主要内容:
1. 简单例子
2. 进一步认识Localization
3. 语言转换
4. 解决方案
一. 简单例子
1、下面通过一个简单的例子来实现本地化是那么的简单,首先我们打开Visual Studio 2010,新建一个名叫【中英文转换】的工程(名字就无关紧要了,随你喜欢~~),如下所示:
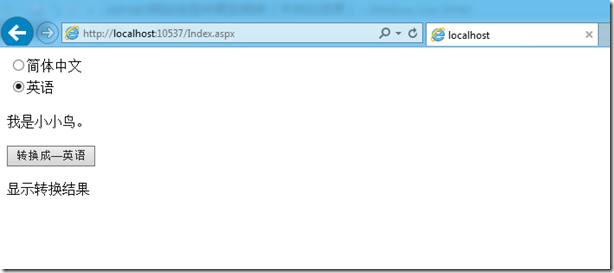
2、然后我们在Index.aspx这张页面上放一些控件,添加完之后的页面就好像下面的一样:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="中英文转换.Index" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:RadioButtonList ID="RadioBtnList" runat="server" AutoPostBack="true" OnSelectedIndexChanged="RadioBtnList_SelectedIndexChanged"> <asp:ListItem Value="zh-cn" Text="简体中文" Selected="True"></asp:ListItem> <asp:ListItem Value="en-us" Text="英语"></asp:ListItem> </asp:RadioButtonList> <br /> <asp:Label ID="labCon" runat="server" Text="我是小小鸟。"></asp:Label> <br /><br /> <asp:Button ID="btnCov" runat="server" Text="转换" /> <br /><br /> <asp:Label ID="labByCon" runat="server" Text="显示转换结果"></asp:Label> </div> </form> </body> </html>
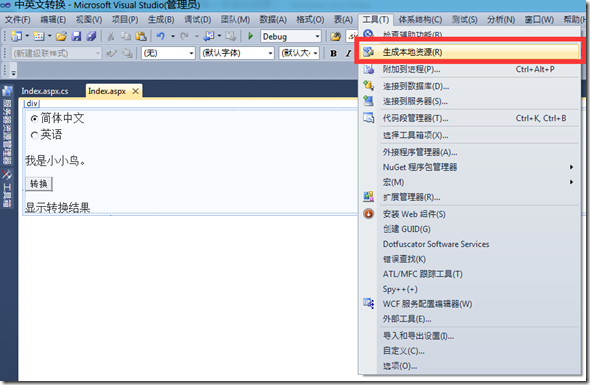
3、接下来的一步主要是负责生成本地资源,我们点击“工具->生成本地资源(R)”。
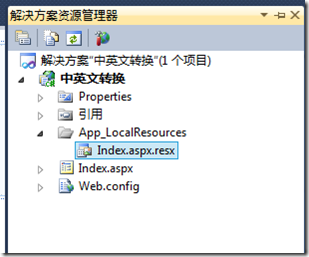
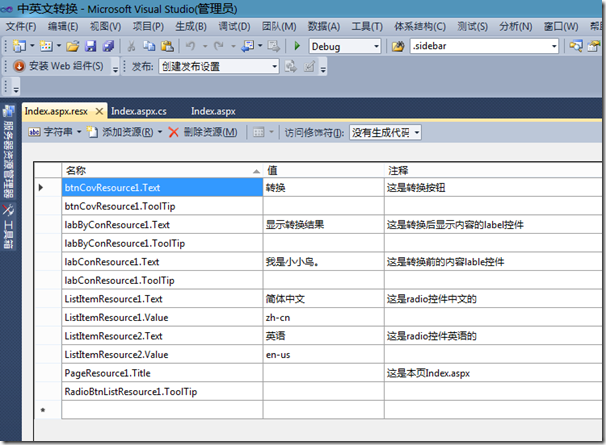
4、于是我们的项目中多了一个文件夹App_LocalResources,里面包含一个文件Index.aspx.resx,而这个文件就是用来编辑保存我们想要显示的一些文字资源。
例如我们为我们添加的控件输入以下信息:
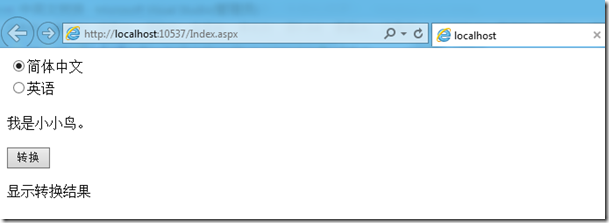
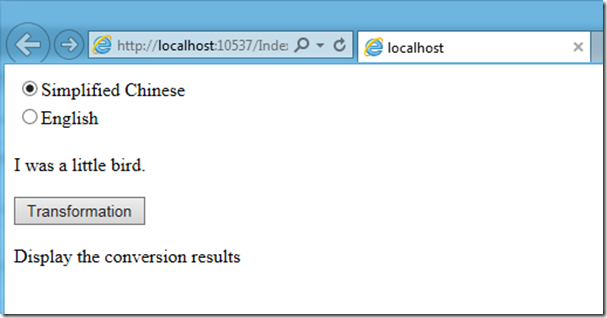
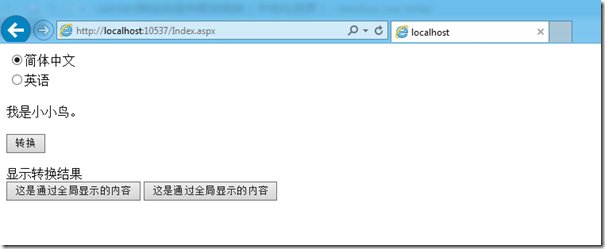
5、页面的代码效果和浏览器的效果:
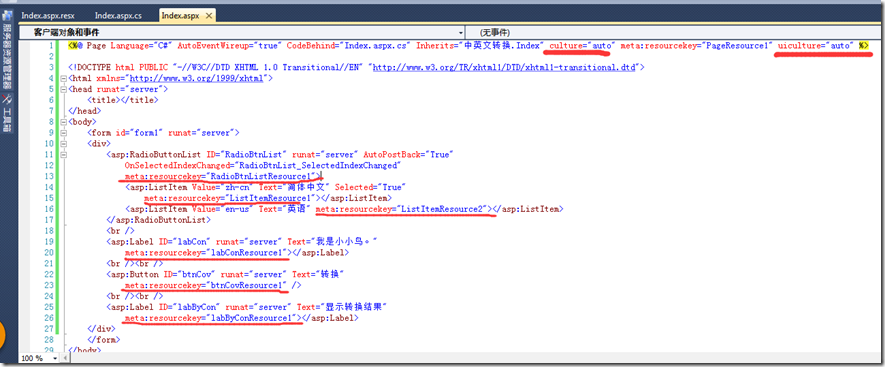
在以上的步骤中,我们没有手工编写任何代码,而由.NET4.0自动实现绑定过程。而页面跟以往的不同就是HTML代码发生了变化:
除了Page里面增加了 Culture="auto" meta:resourcekey="PageResource1" UICulture="auto"等属性设置外,我 们添加的控件也相应的多了meta:resourcekey这个属性,而.NET4.0就是根据这些属性来进行语言绑定。
