文章目录
资料原文
概述
dubug模块暴露一个函数,返回一个修饰过的console.error函数:
修饰:
- 加前缀(传入的字符串参数,用于区分不同的debug实例)
- 给前缀加颜色
通过不同debug实例的前缀和颜色区分, 能方便的实现模块之间及模块各部分之间的debug的切换.
用法简介(debug使用+DEBUG环境变量启用)
-
使用方法:
- 在代码中引入debug模块(构造函数)
- 用debug模块构造debug实例(传入区分字符串)
- 用在适当位置调用合适的debug实例进行输出
- 通过环境变量DEBUG来控制debug实例的允许输出列表(启用列表)
-
代码举例: (basic.js)
var debug = require('debug')('http'); //引入debug模块并创建debug实例 var http = require('http'); //引入http模块用于构造http服务器 var name = 'My App'; debug('booting %o', name); //调用debug输出(printf风格输出--详见util.inspect及console模块) http.createServer(function(req, res){ //创建服务器 debug(req.method + ' ' + req.url); //收到请求时打印http方法及url res.end('hello '); }).listen(3000, function(){ debug('listening'); //开启服务器监听时打印listening });运行服务器命令行代码:
-
linux端:
DEBUG=http node basic.js -
windows端:
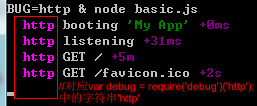
set DEBUG=http & node basic.js
控制台效果:



-
DEBUG环境变量与debug实例的启用列表
要想debug实例在控制台打印出输出, 仅仅在相应位置调用还不够, 还需要启用对应name的debug实例才可以.启用debug实例有两种方法:
- 启动app的命令里通过设置DEBUG环境变量实现
- 代码内动态设置debug的启用
本段说明如何通过DEBUG环境变量设置启用列表:
根据DEBUG环境变量的值来启用对应name的debug输出,这样对应的debug才能将信息打印到控制台. 所以,要打印name为test的debug,需要满足两个条件:
1.引入debug模块,传name参数构建debug实例并在对应位置调用
2.该name值被包含在启动时的DEBUG环境参数值中
DEBUG环境变量的设置语法总结
-
设置惯例
- 如果在多个库之间使用debug模块, 为方便阅读使用,debug的name应该使用库名
- 如果你同一个库里同时使用多个debugger,应该使用
库名:功能名的格式来进行区分
-
语法说明
-
DEBUG设置的各个项用空格或者逗号之一进行分隔
set DEBUG=http,net,util & node basic.js set DEBUG=http net util & node basic.js -
