此文转载自:https://blog.csdn.net/qq_50646256/article/details/110236688#commentBox
当前端需要将后台的数据渲染到页面上时,会有很多的渲染方式可以选择。
比如用js渲染,如下:

这种方式本人觉得会使前端代码变得繁冗,而且项目过大时会比较麻烦。(新手上路,看看就行)
而最近的一次交互中使用的是thymeleaf来进行页面的渲染,感觉很简洁,大大节省了代码量。

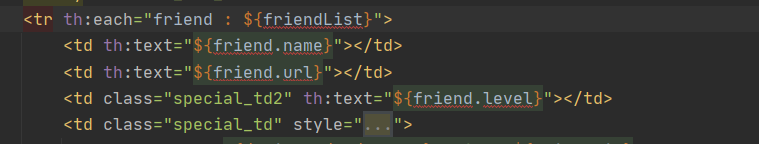
像这样简单的代码就完成了将数据渲染到页面上的操作,而且对数据的增删改查变得非常简单,上面写的是thymeleaf中的遍历。语法如下
<tr th:each="userStat:${messages.list}">
<td th:text="${user.name}"></td>
<td th:text="userStat.index"></td>
</tr>
其中userStat是自定义的变量名,messages.list是后台返回的object
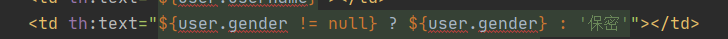
当然,用处还远远不止对数据的输出那么简单,甚至还能对数据进行判断
像这样:

或者这样:

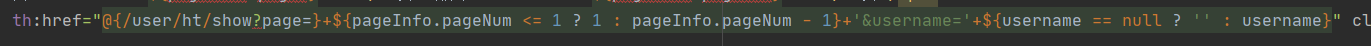
thymeleaf还能进行字符串的拼接,

通过这样我可以做到对后端返回的数据进行判断,从而给页面设置不同的样式
例如通过路由判断给导航条设置颜色
th:style="${#request.getServletPath()} == '/curriculum/ht/show' ? 'color:rgb(32, 180, 229)' : ''"
也许我们会遇到那些需要判断多个条件的情况,虽然thymeleaf里面给的有switch语句,但是有些时候确实不好用,比如我通过不同的路由来判断是否给某个元素添加某个类,那么可以像这样:
th:class="${#request.getServletPath() == '/curriculum/ht/show' || #request.getServletPath() == '/curriculum/ht/add' || #request.getServletPath() == '/curriculum/ht/show/recycle' ? '' : 'collapsed'}"
小结就分享到这里,接下来通过学习遇到更多的经验还会继续来分享。
新手上路,凑合着看吧,还能离咋着。
