基于 springboot+vue 的测试平台开发继续更新。
目前已经进入到接口定义功能的开发阶段,首先我还是直接在前段画了个大概的页面,先预览下:

不过目前只是画了这个页面都主要功能,细节未尽事宜待具体开发的时候再进一步完善。
从上面动态图上已经显示了大概情况,主要是创建接口的功能,其中还支持发送调试。发送请求的功能就直接参考 postman,用起来习惯。
页面实现
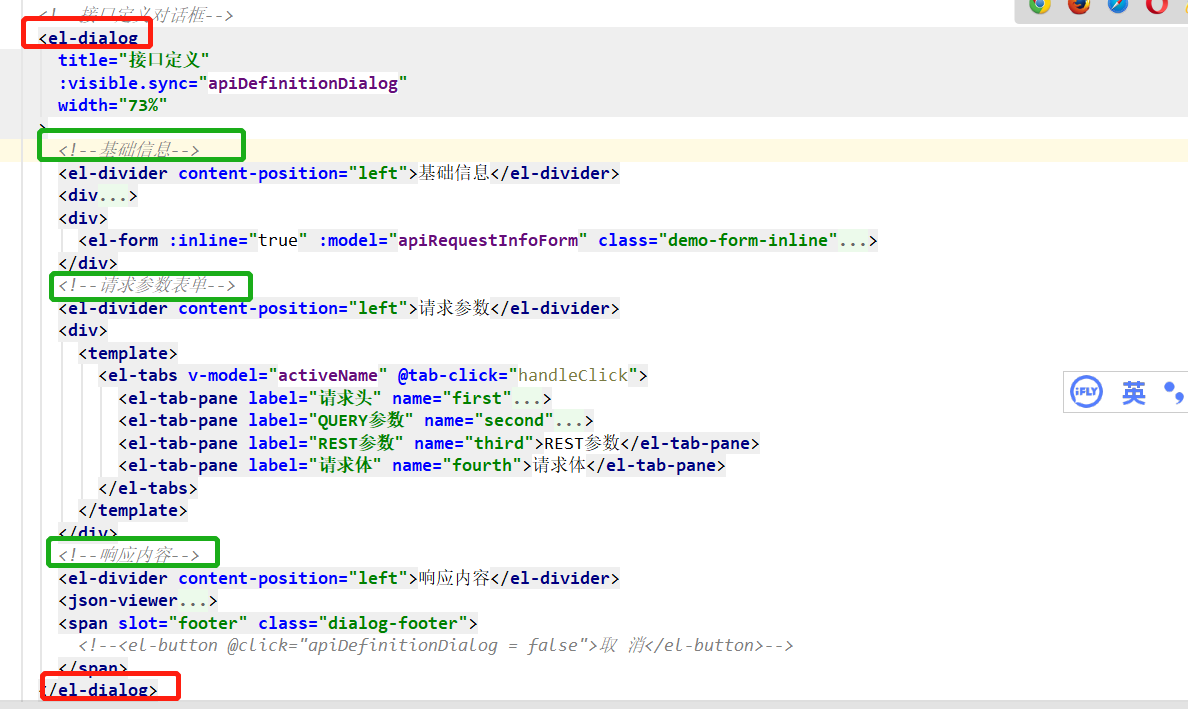
整个编辑页面是放在一个对话框里 dialog,然后往里填充其他部分,3大块:基础信息、请求参数、响应内容。

这 3 块分别有自己的重点地方:
- 基础信息:因为要绑定到模块,这里考虑增加一个模块树的选择(暂时没实现)。
- 请求参数:这里要有个可以增删表单的功能。
- 响应内容:用于展示接口返回的 json 数据格式化。
1. 基础信息部分
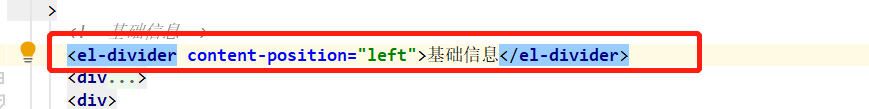
为了美化页面,还新使用了分割线的组件。

这里选择分割线+文字的样式,直接使用:

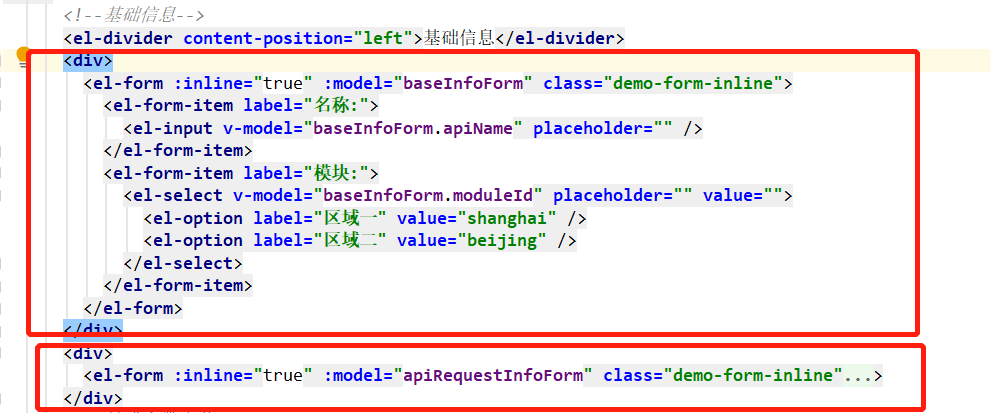
两行输入表单,我是写分开了,对应return里的字段要加加好。

2. 请求参数部分
请求参数部分首先是有几个 tab 页,然后在每个 tab 页里有自己对应的内容。分别是:
- 请求头
- query参数:用于url后问好
?后的参数 - rest参数:用于restful风格的
/后的参数 - 请求体:用于带有请求body的接口
在 elementUI 找到组件,修改好对应的 tab 名称即可。

