1 AdapterView类简介
1.1 AdapterView组件是一组重要的组件,AdapterView本身是一个抽线类,实际使用更多的都是Adapter相关子类,AdapterView具有如下特征:
- AdapterView继承了ViewGroup,它的本质是容器
- AdapterView可以包括多个列表项,并将多个“列表项”以合适的形式显示出来
- AdapterView显示的多个列表项有Adapter提供,调用AdapterView的setAdapter(Adapter)方法设置Adapter即可
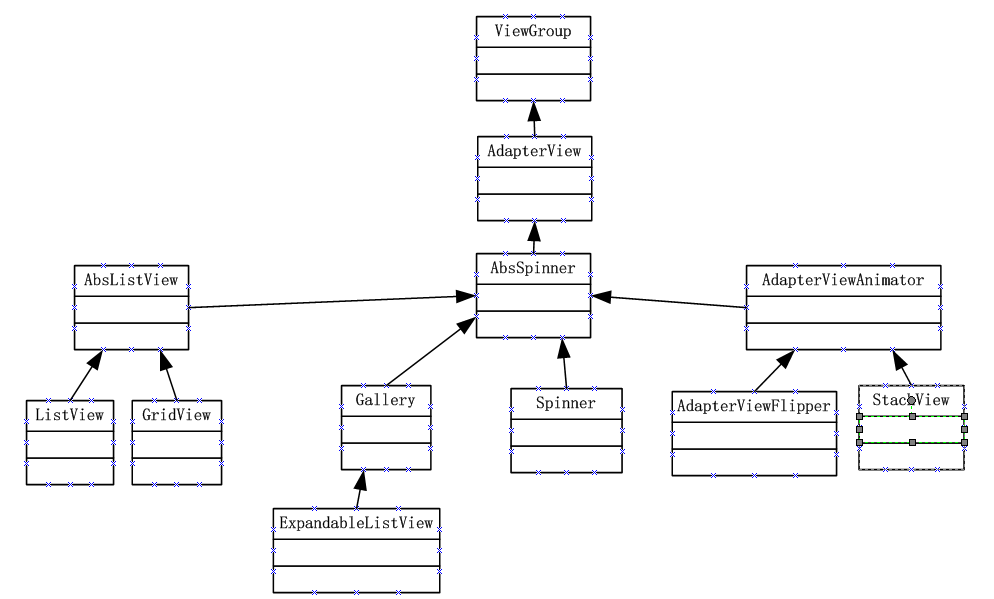
1.2 AdapterView及其子类的继承关系视图

2 ListView和ListActivity
2.1 创建ListView的两种方式:
- 直接使用ListView进行创建
- 让Activity继承ListActivity(相当于该Activity显示的ListView)
2.2 ListView、GridView、Spinner、Gallery等AdapterView都只是容器,而Adapter负责提供每个“列表项”组件,AdapterView则负责采用合适的方式显示这些列表项
3 Adapter接口及实现
3.1 Adapter接口来由
Adapter是连接后端数据和前端显示的适配器接口,是数据和UI(View)之间一个重要的纽带。在常见的View(ListView,GridView)等地方都需要用到Adapter。如下图直观的表达了Data、Adapter、View三者的关系:

