组件(Component)是 Vue.js 最强大的功能之一,组件之间的通讯(即相互传值),本文将介绍组件组件是如何解析传值的
一、父传子
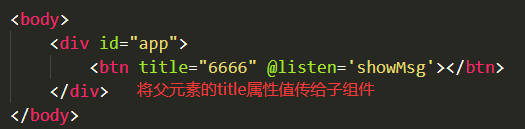
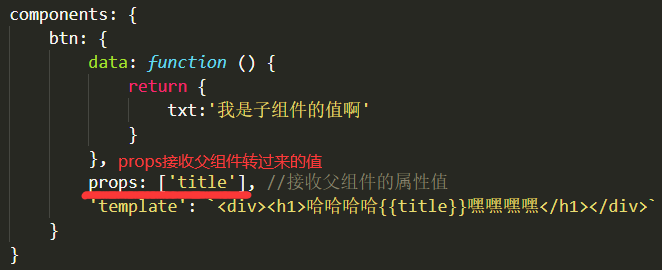
使用props实现父传子
1、此处添加一个任意属性

2、子组件中使用props接收父元素的属性值

二、子传父
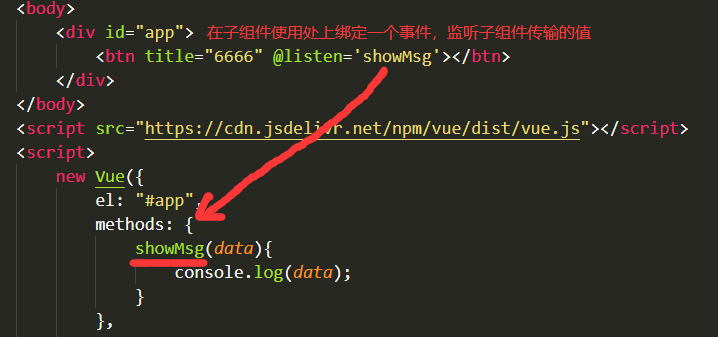
使用 emit 和 on 实现子传父
1、给子组件绑定事件,给与需要传输的值

2、在父组件中使用子组件出添加监听事件,获取子组件所传输的值

三、兄弟组件传值
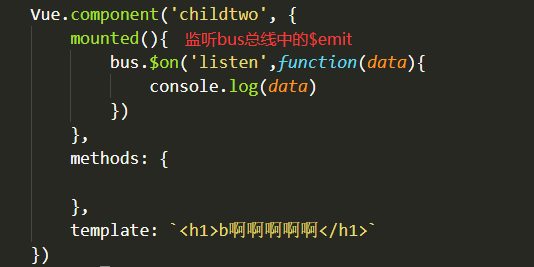
使用bus总线实现兄弟组件之间互相传值
1、html布局展示

2、定义bus总线(new Vue)和各个组件

$emit和$on的参数需要保证一致,点击按钮即可发送数据