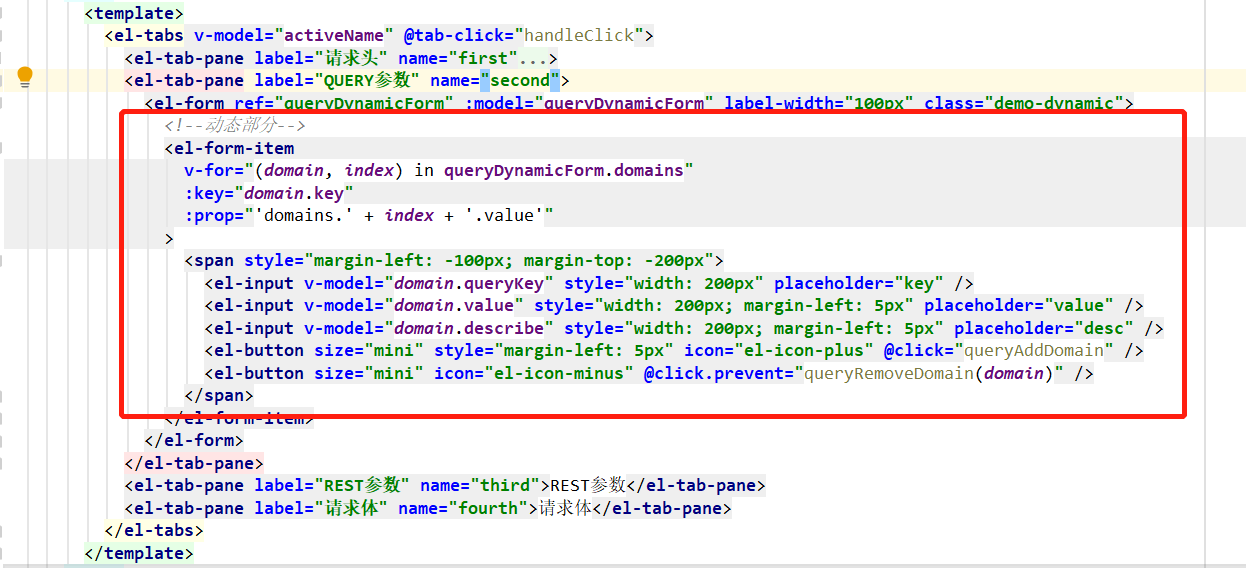
接下来就是动态表单的部分,在 elementUI 里找到组件,复制代码,放到其中的 tab 页里。

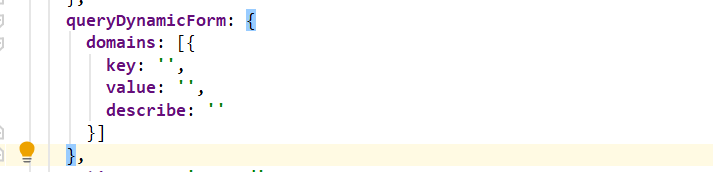
接着还是修改代码了,这里有3个字段:参数名、参数值、字段描述:

对应字段:

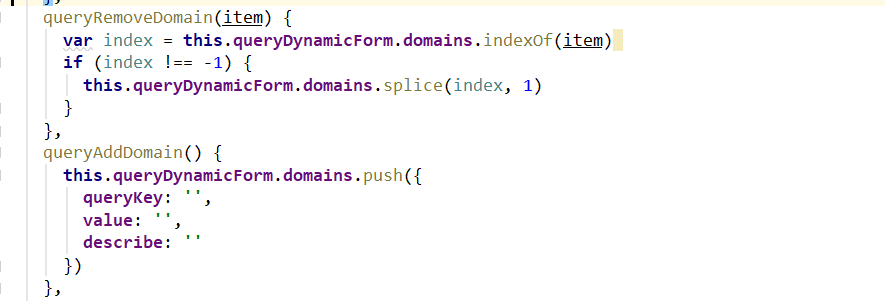
另外还有 2 个方法,增加和删除:

这里暂时只把字段改改,其他先不动。
然后测试的时候发现一个优化点:当只剩下一行输入框的时候,不让继续删除。
3. 响应内容部分
这里 elementUI 组件里就没提供了,大奇提醒我之前他写的项目代码里有,我可直接用。不过后来我又在 github 上找到一个可以支持展开的,感觉也不错。
地址在这:https://github.com/chenfengjw163/vue-json-viewer/blob/master
安装:
npm install vue-json-viewer --save
在<script>标签里导入,还记得要引用这个组件components: { JsonViewer }

:value="jsonData"绑定的数据直接写死了一个看看效果。

这个组件还是支持不少功能的,详见作者提供的说明:

可以根据自己实际需要使用这些属性。
页面暂时先画到这,接下来进行后端的开发。