此博客链接:https://www.cnblogs.com/ping2yingshi/p/14304780.html
别踩白块儿
1.说明
1.游戏1:在界面上有白色和黑色的方块,当点击黑块儿时,在屏幕最上方出现新的黑块,当点击白块儿时游戏结束。
2.游戏2:在界面上有白色和黑色的方块,然后整体下落,户点击黑块可以消除黑块,在屏幕上方出现一个新的黑块。当黑块到达屏幕底部时,游戏结束。
3.游戏3:在界面上有白色和黑色的方块,然后整体下落,当点击黑块儿时播放音乐并且黑块儿消失,在屏幕上方出现一个新的黑块。当黑块儿到达屏幕底部时,游戏结束。
4.此游戏是用C语言实现的。
2.技术原型
1.获取鼠标消息。
2.显示矩形。
3.需求
游戏1
1.实现黑白块儿静态界面。
2.移动黑白块儿。
3.判断点中黑块。
游戏2
1.实现黑白块儿静态界面。
2.控制黑块儿下落。
3.判断点中黑块儿。
4.判断黑块到达底部,游戏结束。
游戏3
1.实现黑白块儿静态界面。
2.控制黑块儿下落并控制黑块儿下落的音效。
3.判断点中黑块儿。
4.判断黑块到达底部,游戏结束。
5.当点中黑块儿时,播放音乐的一个节奏。
4.思路
4.1游戏1
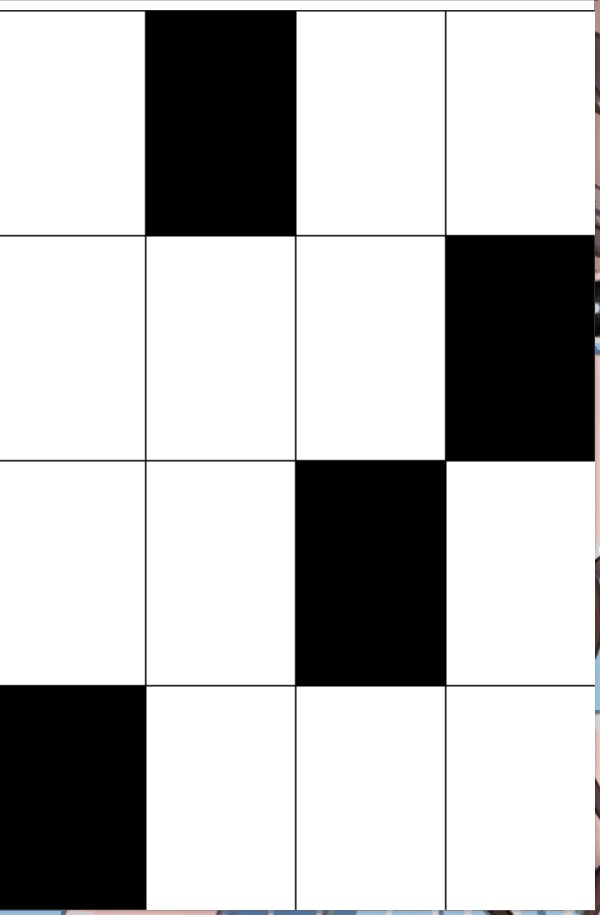
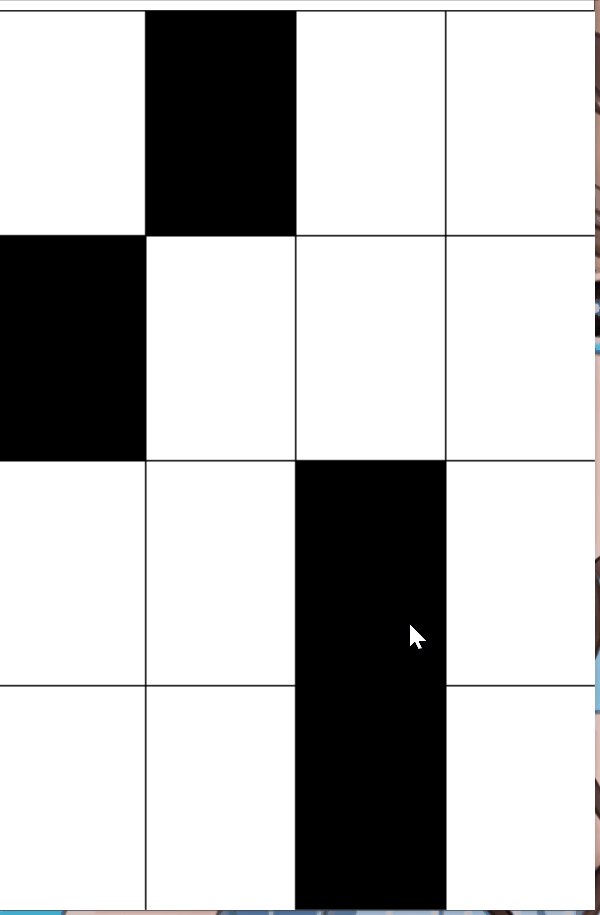
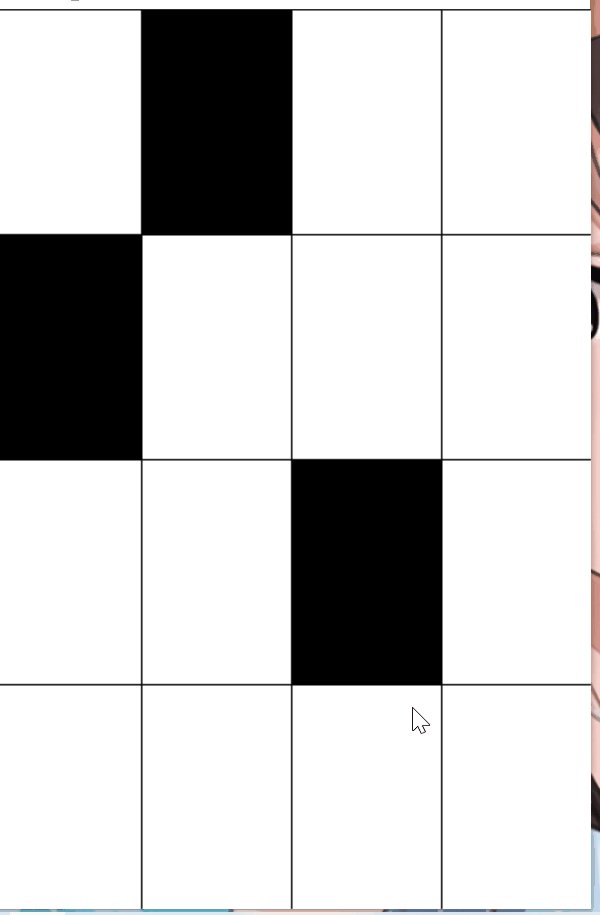
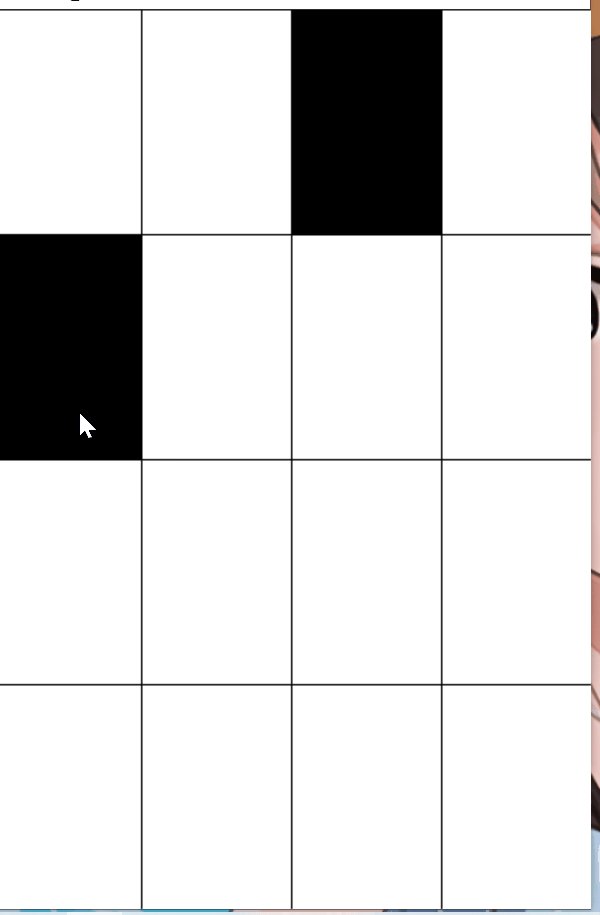
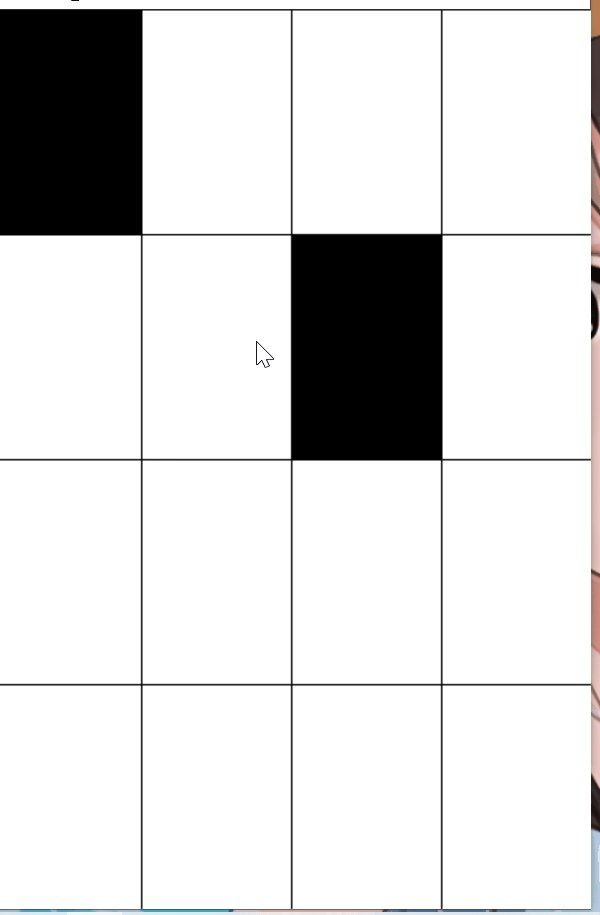
