一:起始
准备项目,如果你在github上已有项目,则无需新建,如果你要新起一个项目,则需先在github上创建一个项目
本文以已创建好的 github/TestGitPage 为例。
二:设置github pages
创建出一个github pages 默认分支
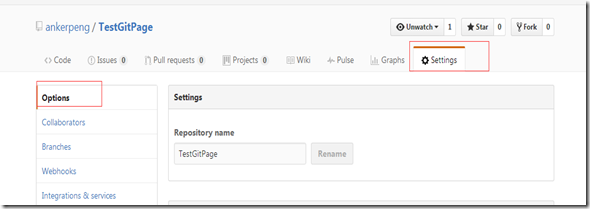
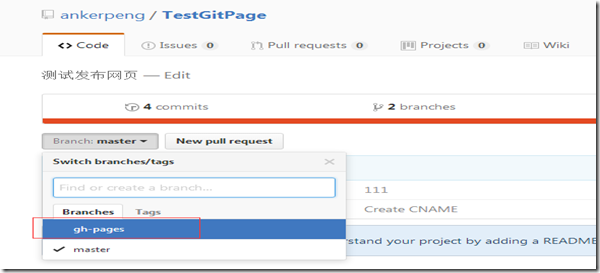
1. 找到目标
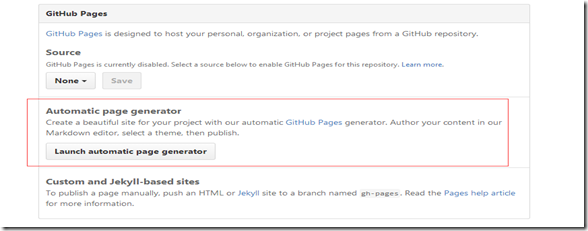
2. 自动生成page按钮
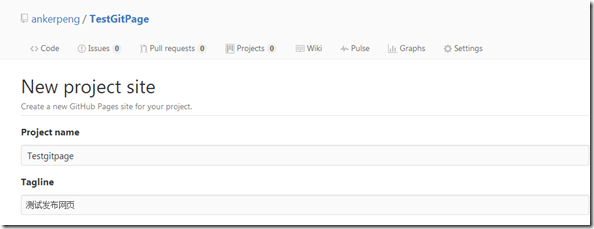
3.编辑相关信息(也可不编辑)
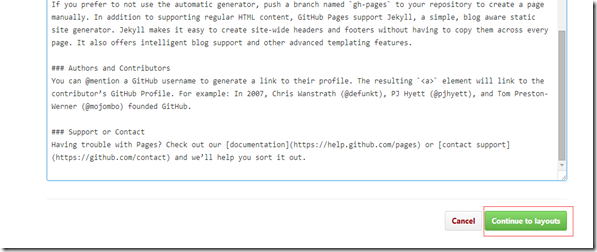
4.编辑内容(也可不编辑)
5.可选择皮肤(自定义站点,现在选了也没用)点击 发布
6. 已自动创建好gh-pages 分支
7.再看这里的信息,会发现github已帮我们自动更新完成(当然你可以手动再次编辑域名等信息,不做介绍)
到这里github上的github pages算是配置完成了。
三:替换gh-pages分支中的文件为自己的站点文件
如果你电脑已经安装过 Git, TortoiseGit(小乌龟)(或者其他你熟悉的能操作git的工具,或者你熟悉git命令行),没有安装,得安装好git环境(安装方式不做介绍)
下面的操作、以 TortoiseGit(中文版) 工具为例
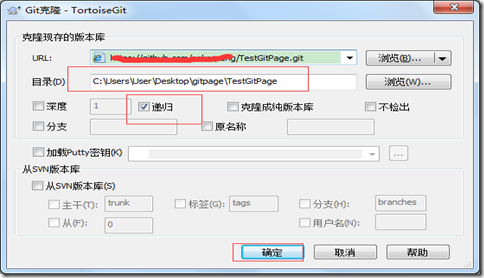
1.获取github项目
文件已经获取成功
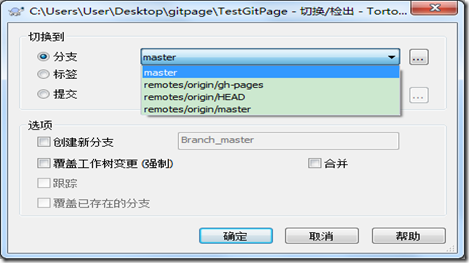
