//index.wxml
<view class="intro">
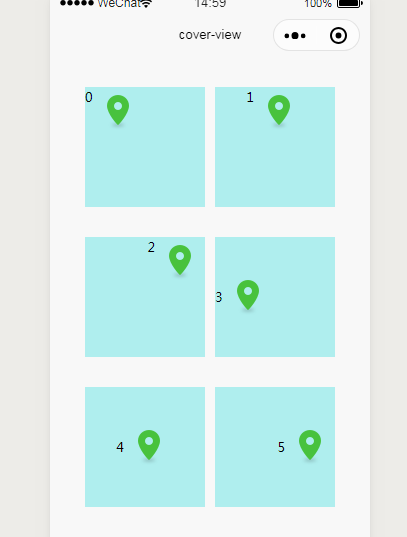
<view class="box">0
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
</view>
<view class="box-1">1
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
</view>
</view>
<view class="intro">
<view class="box-2">2
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
</view>
<view class="box-3">3
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
</view>
</view>
<view class="intro">
<view class="box-4">4
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
</view>
<view class="box-5">5
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
</view>
</view>
<view class="intro">
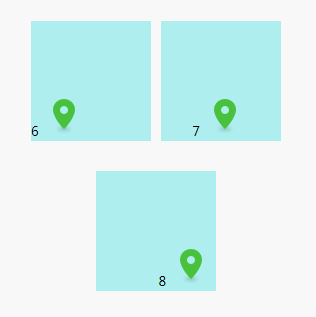
<view class="box-6">6
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
</view>
<view class="box-7">7
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
</view>
</view>
<view class="intro">
<view class="box-8">8
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
</view>
</view>
//index.wxss
.intro {
margin: 30px;
text-align: center;
display: flex;
justify-content: space-around
}
.cover-image {
50px;
height: 50px;
}
.box{
display: flex;
120px;