带
*号与带-号的项表示name集合,不带的表示单个nameset DEBUG=http:* & node basic.js #启用所有name以'http:'开头的debug实例 set DEBUG=-http,net & node basic.j #不启用所有以'http'开头的debug实例,启用name为net的debug实例 -
*号与-号的使用:*号: 通配符,表示后面的字符串可以是任何内容-号: 取补集
-
DEBUG的各个项(以空格或逗号分隔)与最终启用情况的关系:
关于DEBUG的设置和对应的处理,就是一个简单的字符匹配和处理过程
处理顺序(优先级由低到高):
1.处理并合并一般的项(不带-号)
3.检查尾项是否为*:
(1)是:重置合并项为所有name,进行下一步
(2)不是:直接进行下一步
4.按照带-的项的要求对合并项进行过滤 -
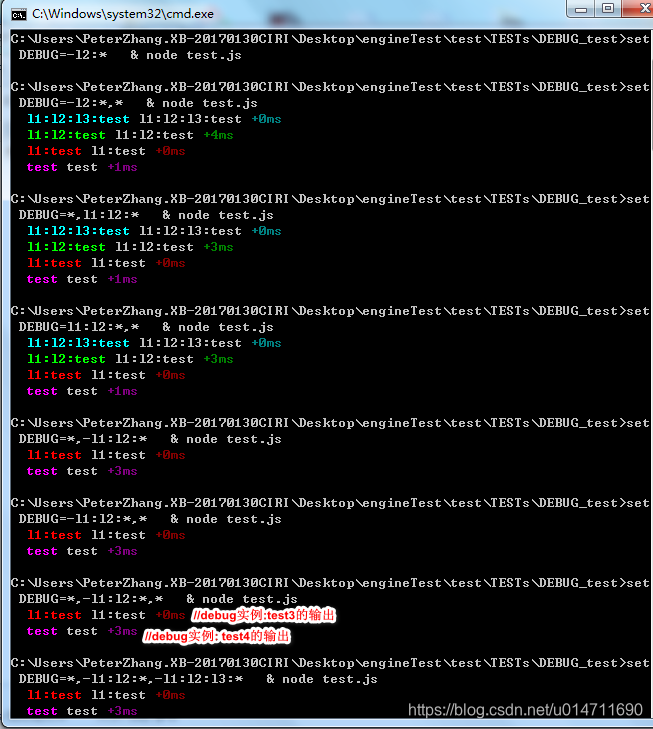
测试代码:
js程序:
//test.js //引入模块 const{debug} = require('debug'); //新建多个debug var test1 = debug('l1:l2:l3:test'); var test2 = debug('l1:l2:test'); var test3 = debug('l1:test'); var test4 = debug('test'); //依次调用 test1('l1:l2:l3:test'); test2('l1:l2:test'); test3('l1:test'); test4('test'); //结论: 关于DEBUG的设置和对应的处理,就是一个简单的字符匹配和处理过程 //处理顺序(优先级由低到高): //1.