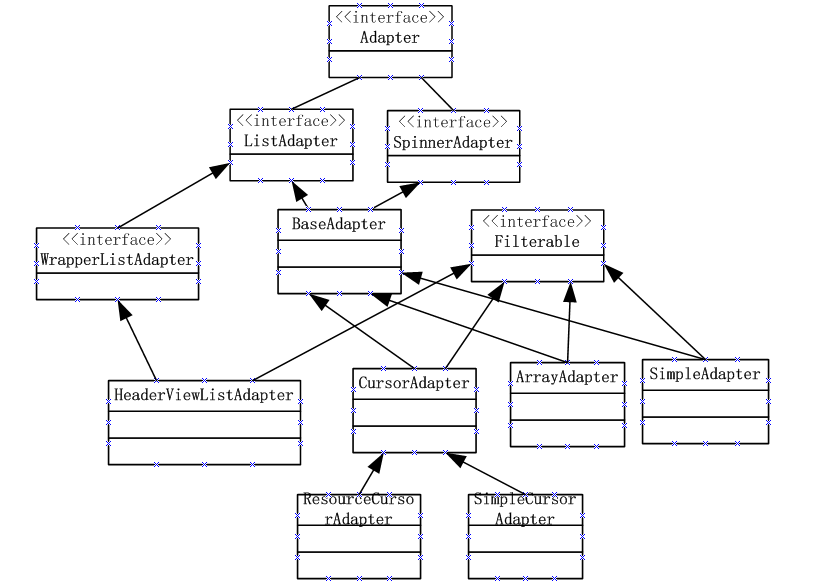
3.2 Adapter类视图

由图可以看到在Android中与Adapter有关的所有接口、类的完整层级图。在我们使用过程中可以根据自己的需求实现接口或者继承类进行一定的扩展。比较常用的有 BaseAdapter,SimpleAdapter,ArrayAdapter,SimpleCursorAdapter等。
- BaseAdapter是一个抽象类,继承它需要实现较多的方法,所以也就具有较高的灵活性;
- ArrayAdapter支持泛型操作,最为简单,只能展示一行字。
- SimpleAdapter有最好的扩充性,可以自定义出各种效果。
- SimpleCursorAdapter可以适用于简单的纯文字型ListView,它需要Cursor的字段和UI的id对应起来。如需要实现更复杂的UI也可以重写其他方法。可以认为是SimpleAdapter对数据库的简单结合,可以方便地把数据库的内容以列表的形式展示出来。
3.3 实现Adapter的方式
- 使用ArrayAdapter,列表的显示需要三个元素:
- ListVeiw 用来展示列表的View。
- 适配器 用来把数据映射到ListView上的中介。
- 数据 具体的将被映射的字符串,图片,或者基本组件。
- 使用SimpleAdapter
- 可以定义各种各样的布局出来,可以放上ImageView(图片),还可以放上Button(按钮),CheckBox(复选框)等等。但只能是TextView视图及其子视图
-
是一个简单的适配器,可以将静态数据映射到XML文件中定义好的视图。该数据用一般都是HashMap构建List,list的每一节对应ListView的每一行,根据Map中的数据映射关键字到指定的视图。
-
绑定数据到视图分两个阶段,首先,如果设置了SimpleAdapter.ViewBinder,那么setViewValue(android.view.View, Object, String)将被重写。如果setViewValue的返回值是true,则表示绑定已经完成,将不再调用系统默认的绑定实现。如果返回值为false,视图将按以下顺序绑定数据: (如果View实现了Checkable(例如CheckBox),期望绑定值是一个布尔类型。)----> (TextView.期望绑定值是一个字符串类型,通过调用setViewText(TextView, String)绑定。)----> (ImageView,期望绑定值是一个资源id或者一个字符串,通过调用setViewImage(ImageView, int) 或 setViewImage(ImageView, String)绑定数据。)
- ListItem中子视图的事件响应也是在SimpleAdapter.ViewBinder的setViewValue方法中完成的
- HashMap的每个键值数据映射到布局文件中对应id的组件上。系统没有对应的布局文件可用,需要自定义一个布局vlist.xml。
- new一个SimpleAdapter参数一次是:Context / List<? extends Map<String, ?>> / @LayoutRes int resource / String[] from / @IdRes int[] to
- BaseAdapter
- 有时候,列表不光会用来做显示用,我们同样可以在在上面添加按钮。添加按钮首先要写一个有按钮的xml文件,然后自然会想到用上面的方法定义一个适配器,然后将数据映射到布局文件上。但是事实并非这样,因为按钮是无法映射的,即使你成功的用布局文件显示出了按钮也无法添加按钮的响应,这时就要研究一下ListView是如何现实的了,而且必须要重写一个类继承BaseAdapter。下面的示例将显示一个按钮和一个图片,两行字如果单击按钮将删除此按钮的所在行。并告诉你ListView究竟是如何工作的。
3.4 示例:使用SimpleAdapter来实现ListView
activity文件