显示静态的黑白块儿界面:以白色为背景,给图像分隔成一定数量的矩形(分隔成4乘以4的矩形),每行四个矩形中的任意一个矩形显示成黑色。
显示动态的黑白块儿界面:当点击屏幕最下方的黑块儿时,界面中第一行的黑色块儿的坐标赋值给第二行中的黑块儿坐标,第二行的黑块儿的坐标赋值给第三行中的黑块儿坐标,第三行的黑块儿坐标赋值给第四行中黑色块儿的坐标。第一行的黑块儿坐标随机生成。
判断点击黑块儿:获取鼠标点击事件,判断鼠标是否点击到屏幕最下方的黑块儿坐标位置范围内。
4.2游戏2
显示静态的黑白块儿界面:以白色为背景,给图像分隔成一定数量的矩形(分隔成4乘以4的矩形),每行四个矩形中的任意一个矩形显示成黑色。
显示动态的黑白块儿界面:界面中第一行的黑块儿的坐标赋值给第二行中的黑块儿坐标,第二行的黑块儿的坐标赋值给第三行中的黑块儿坐标,第三行的黑块儿坐标赋值给第四行中黑色块儿的坐标。第一行的黑块儿坐标随机生成。
判断点击黑块儿:获取鼠标点击事件,判断鼠标是否点击到屏幕内的黑块儿坐标位置范围内。
判断黑块到达底部:定义一个数组来表示每个黑块儿的颜色,当第四个黑块儿的颜色为黑色时,游戏结束。
4.3游戏3
4.3.1说明
游戏3是基于游戏2来做的,给游戏3添加背景音乐有两种思路。
4.3.2思路一
先处理背景音乐,把音乐中的每个音的间隔剪辑成一样的间隔。当用户点击黑块儿时,播放音乐,然后让程序等待音乐间隔的时间后暂停播放音乐,直到下次用户再次点击音乐,再次播放音乐。
4.3.3思路二
先计算背景音乐中每个音的时长,把每个音的时长存入到一个数组中,当用户点击黑块儿时,按顺序播放背景音乐,让程序等待对应数组中的时长。
5.核心技术和代码
