个文件:prism.css和prism.js
使用prism.js美化网页中的代码
Prism is a lightweight, extensible syntax highlighter.
Prism是一款轻量的,可扩展的语法高亮处理器。
react、MDN、SitePoint、css-tricks等网站都使用该项目
使用起来特别简单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Prism不同的使用方式</title>
<!-- 引入prism.css文件 -->
<link rel="stylesheet" href="./prism.css">
</head>
<body>
<!-- 放置代码位置 -->
<!-- css代码 -->
<pre>
<code class="language-css">
body{
background-color: red;
}
</code>
</pre>
<!-- JavaScript代码 -->
<!-- 使用行号插件和高亮插件 -->
<pre>
<code class="language-javascript line-numbers">
function Person(name, age){
this.name = name || 'pelli';
this.age = age || 18;
}
Person.prototype.sayHi = function(){
console.log('Hi, I am ' + this.name + ', I am ' + this.age + ' years old');
};
</code>
</pre>
<!-- JavaScript代码 -->
<!-- 使用行号插件和高亮插件 -->
<pre>
<code class="language-javascript line-numbers">function Person(name, age){
this.name = name || 'pelli';
this.age = age || 18;
}
Person.prototype.sayHi = function(){
console.log('Hi, I am ' + this.name + ', I am ' + this.age + ' years old');
};</code>
</pre>
<!-- 引入prism.js文件 -->
<script src="./prism.js"></script>
</body>
</html>
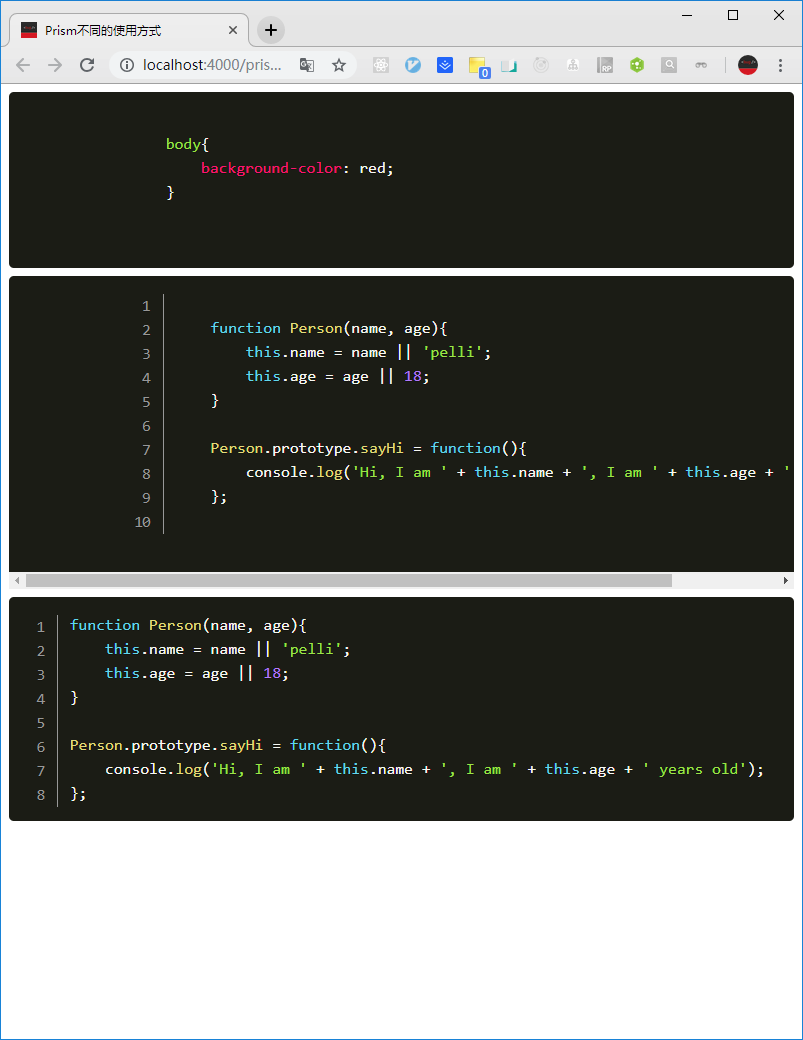
效果如下:

除了以上介绍的简单使用方式以外,还能够在node里面使用,输出处理好的dom字符串。相关内容,请看官网介绍。
相关链接
微信公众号:撩码