2.创建 远程分支gh-pages 的本地分支
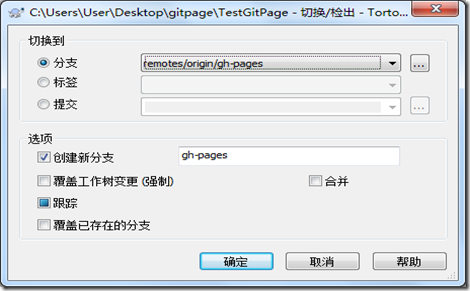
操作: TortoiseGit > 切换/检出(W)
a.选择gh-pages 分支
origin表示远程github上的分支,无则表示为本地分支
b.信息无需变更
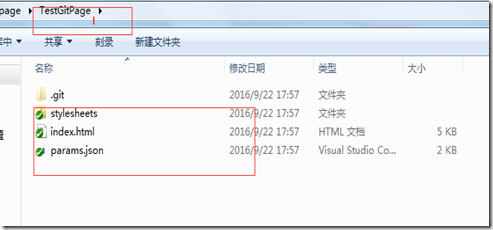
c. 小乌龟已经帮你创建并切换了本地分支gh-pages,并发现这里有些文件,
这些文件是,在步骤(二)中github自动创建的
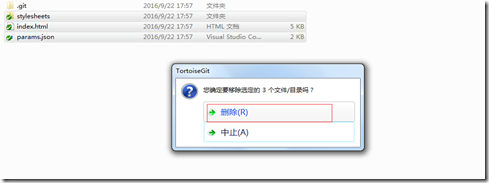
d. 选中这些你不需要的文件,右键,用小乌龟进行删除,别直接删除,不然无法同步更新到远程分支中
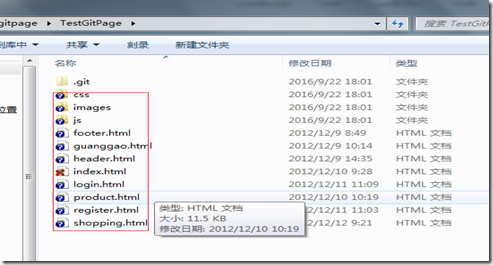
e. 复制你的站点文件,放到上步的文件夹中,然后,右键
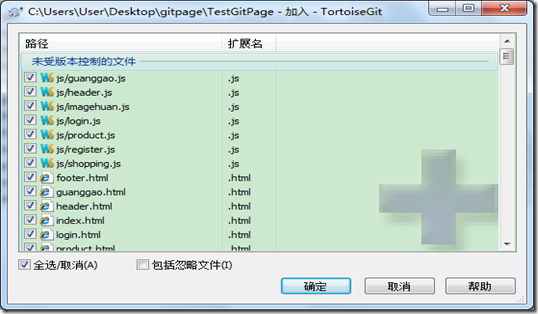
f. 选中那些文件 :右键 > TortoiseGit > 添加
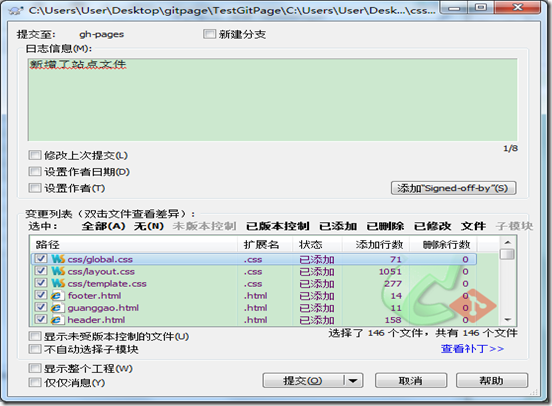
g.选中那些文件 :右键 > Git 提交
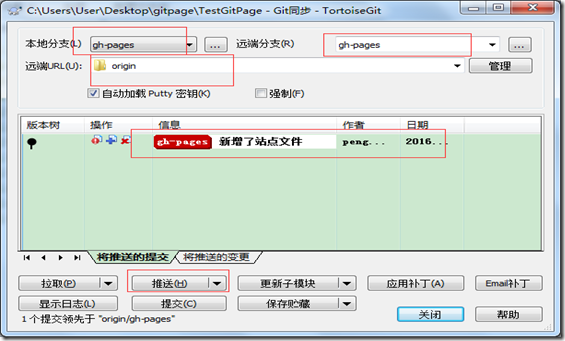
h. 右键 > Git同步
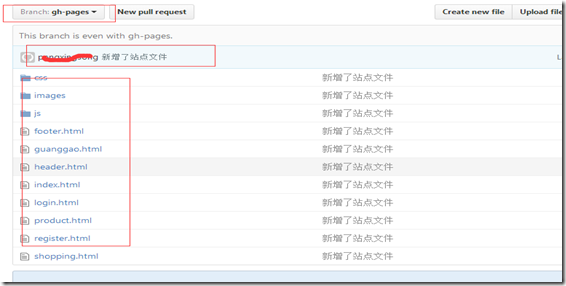
i. 查看github上 gh-pages 文件是否有提交上来
四:测试访问
如图地址,是github帮你生成好的,点击访问
以上我的站点访问成功,至于乱码,是编码的问题,这里不做介绍。