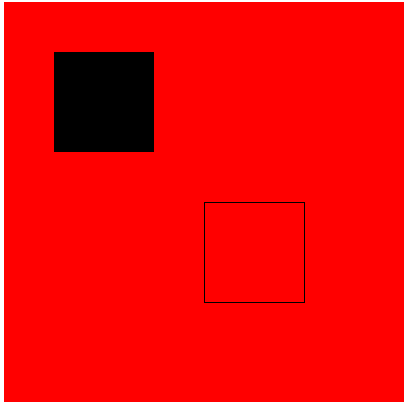
效果图:

代码:
1 <canvas id="c1" width="400" height="400" style="background-color:red"> 2 </canvas> 3 4 <script type="text/javascript"> 5 //获取画布元素 6 var canvas=document.getElementById("c1"); 7 //绘制环境(我称为“画笔”) 8 var cxt=canvas.getContext("2d"); 9 10 //画一个实体方块---fillRect(x,y,w,h); 11 cxt.fillRect(50,50,100,100); 12 13 //画出一个空心方块---strokeRect(x,y,w,h); 14 cxt.strokeRect(200,200,100,100); 15 //cxt.strokeRect(200.5,200.5,100,100); 16 </script>
【知识点】:fill(填充)、stroke(画线)
1、fillRect(x,y,w,h); //绘制实体方块,默认黑色
2、strokeRect(x,y,w,h); //绘制空心方块
3、x,y:为起始坐标点 w,h:为宽和高的值
【需要注意的地方】:
cxt.strokeRect(200,200,100,100);
效果图: 这里它占了两个像素,是因为该点在200像素的线上,线两边一边0.5像素,系统自动补全了另一半。
这里它占了两个像素,是因为该点在200像素的线上,线两边一边0.5像素,系统自动补全了另一半。
cxt.strokeRect(200.5,200.5,100,100);
效果图: 默认是一像素的宽
默认是一像素的宽