处理并合并一般的项(不带-) //2.检查尾项是否为* // (1)是:重置合并项为所有name,进行下一步 // (2)不是:直接进行下一步 //3.按照带-的项的要求对合并项进行过滤命令行(bat程序):
#test.bat cd /d %~dp0 #切换到当前目录 set DEBUG=-l2:* & node test.js set DEBUG=-l2:*,* & node test.js set DEBUG=*,l1:l2:* & node test.js set DEBUG=l1:l2:*,* & node test.js set DEBUG=*,-l1:l2:* & node test.js set DEBUG=-l1:l2:*,* & node test.js set DEBUG=*,-l1:l2:*,* & node test.js #分析(其余命令当做练习,请读者自行分析) # 没有一般的项,直接进入第二步: 尾项为*,启用列表设为所有name的debug实例 # 第三步: 包含-l1:l2:*,不启用所有以l1:l2开头的name的debug实例 # 最终结果: debug的实例只有test3与test4被启用 set DEBUG=*,-l1:l2:*,-l1:l2:l3:* & node test.js pause控制台:

-
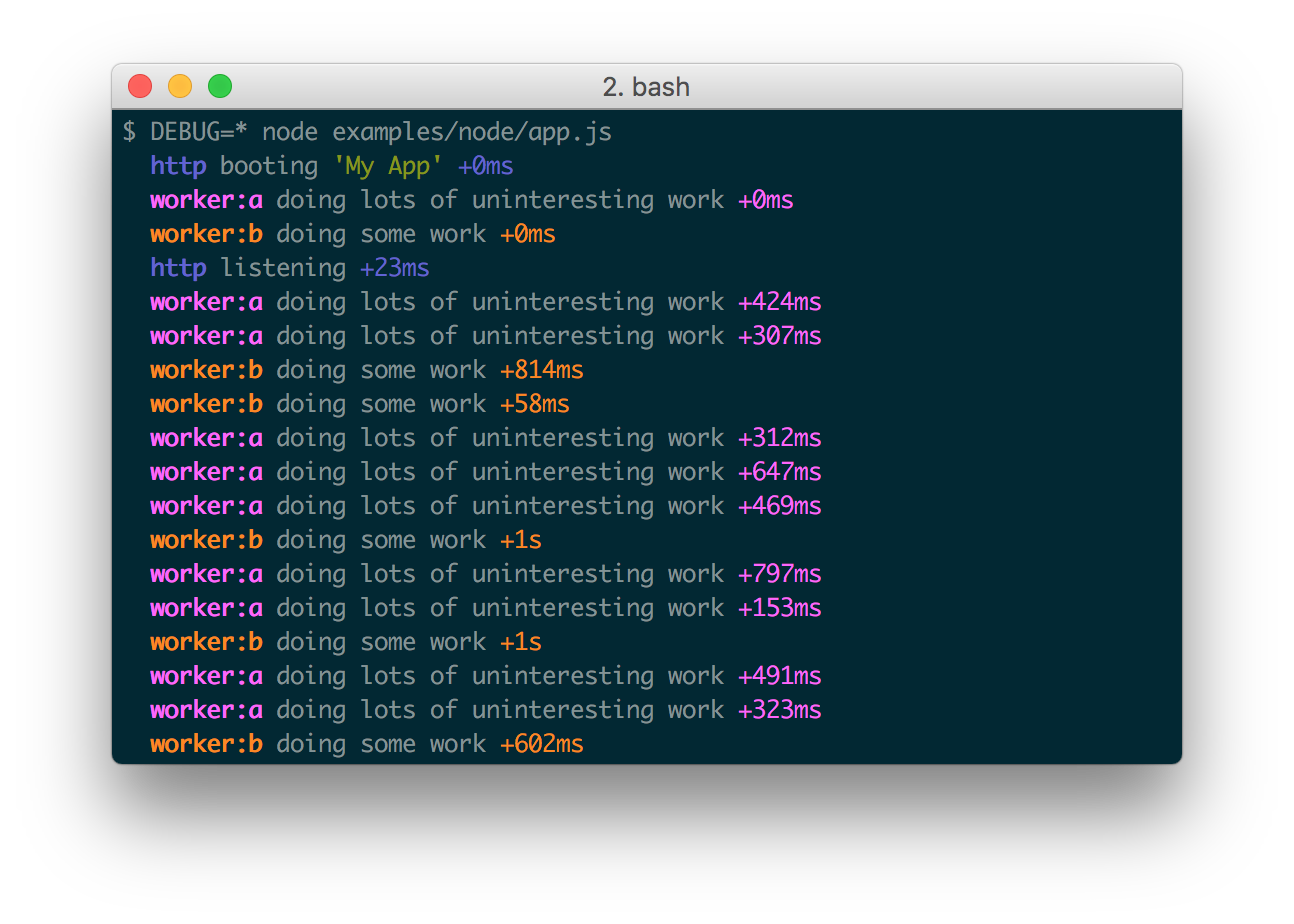
