使用 ResponseEntity 实现文件上传和下载
在 static 下新建一个 img ,并且我放了一张图片在里面,然后重新 maven 打包一下。

下载
新建一个页面file.html,并且配置视图控制器,以便跳转:
<mvc:view-controller path="/file" view-name="file"></mvc:view-controller>
编写页面内容,用来下载我上面存放到 img 中的图片:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>测试文件上传和下载</title>
</head>
<body>
<a th:href="@{/testDown}">下载静态图片</a>
</body>
</html>
后端编写对应处理请求的控制,新建一个类 FileUpAndDownController,在下面编写控制器方法:
@Controller
public class FileUpAndDownController {
@RequestMapping("/testDown")
public ResponseEntity<byte[]> testResponseEntity(HttpSession session) throws IOException {
//获取ServletContext对象
ServletContext servletContext = session.getServletContext();
//获取服务器中文件的真实路径
String realPath = servletContext.getRealPath("/static/img/ACC3.jpg");
//创建输入流
InputStream is = new FileInputStream(realPath);
//创建字节数组,is.available()是当前流的所有字节数
byte[] bytes = new byte[is.available()];
//将流读到字节数组中
is.read(bytes);
//创建HttpHeaders对象设置响应头信息
MultiValueMap<String, String> headers = new HttpHeaders();
//设置要下载方式以及下载文件的名字
headers.add("Content-Disposition", "attachment;filename=ACC3.jpg");
//设置响应状态码
HttpStatus statusCode = HttpStatus.OK;
//创建ResponseEntity对象
ResponseEntity<byte[]> responseEntity = new ResponseEntity<byte[]>(bytes, headers, statusCode);
//关闭输入流
is.close();
return responseEntity;
}
}
文件不管是上传还是下载,本质还是一个复制的过程。
既然要复制,那还是要先读后写,所以上面创建了输入流,将流读到字节数组中,然后把这个字节数组响应到浏览器,这就是要下载的文件了。
所以,用到了 ResponseEntity,要把响应到浏览器的数据转化成 ResponseEntity,最后返回。
重新部署测试一下,访问 file 页面,点击下载超链接。

下载成功。

上传
在前端页面 file.html 中继续添加内容:
<form th:action="@{/testUp}" method="post" enctype="multipart/form-data">
头像:<input type="file" name="photo"><br>
<input type="submit" value="上传">
</form>
文件上传要求 form 表单的请求方式必须为 post,并且添加属性 enctype="multipart/form-data"。
添加依赖:
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
SpringMVC 中将上传的文件封装到MultipartFile对象中,通过此对象可以获取文件相关信息。
在 springMVC 的配置文件中添加配置:
<!--必须通过文件解析器的解析才能将文件转换为MultipartFile对象-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"></bean>
增加控制器方法,实现上传:
@RequestMapping("/testUp")
public String testUp(MultipartFile photo, HttpSession session) throws IOException {
//获取上传的文件的文件名
String fileName = photo.getOriginalFilename();
//处理文件重名问题
String hzName = fileName.substring(fileName.lastIndexOf("."));
fileName = UUID.randomUUID().toString() + hzName;
//获取服务器中 photo目录的路径
ServletContext servletContext = session.getServletContext();
String photoPath = servletContext.getRealPath("photo");
File file = new File(photoPath);
if(!file.exists()){
file.mkdir(); // 不存在则创建目录
}
String finalPath = photoPath + File.separator + fileName;
//实现上传功能
photo.transferTo(new File(finalPath));
return "success";
}
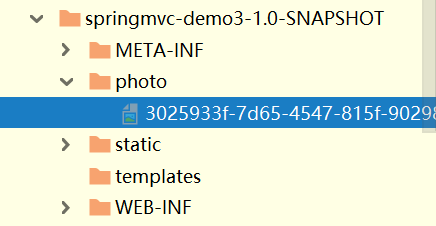
注意,我们最终上传的位置是在这里,会自动创建一个 photo 目录,里面存放着上传的图片。

部署测试一下。

上传请求处理成功,跳转到了 success 页。

再来看下目标位置,已经有了上传过来的图片了。