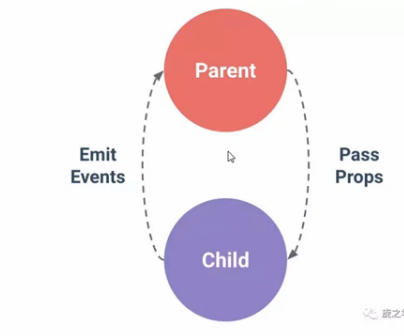
一.Vue的自定义事件:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue自定义事件</title> </head> <body> <div id="app"> <my-btn @total="allCounter()"></my-btn> <my-btn @total="allCounter()"></my-btn> <my-btn @total="allCounter()"></my-btn> <my-btn @total="allCounter()"></my-btn> <my-btn @total="allCounter()"></my-btn> <my-btn @total="allCounter()"></my-btn> <p>一共点击了{{totalCounter}}次</p> </div> <!--定义子组件模版 --> <template id="my-btn"> <button @click="total()">点击了{{counter}}次</button> </template> <script src="js/vue.js"></script> <script> Vue.component('my-btn', { template: '#my-btn', data() { return { counter: 0 } }, methods: { // 每次自增1 total() { this.counter += 1; // alert(0); // 通外界调用此方法 this.$emit("total"); } } }) // 创建vue的实例 let vm = new Vue({ el: '#app', data: { totalCounter: 0 }, methods: { allCounter() { this.totalCounter += 1; } } }); </script> </body> </html>
二 .Vue中的匿名插槽和实名插槽:
Slot插槽:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的全局组件</title>
</head>
<body>
<div id="app">
<my-slot>
<img src="images/3.jpeg" width="200">
</my-slot>
</div>
<template id= "my-slot">
<div id="panel">
<h2 class="panel-header">插槽的头部</h2>
<!-- 预留一个插槽 -->
<slot>可以替换任何标签,如果没有,则显示此提示内容</slot>
<footer>插槽的尾部</footer>
</div>
</template>
<script src="js/vue.js"></script>
<script>
Vue.component('my-slot', {
template: '#my-slot',
})
// 创建vue的实例
let vm = new Vue({
el: '#app',
data: {
name: 'si peng'
},
});
</script>
</body>
</html>
实名插槽:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue的全局组件</title> </head> <body> <div id="app"> <my-computer> <div slot="cpu">我是CPU</div> <img src="images/3.jpeg" width="200"> </my-computer> </div> <template id= "my-computer"> <div id="main"> <slot name="cpu">这里是插CPU的</slot> <slot name="gpu">这里是插gpu的</slot> <slot name="memory">这里是插内存条的</slot> <slot name="hard-drive">这里是插硬盘的</slot> </div> </template> <script src="js/vue.js"></script> <script> Vue.component('my-computer', { template: '#my-computer', }) // 创建vue的实例 let vm = new Vue({ el: '#app', data: { name: 'si peng' }, }); </script> </body> </html>
三.Vue.router的使用:
学习链接:
https://cn.vuejs.org/v2/guide/
https://mp.weixin.qq.com/s?__biz=MzIxNjEzNjUzOQ==&mid=502636119&idx=1&sn=1f5a8ce0bda11d9e3458abcb6ae552d1&chksm=0f8c906338fb1975888bca685a9b892dae6ff17811b8b93b388b2cb107a36f42aa27e1282218&mpshare=1&scene=23&srcid=1029I4JE1piCtU8xYCPt5SqA#rd
视频学习:
http://study.163.com/course/courseMain.htm?courseId=1004179049