5.1显示黑块儿和控制黑块儿下落
5.1.1说明
界面采样4乘以4的矩形显示黑白块儿。
5.1.2技术
使用一维数组表示每行中黑块儿的位置。界面中第一行的黑块儿的坐标赋值给第二行中的黑块儿坐标,第二行的黑块儿的坐标赋值给第三行中的黑块儿坐标,第三行的黑块儿坐标赋值给第四行中黑色块儿的坐标。第一行的黑块儿坐标随机生成。
5.1.3数据结构
使用一维数组存储每行黑块儿的左上角的横坐标坐标。初始化全部为0。
int arr[4]={0};//黑块儿的坐标
5.1.4核心代码
for(int i=3;i>=1;i--) { arr[i]=arr[i-1]; color[i]=color[i-1]; } arr[0]=rand()%4;
5.2边界检测
5.2.1说明
在游戏2中,当黑块儿移动到屏幕最下方时,游戏结束。
5.2.2技术
使用枚举变量表示每行黑块儿的颜色,当初始化时,只给第一行黑块儿显示成黑色,把其他三行本来显示黑块儿位置的颜色置为白色。每次用户点击黑块儿时,把黑块儿的颜色置为白色。当第四行黑块的颜色为黑色时,说明用户没有点击黑块儿,游戏结束。
5.2.3数据结构
使用枚举变量表示每行黑块儿的颜色,block_black代表黑块儿显示黑色,block_white代表用户点击了黑块儿,黑块儿消失,黑块儿颜色变为白色。
//方块颜色
enum block_color{
block_white,block_black
};
block_color color[4]={block_white,block_white,block_white,block_white};//每个黑块对应的颜色,block_black表示黑块,block_white表示白块儿