import android.app.Activity; import android.app.ListActivity; import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.SimpleAdapter; import android.widget.Toast; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import java.util.Objects; public class ListActivityTest extends Activity { private String[] names = {"孙悟空", "猪八戒", "牛魔王", "沙和尚"}; private String[] descs = {"厉害的猴子", "不戒的猪", "丑陋的牛", "忠诚的和尚"}; private int[] imageIds = {R.drawable.monkey, R.drawable.pig, R.drawable.bull, R.drawable.monk}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.list_activity_main); List<Map<String, Object>> listItems = new ArrayList<>(); for (int i = 0; i < names.length; i++) { Map<String, Object> listItem = new HashMap<>(); listItem.put("header", imageIds[i]); listItem.put("name", names[i]); listItem.put("desc", descs[i]); //listItem. listItems.add(listItem); } SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItems, R.layout.simple_item, new String[]{"header", "name", "desc"}, new int[]{R.id.header, R.id.name, R.id.desc}); ListView listView = (ListView) findViewById(R.id.myList); listView.setAdapter(simpleAdapter); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(ListActivityTest.this, names[position] + "被单机了", Toast.LENGTH_SHORT).show(); } }); } }
main布局文件

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:showIn="@layout/activity_list_activity_test" tools:context="com.example.penghuster.exampletest.ListActivityTest"> <ListView android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/myList"/> </RelativeLayout>
Adapter布局文件

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:orientation="horizontal" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/header" android:paddingLeft="10dp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="10pt" android:textColor="@color/red" android:paddingLeft="8dp" android:id="@+id/name"/> <TextView android:id="@+id/desc" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="6pt" android:textColor="@color/green" android:paddingLeft="10dp"/> </LinearLayout> </LinearLayout>
3.5 示例:使用simpleAdapter实现item子视图的响应
activity文件

import android.app.Activity; import android.app.ListActivity; import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.Button; import android.widget.LinearLayout; import android.widget.ListView; import android.widget.SimpleAdapter; import android.widget.TextView; import android.widget.Toast; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import java.util.Objects; public class ListActivityTest extends Activity { private String[] names = {"孙悟空", "猪八戒", "牛魔王", "沙和尚"}; private String[] descs = {"厉害的猴子", "不戒的猪", "丑陋的牛", "忠诚的和尚"}; private int[] imageIds = {R.drawable.monkey, R.drawable.pig, R.drawable.bull, R.drawable.monk}; private String[] btnLabels = {"孙悟空", "猪八戒", "牛魔王", "沙和尚"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.list_activity_main); List<Map<String, Object>> listItems = new ArrayList<>(); for (int i = 0; i < names.length; i++) { Map<String, Object> listItem = new HashMap<>(); listItem.put("header", imageIds[i]); listItem.put("name", names[i]); listItem.put("desc", descs[i]); listItem.put("button", btnLabels[i]); listItems.add(listItem); } SimpleAdapter.ViewBinder binder = new SimpleAdapter.ViewBinder() { @Override public boolean setViewValue(View view, Object data, String textRepresentation) { if (view instanceof Button) { final View button = view; // button.setBackgroundDrawable(getResources().getDrawable(R.drawable.pig)); view.setOnClickListener(new View.OnClickListener() { LinearLayout listItem = (LinearLayout) button.getParent(); TextView tv = (TextView) listItem.findViewById(R.id.name); @Override public void onClick(View v) { Toast.makeText(ListActivityTest.this, tv.getText(), Toast.LENGTH_SHORT).show(); } }); return false; } return false; } }; SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItems, R.layout.simple_item, new String[]{"header", "name", "desc", "button"}, new int[]{R.id.header, R.id.name, R.id.desc, R.id.button}); simpleAdapter.setViewBinder(binder); ListView listView = (ListView) findViewById(R.id.myList); listView.setAdapter(simpleAdapter); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(ListActivityTest.this, names[position] + "被单机了", Toast.LENGTH_SHORT).show(); } }); } }
main布局文件

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:showIn="@layout/activity_list_activity_test" tools:context="com.example.penghuster.exampletest.ListActivityTest"> <ListView android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/myList"/> </RelativeLayout>
adapter布局文件

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:descendantFocusability="blocksDescendants"> <ImageView android:id="@+id/header" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="10dp" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="8dp" android:textColor="@color/red" android:textSize="10pt" /> <TextView android:id="@+id/desc" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="10dp" android:textColor="@color/green" android:textSize="6pt" /> </LinearLayout> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button" /> </LinearLayout>
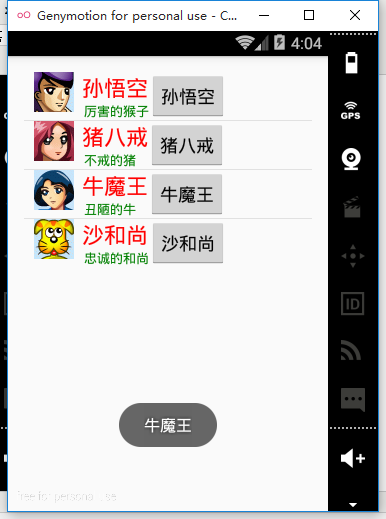
效果图

