<h4 class="form-header h4">优势介绍</h4> <div class="row"> <div class="col-sm-12"> <div id="formpart"></div> <button type="button" class="btn btn-white btn-sm" id="addform"><i class="fa fa-plus">增加</i></button> </div> </div>
js部分
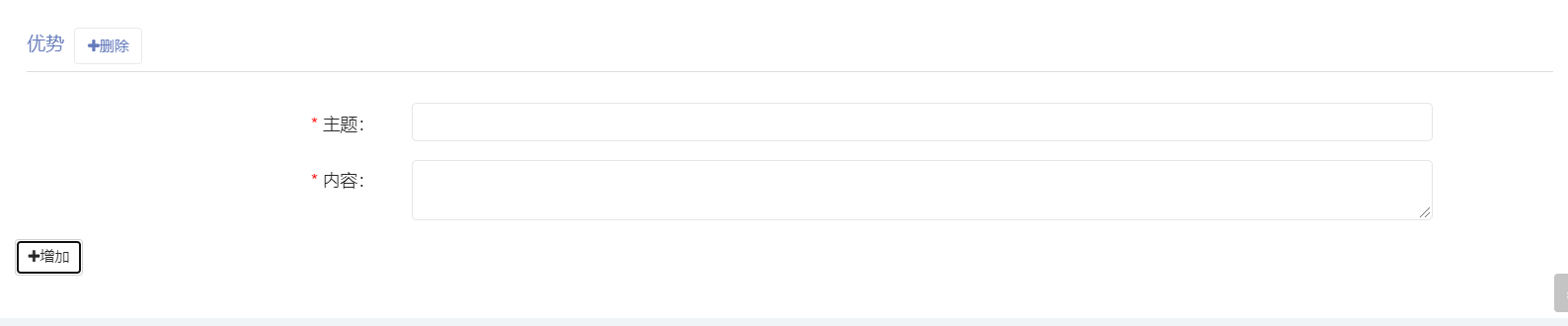
$("#addform").click(function(){ //添加的内容 var addform = '<div class="addformbody"><h4 class="form-header h4">优势<i>'+ '</i> <button type="button" class="removeform btn btn-white btn-sm" onclick="del(this)"><i class="fa fa-plus">删除</i></button></h4>'+ '<div class="form-group">' + '<label class="col-sm-3 control-label is-required">主题:</label>' + '<div class="col-sm-8">' + '<input name="theme" class="form-control" type="text" required>' + '</div>' + '</div>' + '<div class="form-group">' + '<label class="col-sm-3 control-label is-required">内容:</label>' + '<div class="col-sm-8">' + '<textarea name="content" class="form-control" required></textarea>' + '</div></div>'+ '</div>'; $("#formpart").append($(addform)); }); function del(o) { $(o).parents(".addformbody").remove(); }