5.2.4核心代码
void gameover(){ if(color[3]==block_black){ Sleep(1000); mciSendString("close M",NULL,0,NULL); exit(0); }
5.3判断鼠标点击黑块儿
5.3.1说明
游戏1和游戏2都需要判断鼠标是否点击到了黑块儿。
5.3.2技术
获取鼠标点击时的坐标,判断鼠标点击的坐标是否在黑块儿的坐标范围内,如果在则把当前黑块儿置为白色。
5.3.3核心代码
if(m.x>x&&m.x<x+100&&m.y>y&&m.y<y+150) { color[i]=block_white; show(); count = interval_millisecond / speeds; break; }
5.4鼠标点击黑块儿没有反应
5.4.1说明
为了能够看清黑块儿,需要调用sleep函数。但是发现此时点击鼠标的话,界面没有反应。
5.4.2技术
使用计数原理。经测试,发现sleep(2)的话,可以捕捉到用户点击鼠标操作。修改程序使计数 sleep(2)执行的次数为 1500/2 次,然后再去更新界面,点击界面就有反应了。
5.4.3代码
int speeds = 2; // 更新的间隔 int interval_millisecond = 1000; // 隔多久更新一次界面 int count = interval_millisecond / speeds; // 更新的次数 // 更新矩形位置 void updatePosition() { count--; // 到达计数次数,也就是达到预定义的更新时间间隔 if (!count) { // 重新计数 count = interval_millisecond / speeds; // 移动 move(); } }