注意:
- listItem与子视图焦点关系:Item布局的根布局加上android:descendantFocusability
- button等子视图的响应函数的定义在SimpleAdapter.ViewBinder的setViewValue方法中完成的(故必须重载SimpleAdapter.ViewBinde)
3.6 示例:BaseAdapter创建
activity代码

package com.example.penghuster.exampletest; import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.ListView; import android.widget.TextView; public class BaseAdapterActivity extends Activity { ListView myList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.list_activity_main); myList = (ListView)findViewById(R.id.myList); BaseAdapter adapter = new BaseAdapter() { @Override public int getCount() { return 40; } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { LinearLayout line = new LinearLayout(BaseAdapterActivity.this); line.setOrientation(LinearLayout.HORIZONTAL); ImageView image = new ImageView(BaseAdapterActivity.this); image.setBackgroundResource(R.drawable.bull); TextView textView = new TextView(BaseAdapterActivity.this); textView.setText("第" + (position + 1) + "个列表项"); textView.setTextSize(12); textView.setTextColor(Color.RED); line.addView(image); line.addView(textView); return line; } }; myList.setAdapter(adapter); } }
4 自动完成文本框(AutoCompleteTextView)的功能和用法
用普通的ArrayAdapter适配数据即可
5 网格视图(GridView)功能和用法
main布局代码

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <GridView android:id="@+id/grid" android:layout_width="match_parent" android:layout_height="wrap_content" android:horizontalSpacing="1pt" android:verticalSpacing="1pt" android:numColumns="4"/> <ImageView android:id="@+id/image" android:layout_width="240dp" android:layout_height="240dp" /> </LinearLayout>
Adapter布局代码

<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center_horizontal" android:padding="2pt" > <ImageView android:id="@+id/image1" android:layout_width="50dp" android:layout_height="50dp" /> </LinearLayout>
Activity代码

import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.GridView; import android.widget.ImageView; import android.widget.ListView; import android.widget.SimpleAdapter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class GridViewTest extends Activity { GridView grid; ImageView imageView; int[] imageIds = new int[]{R.drawable.bomb5, R.drawable.bomb6, R.drawable.bomb7, R.drawable.bomb8, R.drawable.bomb9, R.drawable.bomb10, R.drawable.bomb11, R.drawable.bomb12, R.drawable.bomb13, R.drawable.bomb14, R.drawable.bomb15, R.drawable.bomb16}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.grid_layout); List<Map<String, Object>> listItems = new ArrayList<>(); for (int i = 0; i < imageIds.length; i++) { Map<String, Object> listItem = new HashMap<>(); listItem.put("image", imageIds[i]); listItems.add(listItem); } imageView = (ImageView) findViewById(R.id.image); SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItems, R.layout.cell, new String[]{"image"}, new int[]{R.id.image1}); grid = (GridView) findViewById(R.id.grid); grid.setAdapter(simpleAdapter); grid.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { imageView.setImageResource(imageIds[position]); } }); } }
效果图:

6 可扩展的列表组件 ExpandableListView
- ExpandableListView是ListView的子类,它在普通的ListView的基础上进行扩展,它把列表项分为几组,每组里又可包含多个列表项
- ExpandableListView所显示的列表项应该由ExpandableListAdapter提供,ExpandableListAdapter也是一个接口,该接口提供如下图的继承关系