命名空间的颜色
每个debug模块的实例都有一个基于它的name而生成的颜色, 这样更容易区分哪一行属于哪一个debug实例.
服务端的support-color颜色扩展
- 当stderr是一个终端时,nodejs的颜色机制被启用
- 但只支持小部分颜色
- 通过安装
support-color模块来增加
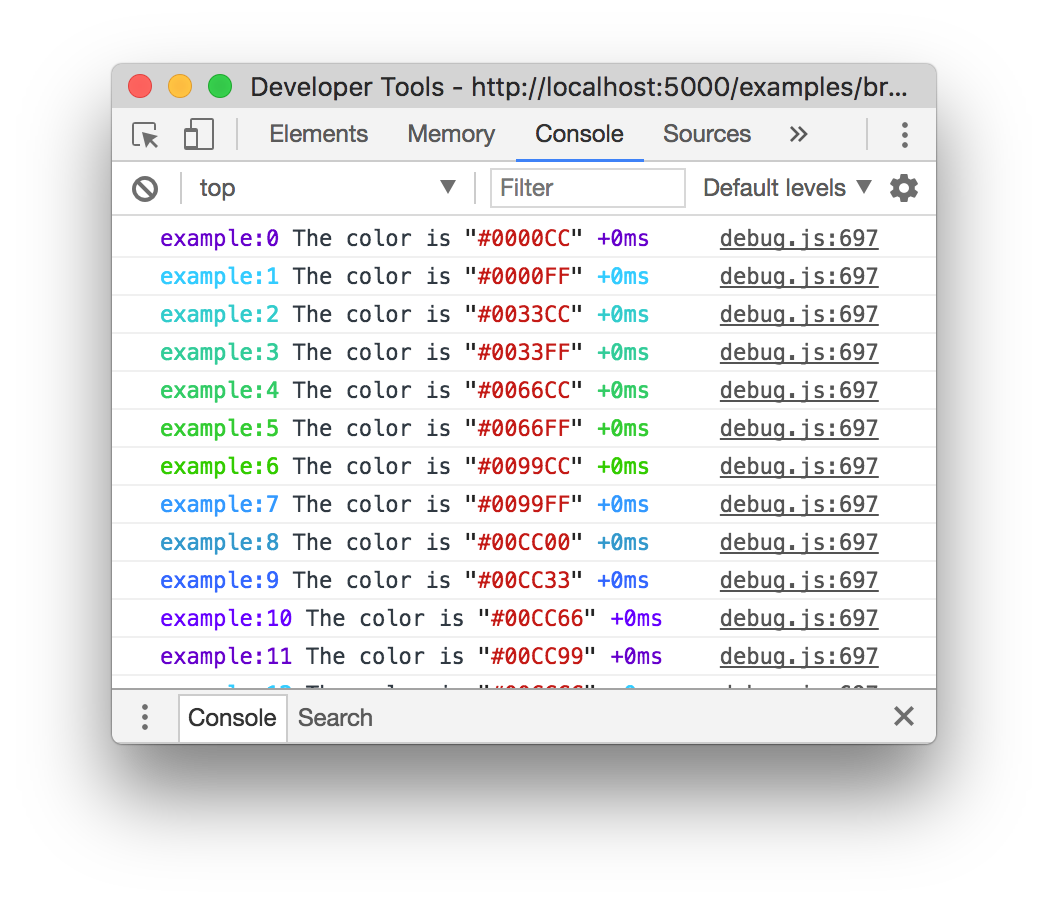
支持web检查器的客户端的支持
在那些能够理解 %c 格式化选项的web检查器中,颜色机制也会被启用
(例如: webkit web检查器, 火狐(31版本之后)以及火狐的FireBug插件)

毫秒级别的调用间隔检测(对console模块的计时器方法的包装)
-
获取和显示在两个debug实例调用之间所经过的时间是很有用的
-
在debug实例的输出之后的 ‘+NNNms’ 就是这个功能

-
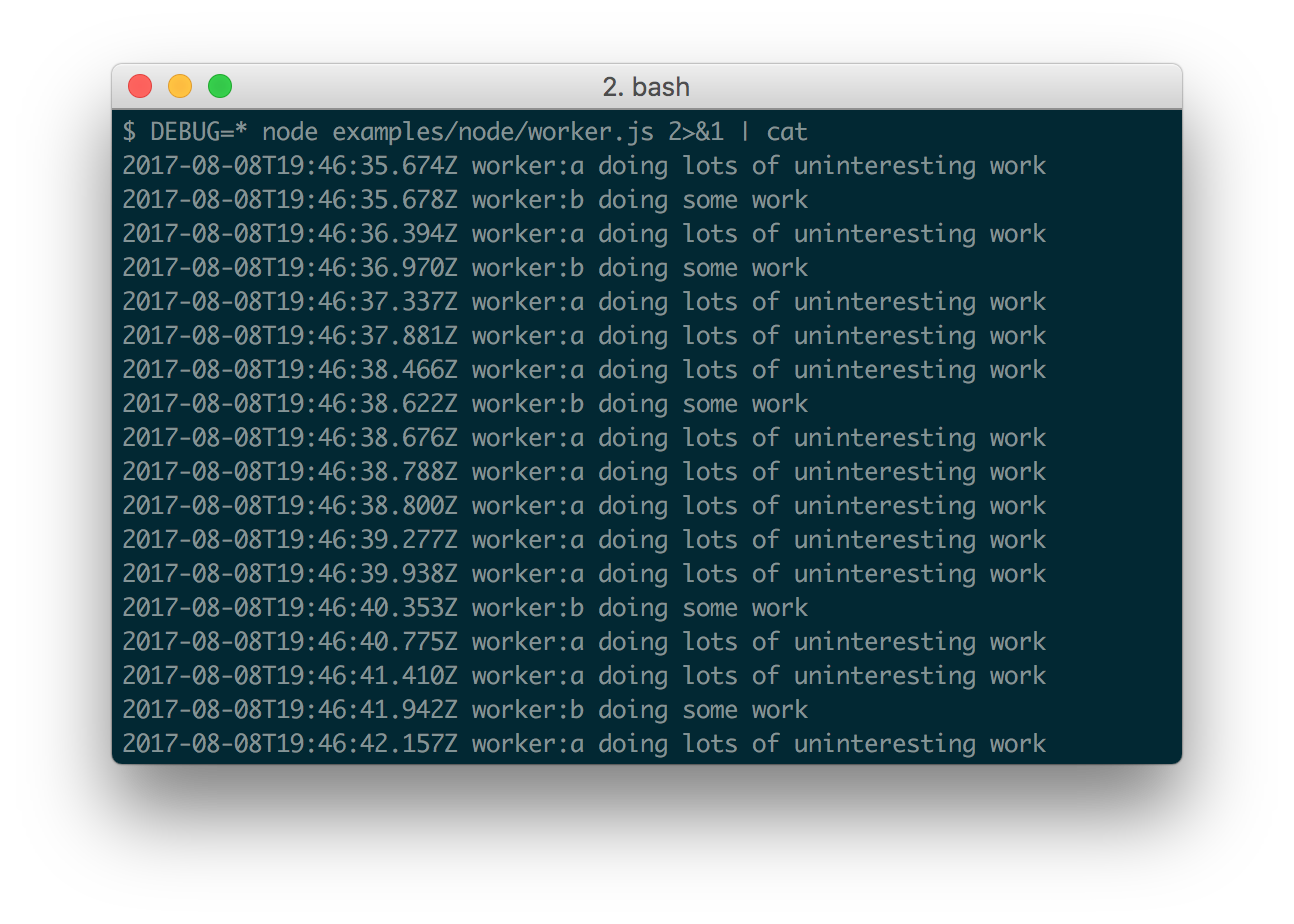
当stdout不是终端时, Date#toISOString被调用,使得debug信息的记录更加有用

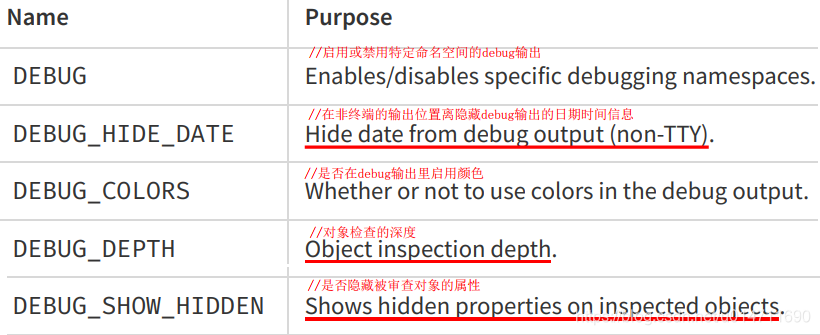
其他影响debug行为的环境变量

这些以DEBUG_打头的环境变量,最终会被转换为一个Options对象, 该对象会在使用util.inspect()使用时,出现%o或%O格式占位符时显示效果.(大部分是debug内部自动调用)
注: 关于util.inspect及console的内容请参考作者对应的博文
自定义占位符
-
什么是占位符?