6.todolist
|
序号 |
任务 |
执行人 |
计划时间 |
完成情况 |
|
技术原型 |
||||
|
1 |
获取鼠标消息 |
杨萍 |
2021.01.20 |
已完成 |
|
2 |
控制字符移动 |
杨萍 |
2021.01.20 |
已完成 |
|
3 |
显示矩形 |
杨萍 |
2021.01.20 |
已完成 |
|
需求实现 |
||||
|
4 |
实现黑白块静态界面 |
杨萍 |
2021.01.21 |
已完成 |
|
5 |
控制黑白块下落 |
杨萍 |
2021.01.21 |
已完成 |
|
6 |
判断点中黑块 |
杨萍 |
2021.01.21 |
已完成 |
|
7 |
判断黑块到达底部 |
杨萍 |
2021.01.22 |
已完成 |
|
其他 |
||||
|
8 |
了解easyx知识 |
杨萍 |
2021.01.20 |
已完成 |
|
9 |
添加背景音乐 |
杨萍 |
2021.01.22 |
已完成 |
|
10 |
游戏2 |
杨萍 |
2021.01.23 |
已完成 |
7.实现过程
游戏1
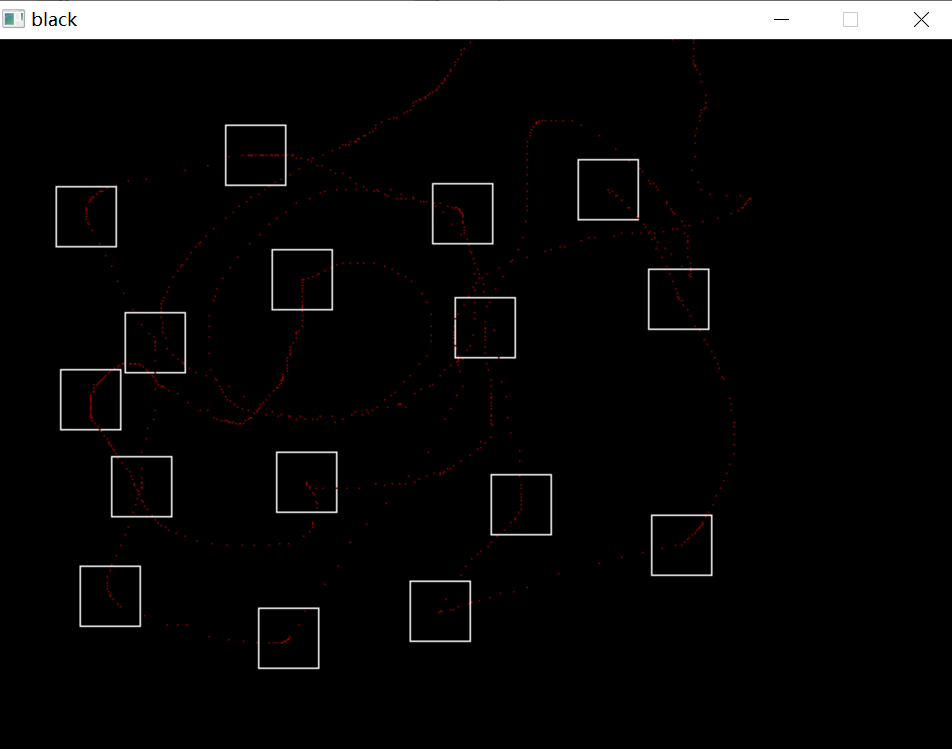
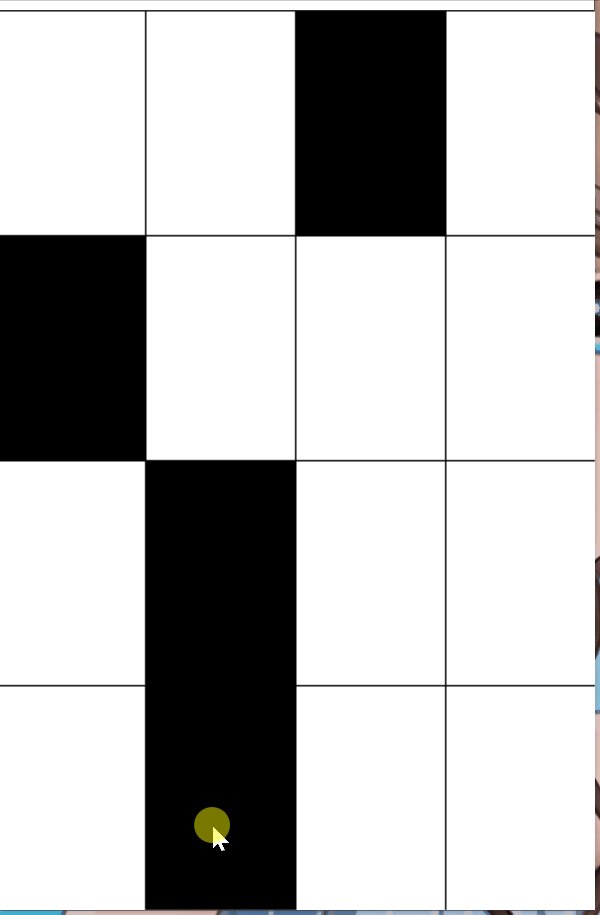
1.获取鼠标消息,当鼠标移动时,在控制台上显示红色圆点,当点击鼠标左键时,显示矩形,效果如下图所示。