- 与Adapter类相似,实现ExpandableListAdapter也有如下三种常用方式:
- 扩展BaseExpandableListAdapter
- 使用SimpleExpandableListAdapter将两个list集合包装成ExpandableListAdapter
- 使用SimpleCursorTreeAdapter将Cursor中的数据包装成SimpleCursorTreeAdapter
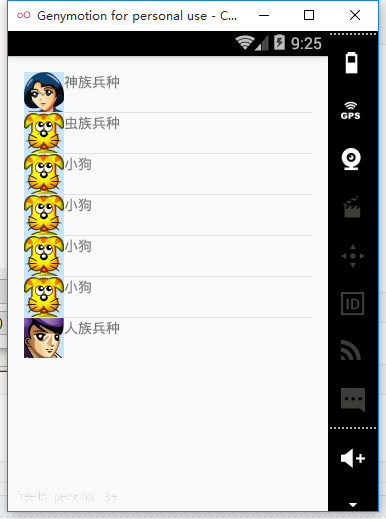
示例:利用BaseExpandableListAdapter实现Adapter
Activity代码

import android.app.Activity; import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.view.ViewGroup; import android.widget.BaseExpandableListAdapter; import android.widget.ExpandableListAdapter; import android.widget.ExpandableListView; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.TextView; public class ExpandableListViewTest extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.expandable_list_view); ExpandableListAdapter adapter = new BaseExpandableListAdapter() { int[] logos = new int[]{R.drawable.bull, R.drawable.monk, R.drawable.monkey}; private String[] armTypes = new String[]{"神族兵种", "虫族兵种", "人族兵种"}; private String[][] arms = new String[][]{ {"狂战士", "狂战士", "狂战士", "狂战士"}, {"小狗", "小狗", "小狗", "小狗"}, {"机枪兵", "机枪兵", "机枪兵", "机枪兵"} }; @Override public int getGroupCount() { return armTypes.length; } @Override public int getChildrenCount(int groupPosition) { return arms[groupPosition].length; } @Override public Object getGroup(int groupPosition) { return armTypes[groupPosition]; } @Override public Object getChild(int groupPosition, int childPosition) { return arms[groupPosition][childPosition]; } @Override public long getGroupId(int groupPosition) { return 0; } @Override public long getChildId(int groupPosition, int childPosition) { return groupPosition; } @Override public boolean hasStableIds() { return true; } @Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { LinearLayout linearLayout = new LinearLayout(ExpandableListViewTest.this); linearLayout.setOrientation(LinearLayout.HORIZONTAL); ImageView logo = new ImageView(ExpandableListViewTest.this); logo.setImageResource(logos[groupPosition]); linearLayout.addView(logo); TextView textView = new TextView(ExpandableListViewTest.this); textView.setText(getGroup(groupPosition).toString()); linearLayout.addView(textView); return linearLayout; } @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { LinearLayout linearLayout = new LinearLayout(ExpandableListViewTest.this); linearLayout.setOrientation(LinearLayout.HORIZONTAL); ImageView logo = new ImageView(ExpandableListViewTest.this); logo.setImageResource(logos[groupPosition]); linearLayout.addView(logo); TextView textView = new TextView(ExpandableListViewTest.this);//getTextView(); textView.setText(getChild(groupPosition, childPosition).toString()); linearLayout.addView(textView); return linearLayout; } @Override public boolean isChildSelectable(int groupPosition, int childPosition) { return false; } }; ExpandableListView expandableListView = (ExpandableListView)findViewById(R.id.expandList); expandableListView.setAdapter(adapter); } }
Main布局文件

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:showIn="@layout/expandable_list_view" tools:context="com.example.penghuster.exampletest.ExpandableListView"> <ExpandableListView android:id="@+id/expandList" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout>
效果图

7 Spinner的功能和用法
- Spinner是一个列表选择框,点击弹出一个菜单供用户选择
- 若Spinner的列表选项已经完全确定,则在android:entries属性中添加该数组即可;若Spinner列表选项需动态决定,则需要用Adapter适配器添加数据
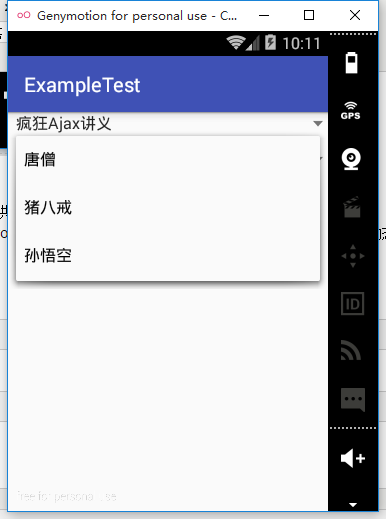
示例:
Activity文件

import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.widget.ArrayAdapter; import android.widget.Spinner; public class SpinnerTest extends AppCompatActivity { Spinner spinner; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.spinner_main); spinner = (Spinner) findViewById(R.id.spinner); String[] arr = {"唐僧", "猪八戒", "孙悟空"}; ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_spinner_dropdown_item, arr); spinner.setAdapter(adapter); } }
main布局文件

