1. 父容器为Flex容器,它有以下六个属性:
1)flex-direction: 作用:决定主轴的方向(如果为row,那么x方向为主轴;如果为column,那么y方向为主轴) 属性:row | row-reverse | column | column-reverse; 2)flex-wrap: 作用:换行,如果项目在一个主轴上排不下,如何换行 属性:nowrap | wrap | wrap-reverse; 3)flex-flow: 作用:flex-direction + flex-wrap 的简写 属性: 默认值为: flex-flow: row nowrap; 4)justify-content: 作用:定义项目在主轴上的对齐方式 属性:flex-start | flex-end | center | space-between | space-around; 5)align-items: 作用:定义项目在交叉轴上如何对其 属性:stretch | flex-start | flex-end | center | baseline; 6)align-content: 作用:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用 属性:stretch | flex-start | flex-end | center | space-between | space-around
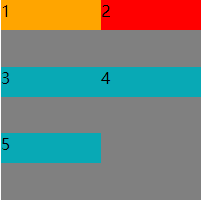
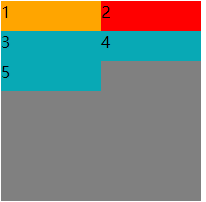
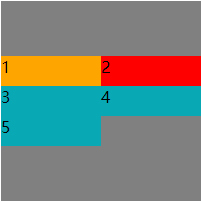
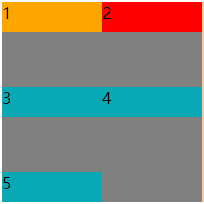
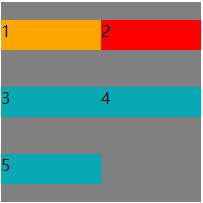
align-content的效果如下(x方向为主轴):
stretch (默认值) flex-start flex-end



center space-between space-arround



2. Flex容器下的项目(子)
1)order 定义项目的排列顺序。数值越小,排列越靠前,默认为0。
2)flex-grow
3)flex-shrink 定义了项目的缩小比例,默认为1。
4)flex-basis 定义了在分配多余空间之前,项目占据的主轴空间(main size)
5)flex flex-grow,flex-shrink,flex-basis的简写,默认值为0 1 auto。后两个属性可选。
6)align-self 自定义垂直方向的对其方式,允许单个项目有与其他项目不一样的对齐方式,
可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属
性,如果没有父元素,则等同于stretch。
3 auto与none
flex:auto; 等同于 flex:1 1 auto; 意思就是占满额外空间,可缩放。
flex:none; 等同于flex:0 0 auto; 意思是不占额外空间,不可缩放。从字面上解释大概就是可弹性与不可弹性。
flex:initial(默认) 等同于 0 1 auto;意思是不能伸长(不占满额外空间),可缩放。
4 转发链接
1. flex-grow、flex-shrink、flex-basis详解
2. flex-grow、flex-shrink、flex-basis详解
3.Flex布局整理
5 附测试代码
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
Align-content
</title>
<style>
#father{
200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}
.son1{
height:30px;
100px;
background-color:orange;
}
.son2{
height:30px;
100px;
background-color:red;
}
.son3{
height:30px;
100px;
background-color:#08a9b5;
}
</style>
</head>
<body>
<div id="father">
<div class="son1">
1
</div>
<div class="son2">
2
</div>
<div class="son3">
3
</div>
<div class="son3">
4
</div>
<div class="son3">
5
</div>
</div>
</body>
</html>
代码来自:https://www.cnblogs.com/liyu2012/p/5525609.html
-end-