最近较为频繁的碰到了一个新的名词:BFc,每次都可以在相关的技术博客里面看到对其的简单介绍,刚开始以为自己懂了,但实际上没懂,今天就来搞清楚它到底是什么,以及我们能用他做什么?
BFC:全名为 Block Formatting context 我们需要分开学习,首先学习block,对于block我们肯定不陌生,它是一个块级元素,但是我们是不是应该系统的认识一下它呢?块级元素是box的一种,它的兄弟还有inline inlineblock等这样看上去是不是比较乱?我们从它的根本认识一下他。
首先介绍什么box,box是css布局的对象和基本单位,直观来说,一个页面就是很多个box组成,元素的类型和display属性,决定了box的类型,不同类型的box,会参与不同的formatting Context(一个决定如何渲染文档的容器)
盒子有:
blocl-level box:display属性为block,list-item,table的元素,会生成block-level box 并且参与block formatting context
inline-level display属性为inline inline-block inline-table的元素,会生成inline-level box 并且参与inline formatting
接下来我们认识一下context:
Formatting context是w3c css2.1规范中的一个概念,它是页面中的一块渲染区域,并且有一套渲染规则,他决定了子元素将如何定位,以及和其他元素的关系和相互作用,最常见的Formatting context有Block Formatting context简称BFC和Inline formatting context简称IFC
BFC直译为块级格式化上下文,它是一个独立的渲染区域,只有block-level box参与,它规定了内部逇Block-level Box如何布局,并且与这个区域毫不相关。
这样对它的基本概念是不是清楚了!接下来我们认识一下它的布局规则!
BFC布局规则
1.内部的box会在垂直方向一个接一个的放置。
2.box垂直方向的距离有margin决定,属于同一个BFC的两个相邻box的margin会发生重叠
3.每个元素的margin box的左边 与包含快border box的左边相接触,对于从左往右的格式化,否则相反,即使存在浮动也是如此
4.bfc的区域不会与float box重叠。
5.bfc就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
6.计算bfc的高度是,浮动元素也参与计算
哪些元素会生成BFC
1.根元素
2.float属性不为none
3.position 为absolute或fixed
4.display为inline-block table-cell table-caption flex inline-flex
5.overflow不为visible
到这儿我们就对它进行了一个完整的认识!那么我们能用它做什么呢?
我们需要用到上面的两点,
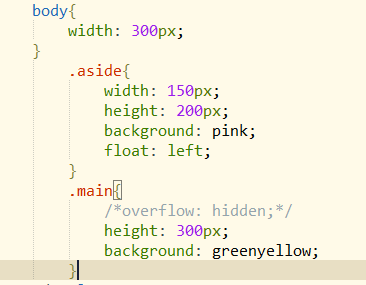
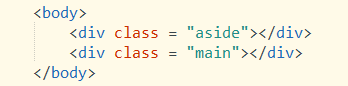
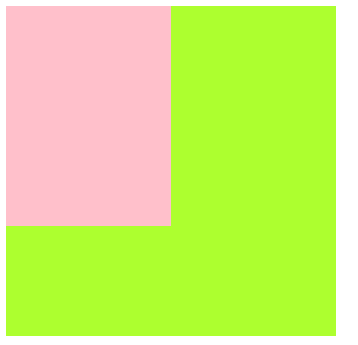
例如:我们常用的两列布局,因为布局规则的:3.每个元素的margin box的左边 与包含快border box的左边相接触,对于从左往右的格式化,否则相反,即使存在浮动也是如此



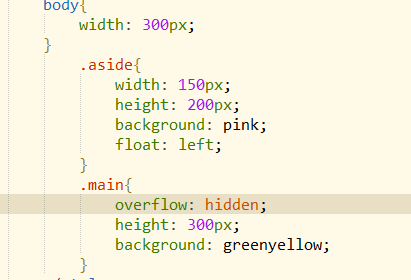
后面元素的margin-box的左边和前面浮动元素的border-box的左边接触了!我们利用布局规则的4.bfc的区域不会与float box重叠。再用哪些元素会生成bfc的 5.overflow不为visible 为后面的元素设置overflow:hidden就可以解决这个问题,让他生成bfc区域!


还可以做到的是,根据布局规则的6.计算bfc的高度是,浮动元素也参与计算 可以解决浮动引起的父元素塌陷问题!
还可以做的是,当两个元素一上一下,上面的margin-bottom和下面的margin-top重叠时根据规则的2.box垂直方向的距离有margin决定,属于同一个BFC的两个相邻box的margin会发生重叠,将任意一个设置overflow生成bfc区域解决这个问题
手打博客,请勿直接抄袭