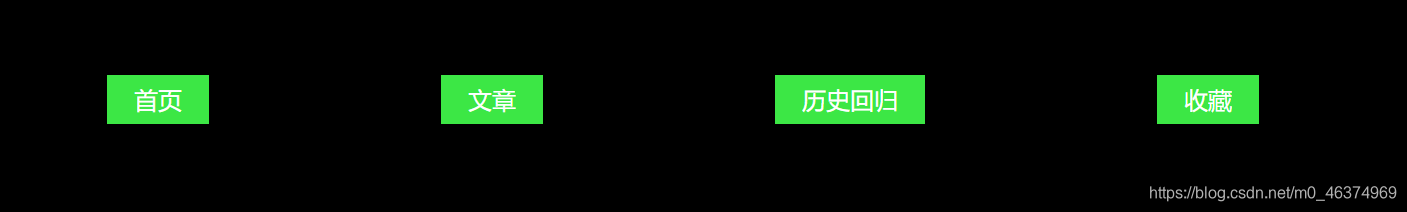
HTML+CSS实现导航条:


1、HTML部分源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>编译遇见未来</title>
<link rel="stylesheet" href="css/style.css" >
</head>
<body>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">文章</a></li>
<li><a href="#">历史回归</a></li>
<li><a href="#">收藏</a></li>
</ul>
</body>
</html>
2、CSS部分如下:
*{
padding: 0;
margin: 0;
}
body {
background: #000;
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
}
ul{
width: 60vw;
display: flex;
justify-content: space-between;
align-items: center;
}
li{
list-style: none;
}
a {
position: relative;
color: #FFF;
text-decoration: none;
padding: 6px 18px;
background-color: #3ce745;
transition: background-color 0.8s;
}
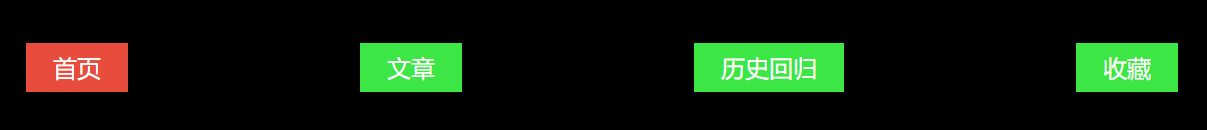
a:hover{
background-color: #E74C3C
}
a:before{
position: absolute;
center:"";
width: 20px;
height: 20px;
border:2xp solid #E74C3C;
border-width: 0 0 2px 2px;
top:0;
right: 0;
transition: 0.8s;
}
a:before{
position: absolute;
center:"";
width: 20px;
height: 20px;
border:2xp solid #E74C3C;
top:0;
right: 0;
opacity: 0;
transition: 0.2s;
}
a:hover::before {
left:-12px;
bottom:-12px;
opacity: 1;
}
a:::after before {
top:-12px;
right: -12px;
}
