用代码画了个足球场
原图:
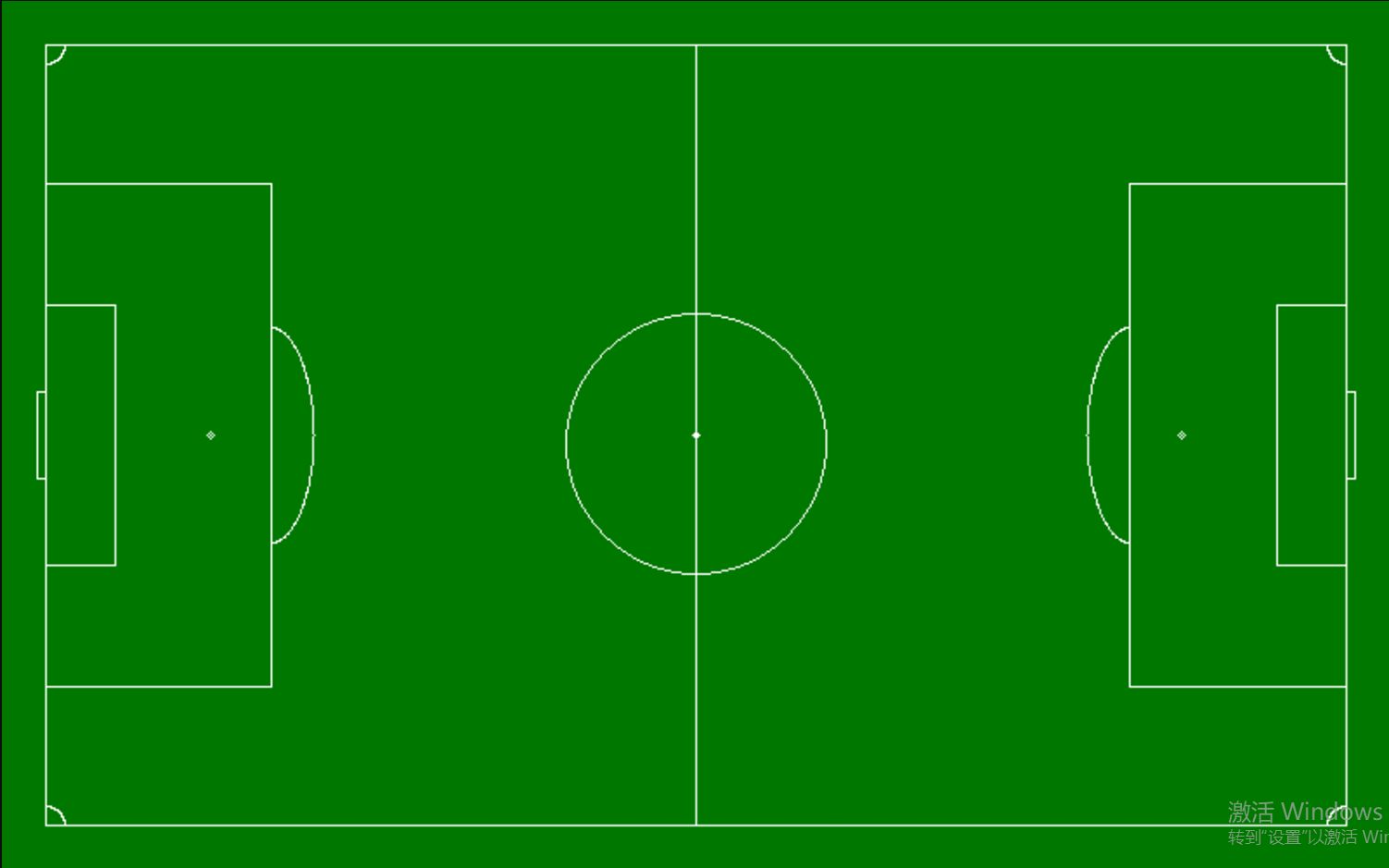
代码画出的效果图:

代码如下:
// 创建一个 200X200 的图像 $img = imagecreate(800, 500); // 分配颜色 $bg = imagecolorallocate($img, 0, 120, 0); $white = imagecolorallocate($img, 255, 255, 255); $black = imagecolorallocate($img, 0, 0, 0); // 填充背景色 imagefill($img, 800, 500, $bg); // 画线 // 四边 imageline($img, 25, 25, 775, 25, $white); imageline($img, 25, 475, 775, 475, $white); imageline($img, 25, 25, 25, 475, $white); imageline($img, 775, 25, 775, 475, $white); // 中分线 imageline($img, 400, 25, 400, 475, $white); // 中分点 imagesetpixel($img, 400, 250, $white); imagesetpixel($img, 399, 250, $white); imagesetpixel($img, 401, 250, $white); imagearc($img, 400, 250, 4, 4, 0, 360, $white); // 中分圆 imagearc($img, 400, 255, 150, 150, 0, 360, $white); // 左球门 imageline($img, 25, 175, 65, 175, $white); imageline($img, 25, 325, 65, 325, $white); imageline($img, 65, 175, 65, 325, $white); imageline($img, 25, 105, 155, 105, $white); imageline($img, 25, 395, 155, 395, $white); imageline($img, 155, 105, 155, 395, $white); imagesetpixel($img, 120, 250, $white); imagearc($img, 120, 250, 4, 4, 0, 360, $white); imagearc($img, 155, 250, 50, 125, 270, 450, $white); // 右球门 imageline($img, 735, 175, 775, 175, $white); imageline($img, 735, 325, 775, 325, $white); imageline($img, 735, 175, 735, 325, $white); imageline($img, 775, 105, 650, 105, $white); imageline($img, 775, 395, 650, 395, $white); imageline($img, 650, 105, 650, 395, $white); imagesetpixel($img, 680, 250, $white); imagearc($img, 680, 250, 4, 4, 0, 360, $white); imagearc($img, 650, 250, 50, 125, 90, 270, $white); // 两边小长方形 imageline($img, 25, 225, 20, 225, $white); imageline($img, 25, 275, 20, 275, $white); imageline($img, 20, 225, 20, 275, $white); imageline($img, 775, 225, 780, 225, $white); imageline($img, 775, 275, 780, 275, $white); imageline($img, 780, 225, 780, 275, $white); // 四个角 imagearc($img, 25, 25, 23, 23, 0, 90, $white); imagearc($img, 775, 25, 23, 23, 90, 180, $white); imagearc($img, 25, 475, 23, 23, 270, 360, $white); imagearc($img, 775, 475, 23, 23, 180, 270, $white); // 将图像输出到浏览器 header("Content-type: image/png"); imagepng($img); // 释放内存 imagedestroy($img);