因为项目的特殊性需要做ie8兼容,因为引入了下面的js文件
<script> var ie_script=function(src){ return "<script type="text/javascript" src=""+src+""></script>"; }; if(!document.addEventListener){ document.write(ie_script('http://192.168.77.28:8089/EMS/shanlv/IE8/es5/es5-shim.min.js')); document.write(ie_script('http://192.168.77.28:8089/EMS/shanlv/IE8/html5/dist/html5shiv.min.js')); document.write(ie_script('http://192.168.77.28:8089/EMS/shanlv/IE8/Respond/dest/respond.min.js')); document.write(ie_script('http://192.168.77.28:8089/EMS/shanlv/IE8/pie/PIE.js')); } </script>
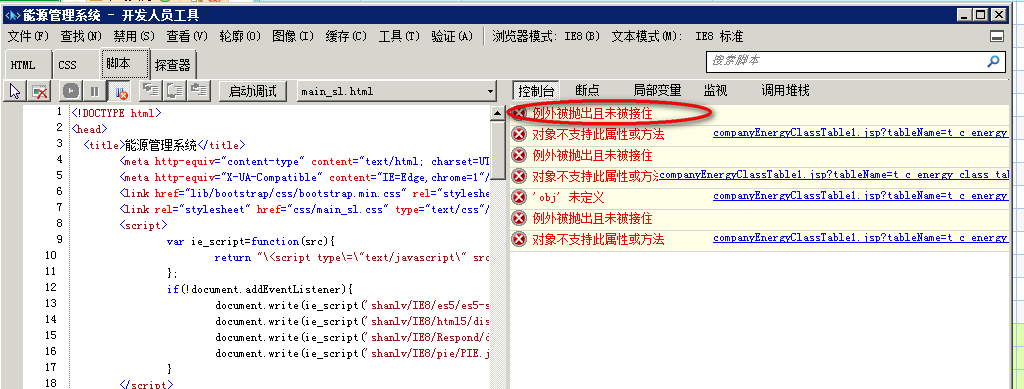
但是在有ligerui页面的用ie8打开的时候一直报错误,如下

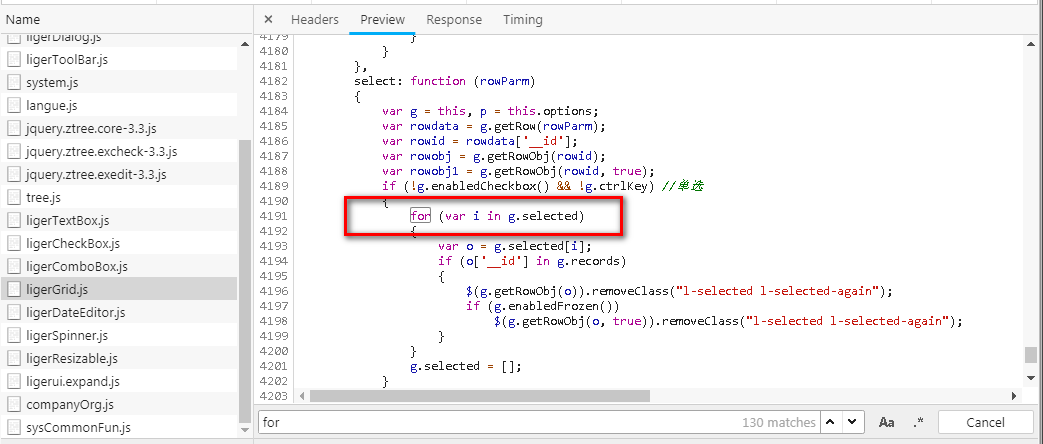
然后一路狂找原因,最终发现原因是因为页面引入了兼容es5语法的js文件,页面中数组在操作的过程中都会自动的添加了一个function(如下图一)这个过程中本身是没有问题的,但是因为引入的ligerui.all.js中,而ligerui.all.js中遍历数组的时候全部用的是for in的方法,这时候就将数组里面的function也遍历出来,这样的结果就是
1、导致页面表格渲染问题,无形中多了九行数据
2、报错(如上图圈中的错误)

图一

图二
所以解决的办法
在for in遍历的前面加上一段话
for(var key in obj){ if(ie8(obj,obj[key])){ continue; } } function arrayIe8(obj,i){ if(obj instanceof Array&&typeof i==="function"){ return true } return false }
要么就是在页面中不引入兼容es5语法的js