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="match_parent" android:layout_width="match_parent" android:orientation="vertical"> <Spinner android:layout_width="match_parent" android:layout_height="wrap_content" android:entries="@array/books"/> <Spinner android:id="@+id/spinner" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
效果图

8 Gallery的功能与用法
- Spinner显示的是一个垂直的列表选择框;Gallery显示的是一个水平列表选择框
- Spinner用于用户选择,Gallery允许用户通过拖动来查看上一个、下一个列表
9 AdapterViewFlipper的功能用法
AdapterViewFlipper继承了AdapterViewAnimator,它也会显示Adapter提供的多个View组件,但每次只能显示一个View组件,可以实现手动翻页,也可以实现自动翻页
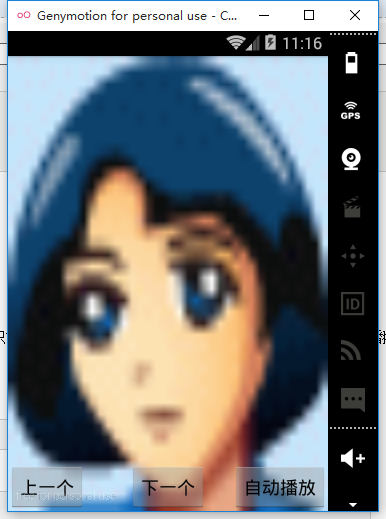
示例
Activity文件

import android.app.ActionBar; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterViewFlipper; import android.widget.BaseAdapter; import android.widget.ImageView; public class AdapterViewFlipperTest extends Activity { int[] imageIds = {R.drawable.monkey, R.drawable.monk, R.drawable.bull, R.drawable.bomb5, R.drawable.bg, R.drawable.bomb10, R.drawable.bomb15}; AdapterViewFlipper flipper; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.flipper_view_main); flipper = (AdapterViewFlipper) findViewById(R.id.flipper); BaseAdapter adapter = new BaseAdapter() { @Override public int getCount() { return imageIds.length; } @Override public Object getItem(int position) { return position; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView = new ImageView(AdapterViewFlipperTest.this); imageView.setImageResource(imageIds[position]); imageView.setScaleType(ImageView.ScaleType.FIT_XY); imageView.setLayoutParams(new ActionBar.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT )); return imageView; } }; flipper.setAdapter(adapter); } public void prev(View source){ flipper.showPrevious(); } public void next(View source){ flipper.showNext(); } public void auto(View source){ flipper.startFlipping(); } }
main布局文件

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:showIn="@layout/flipper_view_main" tools:context="com.example.penghuster.exampletest.AdapterViewFlipper"> <AdapterViewFlipper android:id="@+id/flipper" android:layout_width="match_parent" android:layout_height="match_parent" android:flipInterval="5000" android:layout_alignParentTop="true"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:onClick="prev" android:text="上一个"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:onClick="next" android:text="下一个"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:onClick="auto" android:text="自动播放"/> </RelativeLayout>
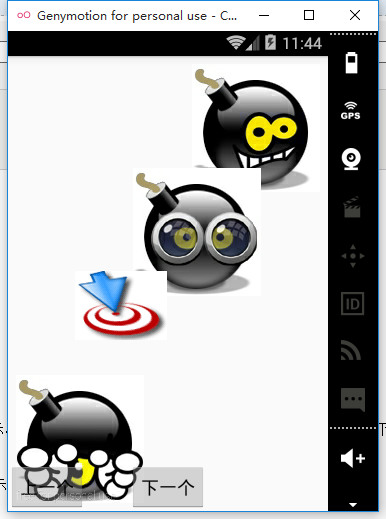
效果图

10 StackView功能与用法
StackView也是继承自AdapterViewAnimator,它用于将Adapter提供的系列视图,以“堆叠”的方式来显示。为控制StackView显示的View组件,StackView提供了如下两种控制方式:
- 拖走StackView中处于顶端的View,下一个View将会显示出来,将上一个View拖进StackView,使之显示出来
- 通过调用StackView的showNext()、showPrevious控制显示上一个、下一个组件
效果图