使用场景举例:接口返回一个数组对象,展示时每行固定显示n个,则可将返回的数组转成二维数组[[...n], [...n]...]的形式循环展示。
a.数组元素为基本类型:
let baseArray = [1, 2, 3, 4, 5, 6, 7, 8]; len len = baseArray.length; let n = 4; //假设每行显示4个 let lineNum = len % 4 === 0 ? len / 4 : Math.floor( (len / 4) + 1 ); let res = []; for (let i = 0; i < lineNum; i++) { // slice() 方法返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。且原始数组不会被修改。 let temp = baseArray.slice(i*n, i*n+n); res.push(temp); } console.log(res);
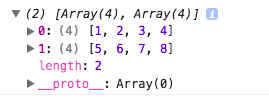
结果:

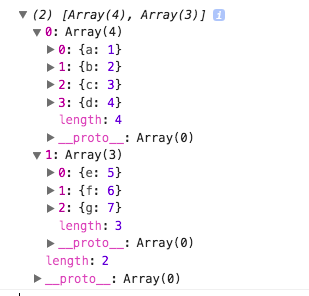
b.数组元素为对象
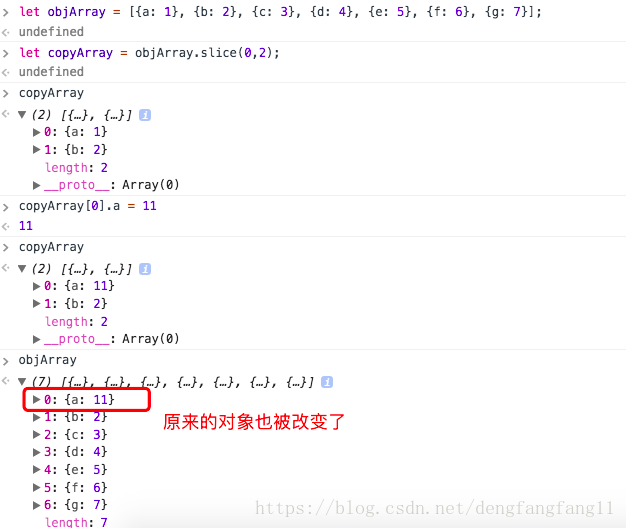
当数组元素为对象的时候,就不能使用slice方法进行截取了,因为slice属于浅拷贝,导致的问题就是你修改了新生成的数组对象值,会影响原始数组中对象的值,就比如下。但很多时候我们并不想影响原来的值。

现在来说说 数组的深拷贝和浅拷贝之我的理解 。简单的说深拷贝就是完全跟被拷贝对象脱离了关系,你修改新的对象内容,不会影响原来的对象,而且浅拷贝呢,貌似是生成了一份新的,但是实际和原来的还是同一个对象,只是变了个名字而已,所以你通过新名字来操作对象实际还是操作的原来的对象。嗯,有这样一个认识就可以了。
深拷贝和浅拷贝主要是针对对象类型,基本类型并不涉及。具体的可以看看内存堆栈相关知识,也可以对深浅拷贝有更深的理解,这里就不赘述了。
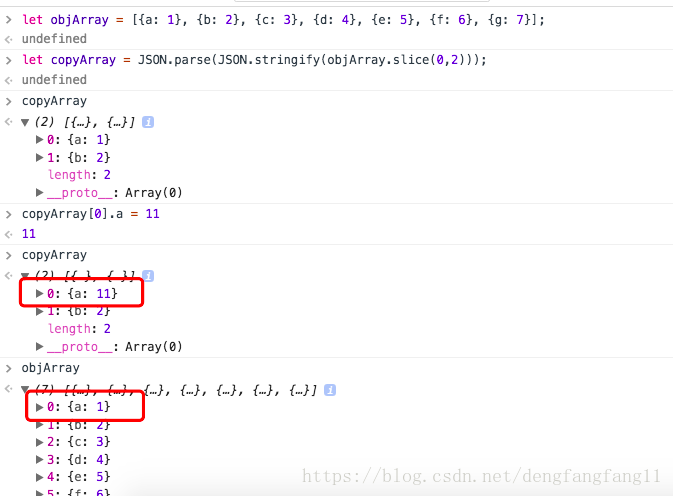
好了,回归正题,那就是如何深拷贝对象数组。这里就介绍一种通过JSON.stringify和JSON.parse方法。

所以举例的使用场景就可以改为如下:
let objArray = [{a: 1}, {b: 2}, {c: 3}, {d: 4}, {e: 5}, {f: 6}, {g: 7}];
let len = objArray.length;
let n = 4; //假设每行显示4个
let lineNum = len % 4 === 0 ? len / 4 : Math.floor( (len / 4) + 1 );
let res = [];
for (let i = 0; i < lineNum; i++) {
let temp = objArray.slice(i*n, i*n+n);
res.push(JSON.parse(JSON.stringify(temp)));
}
console.log(res);