DOM
文档对象模型,针对HTML和XML文档的一个API,描述了一个层次化的节点树
可对节点进行增删改查操作

节点都继承自Node类型
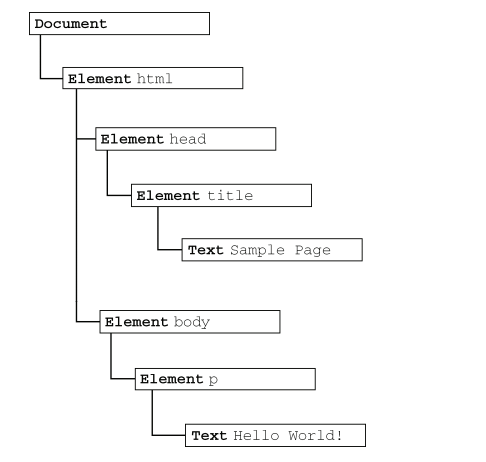
节点层次
Node
nodetype描述节点类型
<div id="title"></div>
console.info( $('#title')[0].nodeType ) // 1

节点关系
Node--nodeType 节点类型
--childNodes 子节点集合
--firstChild 第一个子节点
--lastChild 最后一个子节点
--nextSibling 下一个节点
--previousSibling 上一个节点
--parentNode 父节点
--ownerDocument 文档根节点
节点操作
Node--appendChild 追加子节点
--insertBefore(newnode, oldnode) 基于oldnode之前插入一个newnode
--removeChild(badnode) 移除节点
--replaceChild(newnode, oldnode) newnode替换oldnode
--cloneNode(boolean) 是否进行深克隆节点
Document
特征
nodeType 的值为 9
nodeName 的值为"#document"
nodeValue 的值为 null
parentNode 的值为 null
ownerDocument 的值为 null
属性
html
--document.documentElement
--document.firstChild
--document.childNodes[0]
body document.body
doctype document.doctype
title document.title
url document.URL
domain document.domain
元素查找
document.getElementById
document.getElementsByTagName 返回HTMLCollection
document.getElementsByName 返回HTMLCollection
特殊集合
document.anchors 所有带name属性的a标签
document.applets 文档中所有的applet元素
document.forms 文档中所有的form表单集合
docuemnt.images 文档所有的img元素
document.links 文档中所有带href的a标签
文档写入
document.write() document.wirteln()
Elmenet
元素节点
属性值
id, className, title, dir [ ltr, rtl]
设置与获取属性
getAttribute
getAttributeNode
setAttribute
setAttributeNode
removeAttribute
创建元素
createElement
Text
文本节点
创建文本节点
createTextNode
normalize() 当节点下添加了多个其他的节点的时候,方法移除空的文本节点,并连接相邻的文本节点。
splitText(index) 从指定位置开始分隔,新文本节点包含剩下的文本
Comment
注释
创建注释节点
createComment
Attr
nodeType 的值为 2
nodeName 的值是特性的名称
nodeValue 的值是特性的值
parentNode 的值为 null
在 HTML 中不支持(没有)子节点
创建属性节点
createAttribute
DOM操作
动态脚本
<script type="text/javascript" src="client.js"></script>
<script type="text/javascript">
function sayHi(){
alert("hi");
}
</script>
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "client.js";
document.body.appendChild(script);
动态样式
<link rel="stylesheet" type="text/css" href="styles.css">
<style type="text/css">
body {
background-color: red;
}
</style>
var link = document.createElement("link");
link.rel = "stylesheet";
link.type = "text/css";
link.href = "style.css";
var head = document.getElementsByTagName("head")[0];
head.appendChild(link);
操作表格
caption:保存着对
tBodies:是一个
tHead:保存着对元素(如果有)的指针。
rows:是一个表格中所有行的 HTMLCollection。 createTHead():创建元素,将其放到表格中,返回引用。
createTFoot():创建元素,将其放到表格中,返回引用。
createCaption():创建
deleteTHead():删除
deleteTFoot():删除元素。
deleteCaption():删除
deleteRow(pos):删除指定位置的行。
insertRow(pos):向 rows 集合中的指定位置插入一行。
rows:保存着
insertRow(pos):向 rows 集合中的指定位置插入一行,返回对新插入行的引用。为
cells:保存着
insertCell(pos):向 cells 集合中的指定位置插入一个单元格,返回对新插入单元格的引用
使用NodeList
NodeList, NamedNodeMap, HTMLCollection
`动态的` 跟随文档变化实时变化
这就意味着每次访问
NodeList 对象,都会运行一次查询。有鉴于此,最好的办法就是尽量减少 DOM 操作
异常
try{
}catch(err){
console.info(err)
}
点评十大问题网站
setInterval和clearInterval
chrome 快捷键
创意价值链通天塔
百度前副总裁梁冬《那一些俯视人类欲望的人》
YUI Compressor Javascript文件压缩工具
网站服务器通用和专用保护方法比较
svn log — 显示提交日志信息
javascript 键值keyCode
- 最新文章
-
【百度之星技术社区邀请赛12月11号竞赛题目一】du熊学斐波那契I
win8 wamp无法进入phpMyAdmin或localhost的解决方法
善用科技–通过软件来提升你的效率
10 大顶级开源 ERP 系统
百度网盘免费扩容到50G软件及教程
Learning More About JavaScript
手机网络制式
网络爬虫
Sublime Text 2 性感无比的代码编辑器!程序员必备神器!跨平台支持Win/Mac/Linux
[转]截屏法制作pdf——更新python代码和效果图
- 热门文章
-
一些鲜为人知却非常实用的数据结构
总结必须学习的10项.NET技术
怎样取消visual c++对应用程序的错误调试
如何删除Windows服务
JavaScript中常用的一百零七条语句
C++中MessageBox()的详细用法(转载)
第一个Win32 SDK应用程序
Javascrp中几个常用的字符串验证
fatal error C1083: Cannot open precompiled header file: 'Debug/Hello.pch': No such file or directory(转载)
unresolved external symbol _main解决办法
Copyright © 2011-2022 走看看