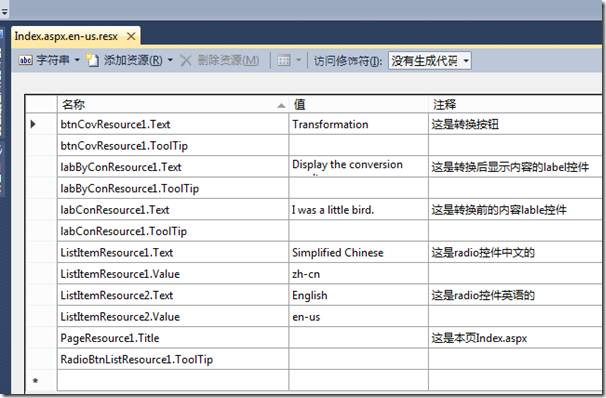
6、在上述的简单项目中,我们只提供了一种语言,还没达到本地化的要求,于是我们向 App_localresources这个目录手工增加一个资源文件Index.aspx.en-us.resx文件(其中英文[美国]的语言代码 是"en-us")(直接复制resx文件),我们向里面添加一些key/value对,如下所示:
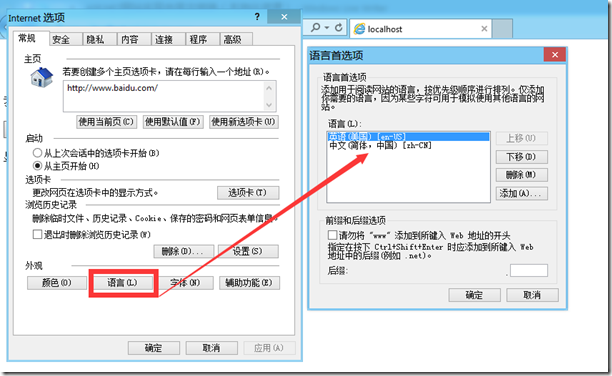
然后我们去修改IE的Internet选项的语言,添加“英文(美国)[en-us]”,并且把它移动到最上面:
再运行一次我们的项目,你会发现简单的本地化已经实现。
至此,通过一个简单的例子,我们已经初步认识了.NET4.0是如何实现利用Localization来实现本地化的。但是如果我们要构建一个优秀的国际化网站或软件,我们需要对Localization做进一步的认识。
2. 进一步认识Localization
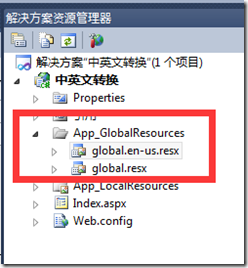
1、到了这里,你会发现上述的页面中是每一个页面对应一些属于自己的资源文件,如果我们要求多张 页面或者全部页面都要用同一个资源文件的时候,该怎么做呢?很简单,我们可以在项目中添加一个文件夹,名叫App_GlobalResources,这是 系统默认的存放全局资源的目录。例如我们在全局目录中添加两个文件,分别是global.resx和global.en-us.resx。
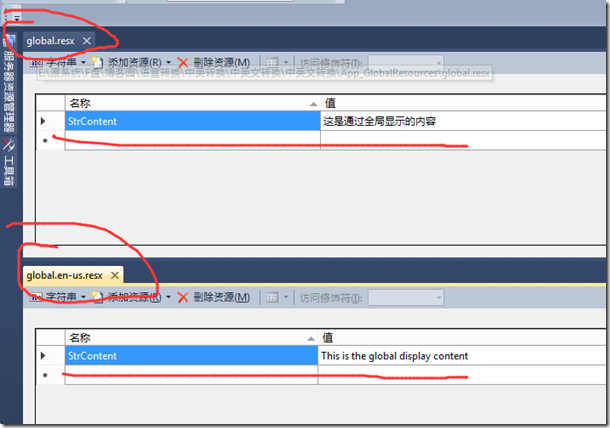
然后我们分别在里面输入一些对应的key/value值,至于怎么应用我们的全局资源绑定到页面中,我们有两种方法:
第一种:是在HTML代码里面进行绑定,表达式是 <%$ resources: [applicationkey], resourcekey, [default] %>,例如我们在Index.aspx多放一个按钮,其HTML代码为:
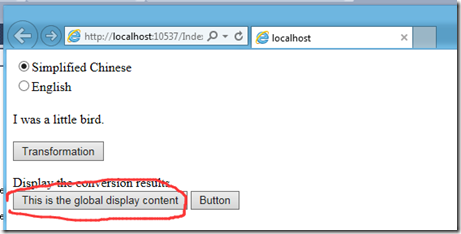
 <asp:Button ID="Button2" runat="server" Text="<%$ resources: global, StrContent%>
<asp:Button ID="Button2" runat="server" Text="<%$ resources: global, StrContent%>
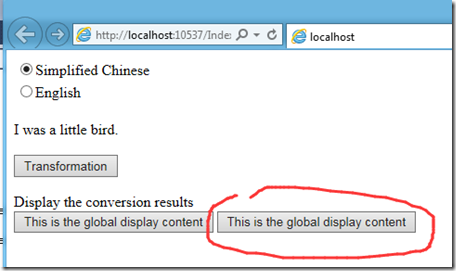
于是我们会得到以下的效果,可以看出资源已绑定到控件上。
第二种:则是在程序代码进行绑定,由于.NET4.0框架会将全局资源文件编译成一个类,也就是说我们刚才创建的global.resx文件将被编译成一个类global,而资源文件里面的所有key将成为类的属性,以供在程序里进行访问。例如我们可以在程序里这样写:
 this.Button2.Text = Resources.global.StrContent;
this.Button2.Text = Resources.global.StrContent;
另外,资源文件除了可以存放一些字符串之外,还可以存放图片,声频,文件等等,
三. 语言设置