请参考作者对应的博文(console与util.format及util.inspect)
-
自定义占位符:
- 你可以通过扩展debug.formatters对象来添加自定义占位符
举例: 自定义
%h占位符来渲染Buffer数据const createDebug = require('debug'); createDebug.formatters.h = (v) => { return v.toString('hex'); } const debug = createDebug('foo'); debug('this is hex: %h', new Buffer('hello world'));
浏览器端使用debug模块
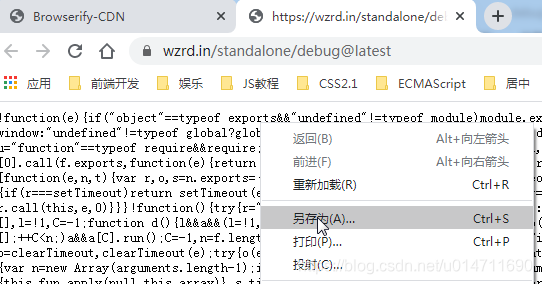
可以使用browserify工具来构建debug的浏览器端脚本, 或者直接使用browserify-as- a-service-build来获取自动构建好的浏览器端脚本:


-
说明:
-
浏览器端debug的启用状态由localStorage实现的(相当于服务器端的DEBUG环境变量
localStorage.debug = 'worker:*'
-
配置输出位置(默认是stderr)
debug实例默认输出位置是process.stderr,但每个name的debug实例可以通过覆盖log方法来自定义自身的输出位置.
-
举例:
1.将debug实例的输出位置配置为process.stdout
var debug = require('debug'); var error = debug('app:error'); error('goes to stderr!'); //默认是输出到stderr var log = debug('app:log'); // 将这个实例的输出位置设置为stdout log.log = console.log.bind(console); // 别忘了绑定全局console log('goes to stdout'); error('still goes to stderr!'); // 将debug模块所有的输出通过console.info打印 // 这会覆盖所有单个name的debug实例的设置 debug.log = console.info.bind(console); error('now goes to stdout via console.info'); log('still goes to stdout, but via console.info now');2.绑定debug实例到自定义的Console实例
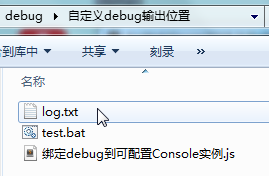
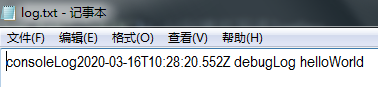
//文件: 绑定debug到可配置Console实例.js const debug = require('debug'); //引入debug模块 const fs = require('fs'); //引入fs模块 let logDes = fs.createWriteStream('./log.txt','utf8'); //创建可写流logDes const consoleLog = new console.Console({ stdout: logDes //将logDes作为自定义Console实例的stdout }); const debugLog = debug('debugLog'); //创建debug实例debugLog debugLog.log = consoleLog.log.bind(consoleLog); //覆盖debugLog的log方法 consoleLog.log('consoleLog '); //自定义Console实例的输出 debugLog('helloWorld'); //debugLog输出#文件: test.bat cd /d %~dp0 set DEBUG=* & set DEBUG_COLORS=false & node 绑定debug到可配置Console实例.js pause


动态生成子级debug实例
-
你可以简单地扩展已有的debug实例来动态生成子级的debug实例
-
扩展debug: 实质仍旧是命名空间字符串的拼接
const log = require('debug')('auth'); //创建子级debug实例 const logSign = log.extend('sign'); const logLogin = log.extend('login'); log('hello'); // auth hello logSign('hello'); //auth:sign hello logLogin('hello'); //auth:login hello
代码内动态设置debug的启用列表
-
在引入的debug模块构造函数上设置
- 启用设置(
enable()函数)
const debug = require('debug'); debug.enable("http,net,-util"); //启用name为http和net的debug实例, 不启用所有name以util开头的debug实例- 禁用设置(
disable()函数)
const debug = require('debug'); debug.disable("http,net,-util"); //禁用name为http和net的debug实例, 启用所有name以util开头的debug实例 - 启用设置(
-
在debug实例属性上设置(
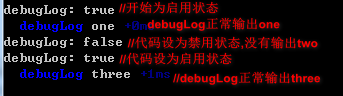
debugInstance.enabled属性)//利用debug实例属性启用禁用该实例.js const debug = require('debug'); const debugLog = debug('debugLog'); console.log(`debugLog: ${debugLog.enabled}`); debugLog('one'); debugLog.enabled = false; console.log(`debugLog: ${debugLog.enabled}`); debugLog('two'); debugLog.enabled = true; console.log(`debugLog: ${debugLog.enabled}`); debugLog('three');命令行:
set DEBUG=* & node 利用debug实例属性启用禁用该实例.js控制台: