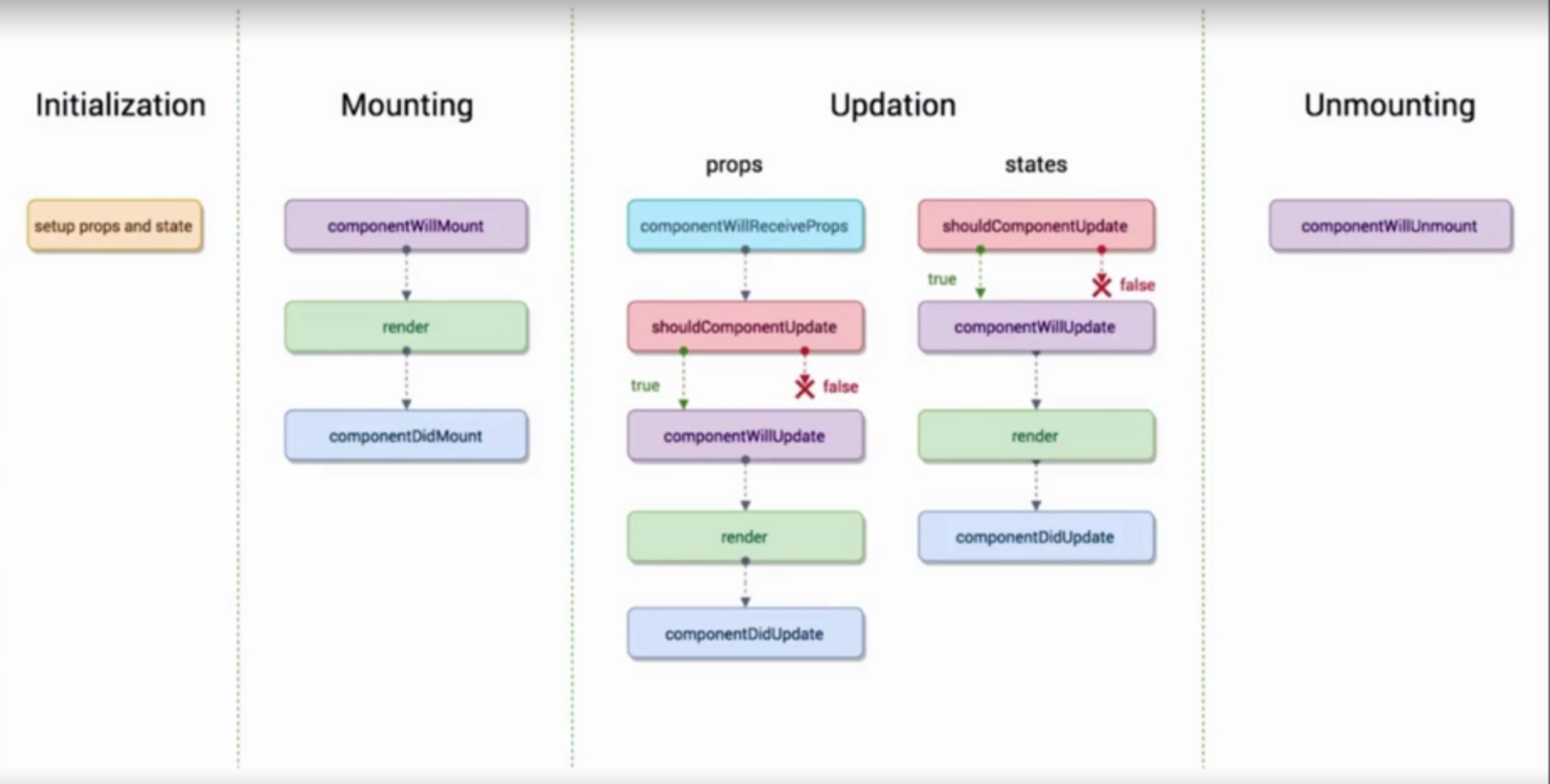
一、总览React组件的生命周期函数
什么是生命周期函数:简单的来说就是 在某个时刻会自动执行的函数

二、React的生命周期函数主要由四块组成
分别是:组件初始化、组件挂载、组件更新、组件卸载
三、生命周期之组件初始化
作用:组件初始时设置props和state
四、生命周期之组件挂载
作用:组件挂载时执行的操作
//在组件即将被挂载到页面上时自动执行(挂载之前)
componentWillMount(){
console.log('componentWillMount');
}
//渲染页面
render()
//在组件即将被挂载到页面后时自动执行(挂载之后)
componentDidMount(){
console.log('componentDidMount');
}
五、生命周期之组件更新
作用:组件更新时执行的操作
//顶层组件不执行
//当组件从父组件中接受参数,父组件的render函数重新执行,则子组件该函数执行
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
//在组件被更新之前自动执行
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
//当return为turn,则更新被执行。当返回为false,则更新被取消
return true;
}
//组件被更新之前执行。当shouldComponentUpdate返回false时不执行
componentWillUpdate(){
console.log('componentWillUpdate');
}
//渲染页面
render()
//在组件更新完成之后执行
componentDidUpdate(){
console.log('componentDidUpdate');
}
六、生命周期之组件卸载
作用:组件卸载时执行的操作
//当组件即将卸载时执行
componentWillUnmount(){
console.log('child componentWillUnmount');
}
七、注意事项
不管是父组件还是子组件都有自己的生命周期函数