2.给矩形添加颜色。

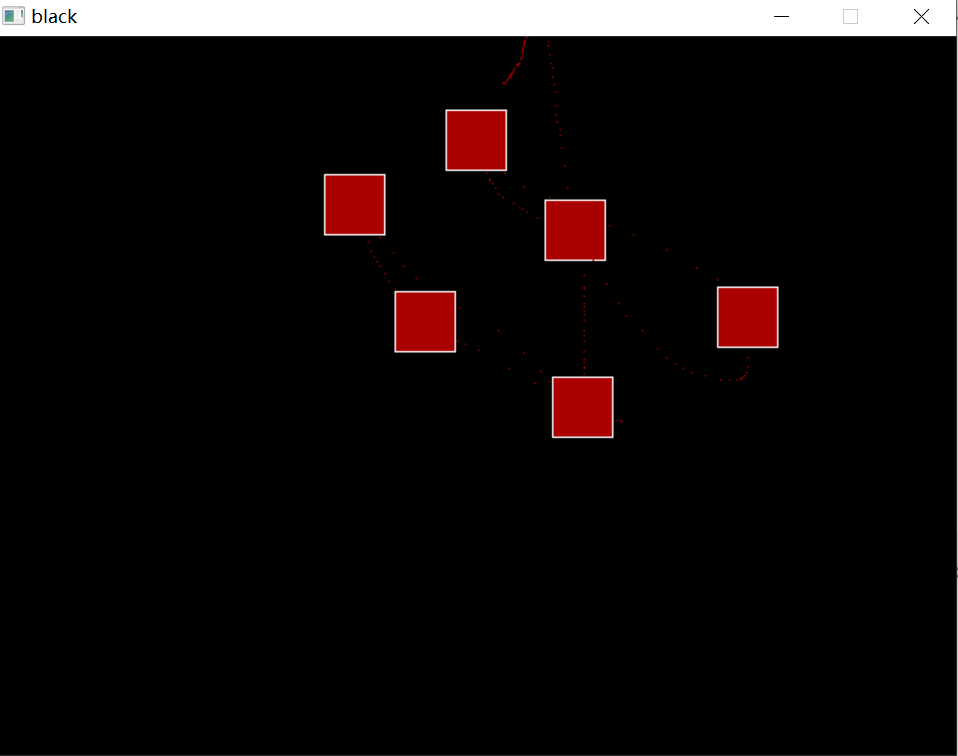
3.在界面中任意位置显示一个矩形。

5.显示横线。

6.显示竖线。

7.修改成4乘4的矩形。

8.把背景显示成白色。

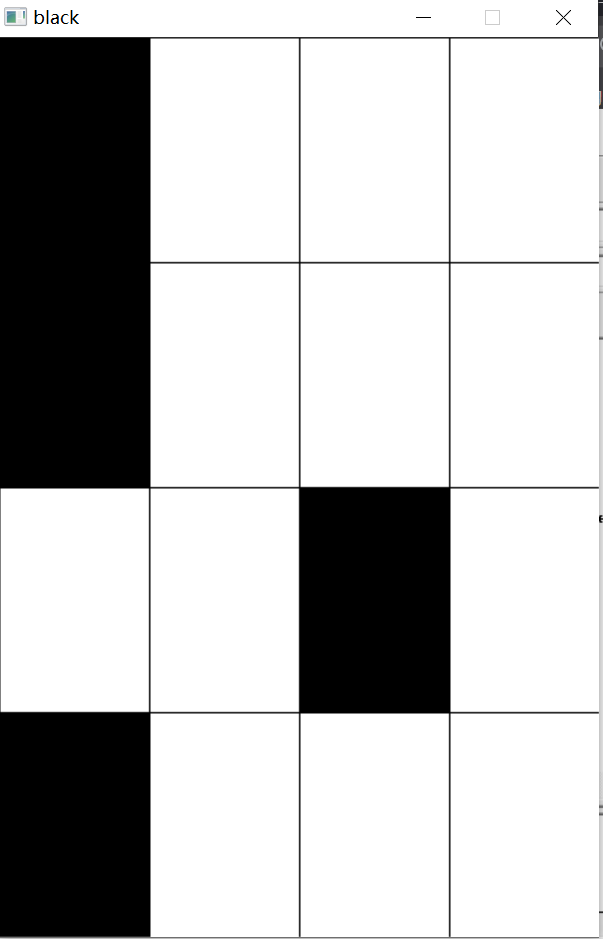