大家是否觉得如果每次都要去Internet选项来进行语言的选择会很麻烦,那么如何在自己 的项目中设置要显示某一种语言呢?很简单,通常我们有三种途径。首先需要讲两个属性,
一个是Culture,这个决定各种数据类型是如何组织,如数字与日 期;
另一个是UICulture,这个就决定了采用哪一种本地化资源,也就是使用哪种语言。详细请看MSDN~~~
1. 在具体页面进行设置
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="中英文转换.Index" culture="auto" meta:resourcekey="PageResource1" uiculture="auto" %>
如上,由于将UICulture和Culture属性都设置成auto,.NET4.0会根据你的Internet语言选项来确定加载哪些资源文件,当然你也可以将UICulture和Culture都设置成"en-us",那么这张页面所加载 的就是英文的资源文件了。不过这样写很麻烦,每一张页面都要写,太繁琐了,于是我们可以在web.config里面设置我们所要的语言。
2. 在web.config里面进行设置
<?xml version="1.0" encoding="utf-8"?> <!-- 有关如何配置 ASP.NET 应用程序的详细消息,请访问 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="true" targetFramework="4.0" /> <globalization culture="en-us" uiCulture="en-us"/> </system.web> </configuration>
3. 在代码里面进行设置
using System.Globalization; using System.Threading; // Set the culture to the browser's accept language Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(Request.UserLanguages[0]); // Set the user interface culture to the browser's accept language Thread.CurrentThread.CurrentUICulture = new CultureInfo(Request.UserLanguages[0]);
在程序代码里面进行设置,重载页面的InitializeCulture事件,注意在代码里的语言设置,会覆盖页面的HTML属性或者web.config的设置。上述的Request.UserLanguages[0]是获取Internet语言选项的第一种语言代码。
四. 解决方案
经过上述的初步和进一步的认识,相信大家已经理解了Localization的原理以及实现方法,但真要在我们的系统中实现多语言,实现本地化,我们应该怎样来架构呢?
通常我们为了减少重复代码,我们一般是建立一个基页面PageBase类,让所有的页面都继 承基页面,在基页面重写InitializeCulture事件,而用户所选择的语言我们可以储存在 Session,Cookie,QueryString或者.NET4.0提供的profile里面。 下面我们以存储在Session为例,构建我们的基页面,为简单起见,我只是通过一个按钮来选择语言:
主页面:
BasePage.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Threading; using System.Globalization; namespace 中英文转换 { public class BasePage : System.Web.UI.Page { /// <summary> /// 重写InitializeCulture()方法实现 本地化资源 /// </summary> protected override void InitializeCulture() { base.InitializeCulture(); // 用Session来存储语言信息 if (Session["PreferredCulture"] == null) Session["PreferredCulture"] = Request.UserLanguages[0]; string UserCulture = Session["PreferredCulture"].ToString(); if (UserCulture != "") { //根据Session的值重新绑定语言代码 Thread.CurrentThread.CurrentUICulture = new CultureInfo(UserCulture); Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(UserCulture); } } } }
Index.aspx
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Threading; using System.Globalization; namespace 中英文转换 { public partial class Index : BasePage { protected void Page_Load(object sender, EventArgs e) { Button2.Text = Resources.global.StrContent; } protected void RadioBtnList_SelectedIndexChanged(object sender, EventArgs e) { btnCov.Text = "转换成—"+RadioBtnList.SelectedItem.Text; } protected void btnCov_Click(object sender, EventArgs e) { Session["PreferredCulture"] = RadioBtnList.SelectedValue.ToUpper(); if (Session["PreferredCulture"].ToString().ToUpper() == "EN-US") Session["PreferredCulture"] = "en-us"; else if (Session["PreferredCulture"].ToString().ToUpper() == "ZH-CN") Session["PreferredCulture"] = "zh-cn"; //重定向页面 Response.Redirect(Request.Url.PathAndQuery);
}
}
}
中英文转换——附件
作者:827969653