在angularJs应用启动之前,它们是以HTML文本形式存在文本编辑器当中。应用启动会进行编译和链接,作用域会同HTML进行绑定。这个过程包含了两个阶段!
编译阶段
在编译的阶段,angularJs会遍历整个的文档并根据JavaScript中指令定义来处理页面上什么的指令。在遍历的过程中,有可能一层套着一层,一直延深处遍历。一但遍历和编译完毕就会返回一个叫做模板函数的函数。在这个函数没被返回(return)之前我们可以对编译后的DOM树进行修改。通常情况下,如果设置了compile函数,说明我们希望在指令和实时数据被放到DOM中之前
进行DOM操作,在这个函数中进行诸如添加和删除节点等DOM操作是安全的。本质上,当我们设置
了link选项,实际上是创建了一个postLink() 链接函数,以便compile() 函数可以定义链接函数。编译函数(compile)负责对模板DOM进行转换。
链接函数(link)负责将作用域和DOM进行链接。
1.compile
compile选项可以返回一个对象或函数。

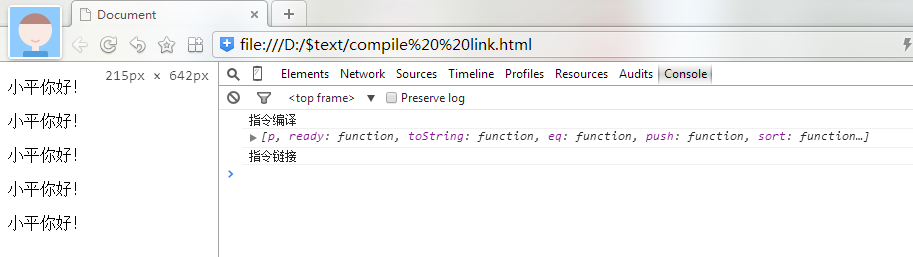
我们写了一个DIV标签,定义了一个autohello的一个属性,属性值5. 我们想把 “小平你好的这几句话”输出5遍。我们定义个一个compile 的函数,里面进行了一些DOM操作。在angularJs里面内置了一个小型的jq,所以我们可以用jq的写法来操作。

在最后return一个闭包函数,其实就是我们的所说的link函数。平常我们这样定义的compile函数很少用,多种写法,因为写起来比较复杂。
有的同学还挺好奇的,你不是说最后返回的函数是link吗?我可以写多个link函数嘛?为了满足同学的好奇心,我们可以这样改写

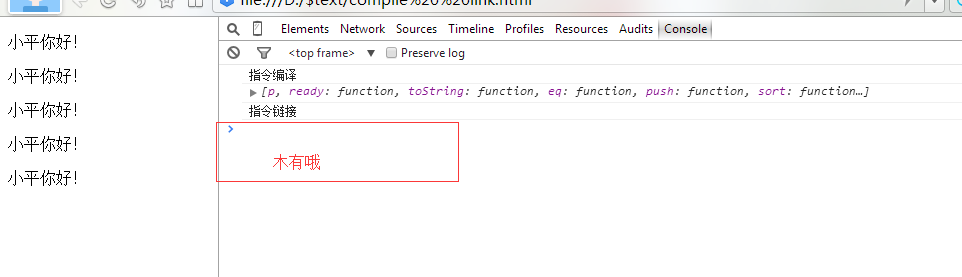
然后输出:不起作用哦!!如果同时设置了这两个选项,那么会把compile
所返回的函数当作链接函数,而link选项本身则会被忽略。

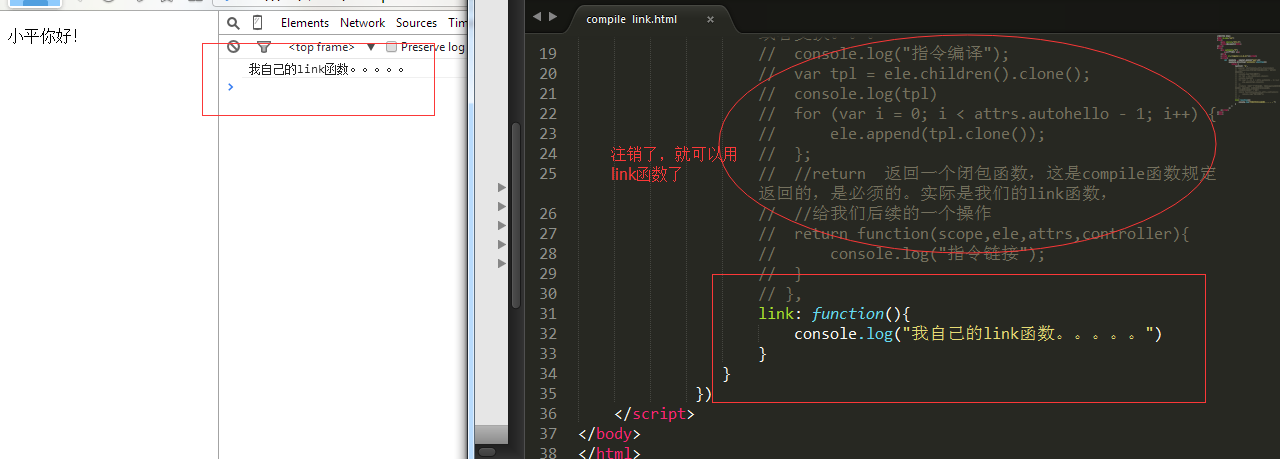
那如果我们注释掉compile函数呢?结果会怎样呢?

结果得出:这个link起作用哦。因为compile被注释掉了

这里要说明一点:
compile会在指令第一次出现的时候调用该方法。再次出现(比如dom移除之后又添加上ng-if、ng-include等)时不会去掉该方法
而link则会在指令每次出现时(比如dom移除之后又添加上ng-if、ng-include等))时会去再次掉用该方法。
虽然一般情况下,我们都用不到compile方法,但是某些情况,为了优化网页或者其它的某些需求,我们需要吧一些代码放到compile里面。
那么我们需要把什么内容放到compile里面,把什么内容放到link里面呢?
这里有其它的更详细的解释:http://www.jb51.net/article/58229.htm