9.初始化黑色块儿矩形。发现黑色块儿显示的不对。

10查找代码,发现是坐标增加错了,修改代码。正确显示黑色块儿。

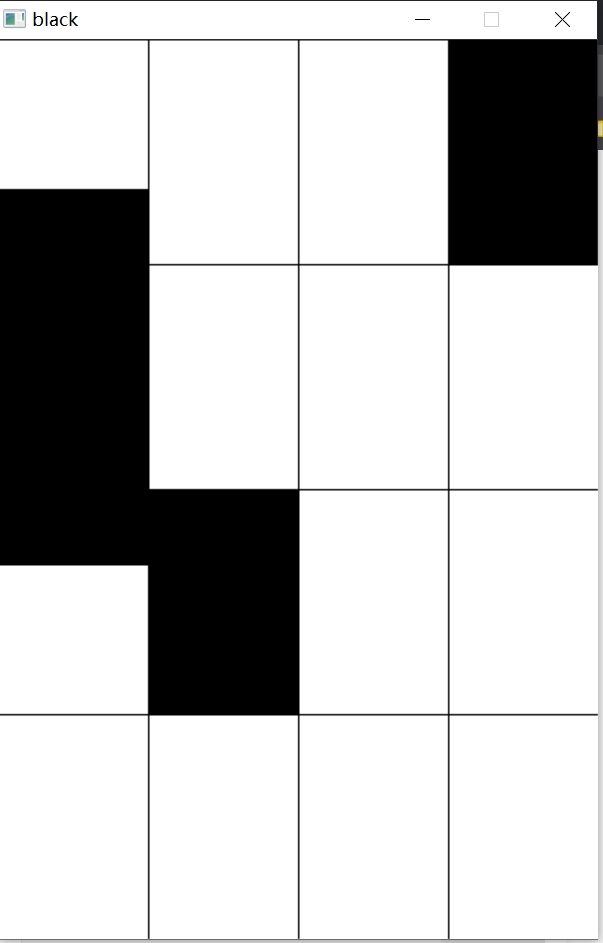
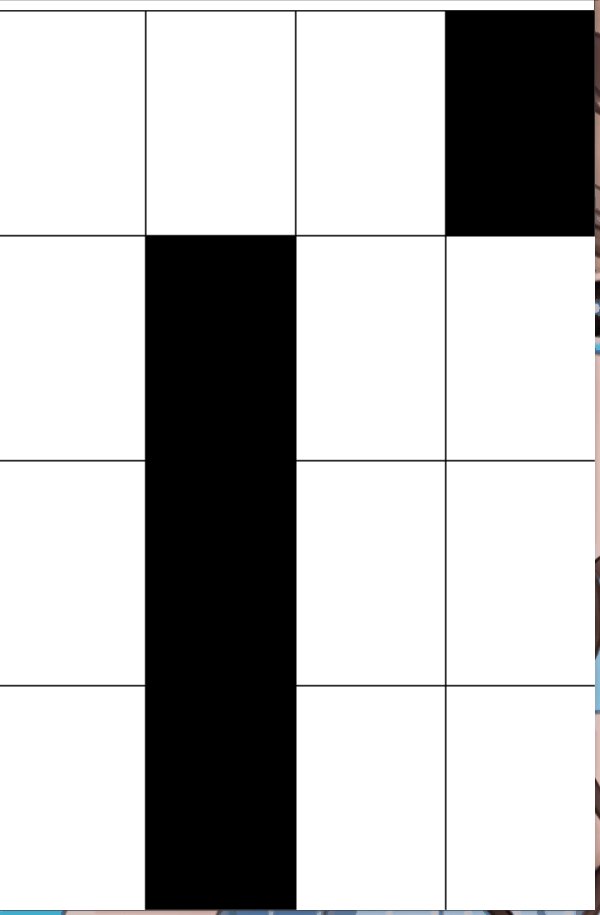
11.控制黑块儿下落时,发现过一会整个屏幕都是黑色儿了。

