时序图
描述了对象之间传递消息的时间顺序,用来表示用例中的行为顺序,是强调消息时间顺序的交互图。
时序图提供了随时间推移的、清晰的、可视化的轨迹。
时序图的组成
时序图组成:时序图包括四个元素对象(Object)、生命线(Lifeline)、激活(Activation)、消息(Message)。
对象(Object)
时序图中的对象在交互中扮演的角色就是对象。
时序图中的对象与对象图中的表示方法一样,使用矩形将对象名称包含起来,并且对象名称下有下划线。

对象可以在交互开始的时候创建,也可以在交互过程中进行创建。
处于顶部 : 如果对象的位置在时序图顶部, 说明在交互开始的时候对象就已经存在了;
不在顶部 : 如果对象的位置不在顶部, 那么对象在交互过程中创建的;
生命线(Lifeline)
生命线是一条垂直的虚线,这条虚线表示对象的存在,在时序图中,每个对象的底部都有生命线。
生命线是一个时间线,从时序图顶部一直到底部都存在,其长度取决于交互的时间。

对象与生命线结合在一起就是对象的生命线,这个概念包含对象图标以 对象下面的生命线图标。
激活(Activation)
代表时序图中对象执行一项操作的时期,激活期可以理解为语义中 {} 中的内容,表示该对象被占用以完成某个任务。
激活:当对象处于激活时期,生命线可以拓宽为矩形,这个矩形条成为激活条
去激活:指对象处于空闲状态,在等待消息激活这个对象。

激活和去激活的时机:
激活:对象激活是在激活条的顶部来激活。
去激活:激活条的底部去激活,通常发送在一个消息离开对象生命线。
消息(Message)
定义交互和协作中交换信息的类,对对象之间的通信内容建模。
 : 两个对象间绘制消息。
: 两个对象间绘制消息。
 : 两个对象之间的过程调用。
: 两个对象之间的过程调用。
 : 两个对象之间的异步消息。
: 两个对象之间的异步消息。
 : 过程调用中返回的消息。
: 过程调用中返回的消息。
 : 绘制反身消息。
: 绘制反身消息。
消息动作:
动作种类:消息允许在实体间传递信息 (传递参数),允许实体请求其它服务,对象之间通过发送和接收消息进行通信。
产生结果:消息可以触发操作,唤起信号,或使目标对象创建或销毁。
消息的异步和同步通信
异步通信:消息是信号的时候,发送信号之后,等待对方触发相应方法,这是明确的命名的对象间的异步通信。
同步通信:直接调用对象的方法,执行方法返回结果,这种具有返回控制机制的操作是同步通信。
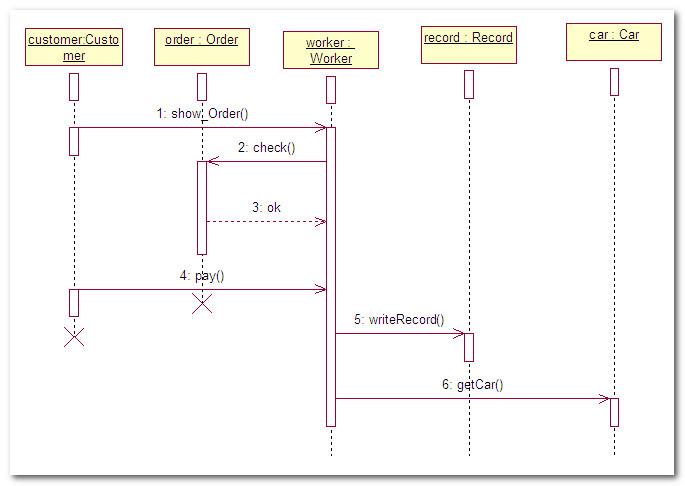
时序图示例
使用场景 : 汽车租赁公司。
使用的对象 : Customer (客户)、Worker (工作人员)、Order (请求)、 Record (记录)、Car (汽车)。
工作流程 :
① 客户向工人提出租车要求
② 工人检查请求
③ 客户付款
④ 工人填写记录
⑤ 工人取车
使用时序图来表示则如下所示:

对象的创建和撤销
对象的创建
对象位置:
顶部 : 时序图中对象的默认位置是在时序图顶部,这表明对象在交互开始之间就已经存在。
中间 : 如果对象在时序图中间部分,说明对象时在交互过程中创建的。
交互过程中创建对象的方法:
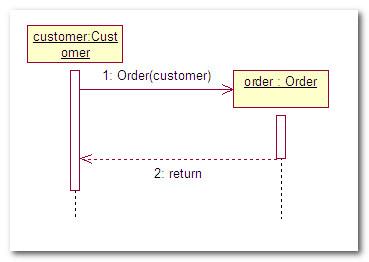
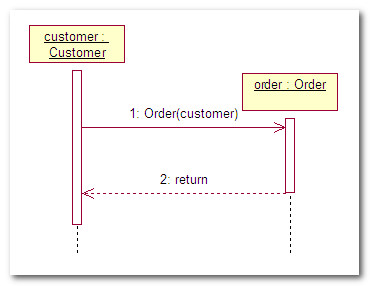
消息指向对象 : 消息是构造方法,箭头指向对象所代表的的矩形。

消息指向激活条 : 消息是构造方法,箭头指向对象下面的激活条。

对象的撤销
如果想要在时序图中撤销一个对象,因为如果同时有几个对象,如果不进行特殊操作其生命周期将会一样长;
效果图 : 下图中将 Customer 和 Order 对象撤消了,因为它们基本没有参与后期的交互。