12.查找原因,当黑色块儿下落时,前一次的黑色块儿应该消失,显示新的黑色块儿,就不会整个屏幕都是黑色块儿了。

13.添加游戏结束判断,当点击到白色块儿时,游戏应该结束,可是这里我点击一次黑块儿后,再次点击黑块儿时,游戏就结束了。还没有找到原因。

14.查找游戏不能结束的问题,发现是把判断鼠标右键写成了判断鼠标移动,所以导致了13的问题,修改程序,游戏可以玩了。

15.添加mp3文件,一开始播放mp3,但是游戏运行时,并没有播放音乐。后来换了一个mp3文件就好了。
备注:游戏1完成。
游戏2
1.游戏中出现的问题
在使用VC6.0运行程序时,报以下错误。
LINK : fatal error LNK1168: cannot open Debug/black_one.exe for writing
查找资料,说是我前一个程序没有关闭,使用资源管理器强制关闭程序,再次打开程序。可以运行程序了。
2.控制黑块儿自动下落。
3.判断黑块儿到达底部或者用户点击了白块儿,但是游戏结束条件不对。无论点击那里,游戏都不结束。
说明:我目前判断游戏结束条件是:当黑块儿纵坐标到达最下方的矩形时,游戏结束,当用户点击了不是黑块儿时,游戏结束。但是当点击不是黑块儿或者黑块儿到达底部时,游戏并没有结束。

代码如下:
for(int i=0;i<4;i++) { int x=arr[i]*100; int y=i*150; if(m.x>x&&m.x<x+100&&m.y>y&&m.y<y+150)//点击黑块儿 { continue; } else if(y==450){//黑块儿到达底部 flag=1; } else{//点击了白块儿 flag=1; }
}
4.查找鼠标点击界面没有反应的原因,因为页面的每次等待刷新,我调用sleep(1500)函数,等待15000毫秒,而在这个等待的1500毫秒时间里,用户的鼠标操作系统没有办法捕获的。所以采用的解决方案是调用sleep(2),经测试2ms时间足够捕获用户鼠标。但是为了让用户感知界面是 1500毫秒才更新界面,所以使用计数方案来计数 sleep(2)执行的次数,当次数达到 1500/20次数之后,便执行刷新方块界面。
5.判断黑块儿到达屏幕最低端。这里我想了好久,因为没有办法判断界面上最下面一块黑块儿什么时候到达屏幕最底端,所以我加了一个表示颜色的数组,给每一行显示黑块儿添加一个颜色,当初始化时,只给第一行的矩形中的一块随机显示黑色的黑块儿,把其他三行本来显示黑色的黑块儿位置颜色置为白色。
6.运行程序。

8.PSP




9.代码地址
coding.net地址:git@e.coding.net:SpringSun/black_one/black_one.git。