height: 120px;
background: paleturquoise;
}
.box-1{
display: flex;
120px;
height: 120px;
background: paleturquoise;
justify-content: center;
}
.box-2{
display: flex;
120px;
height: 120px;
background: paleturquoise;
justify-content: flex-end;
}
.box-3{
display: flex;
120px;
height: 120px;
background: paleturquoise;
align-items: center;
}
.box-4{
display: flex;
120px;
height: 120px;
background: paleturquoise;
align-items: center;
justify-content: center;
}
.box-5{
display: flex;
120px;
height: 120px;
background: paleturquoise;
align-items: center;
justify-content: flex-end;
}
.box-6{
display: flex;
120px;
height: 120px;
background: paleturquoise;
align-items: flex-end;
justify-content: flex-start;
}
.box-7{
display: flex;
120px;
height: 120px;
background: paleturquoise;
align-items: flex-end;
justify-content: center;
}
.box-8{
display: flex;
120px;
height: 120px;
background: paleturquoise;
align-items: flex-end;
justify-content: flex-end;
}


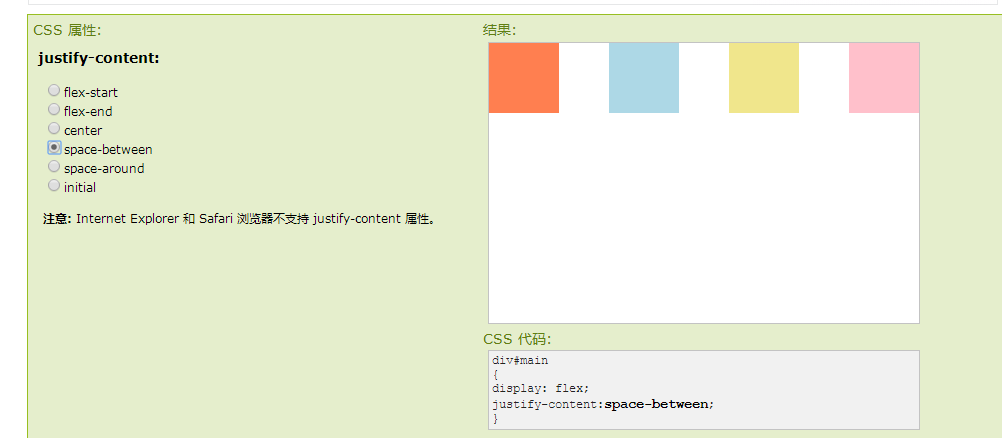
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。

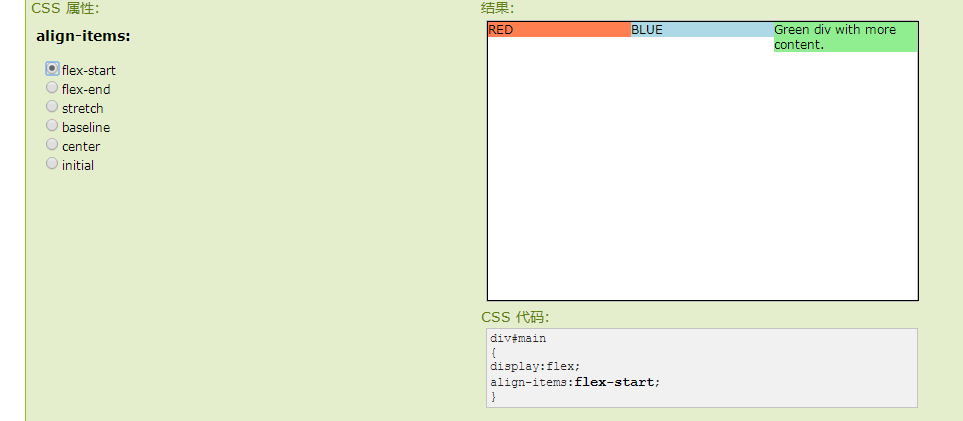
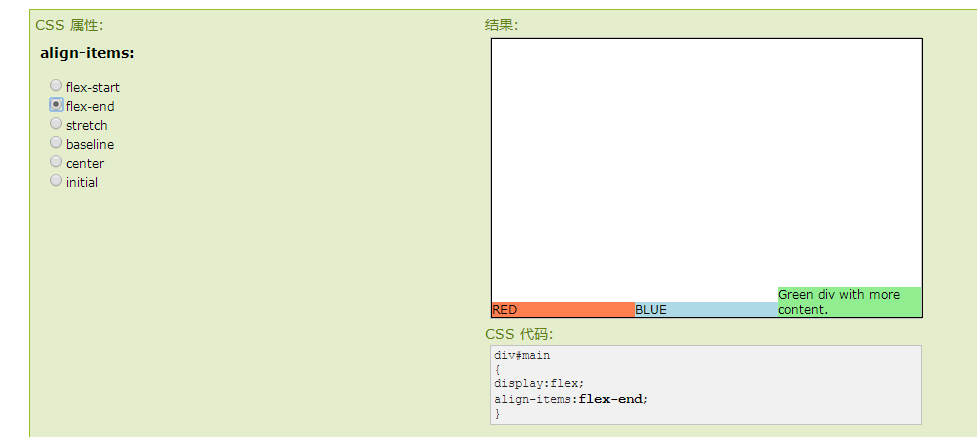
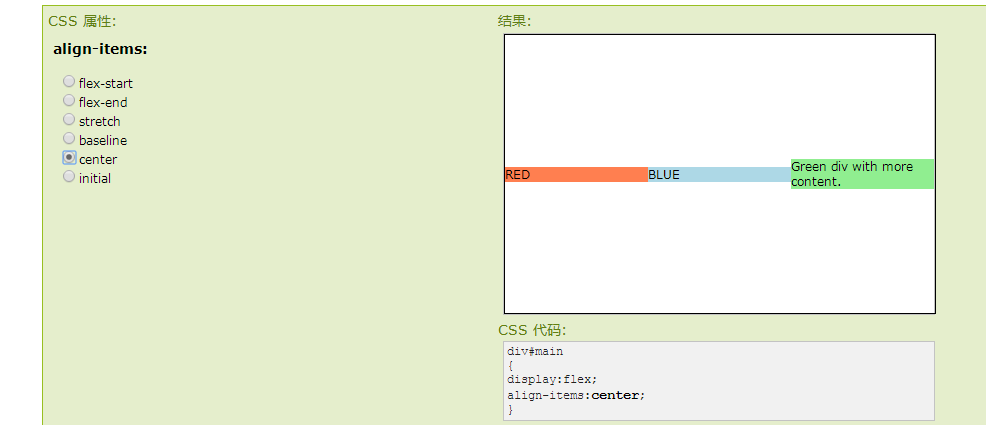
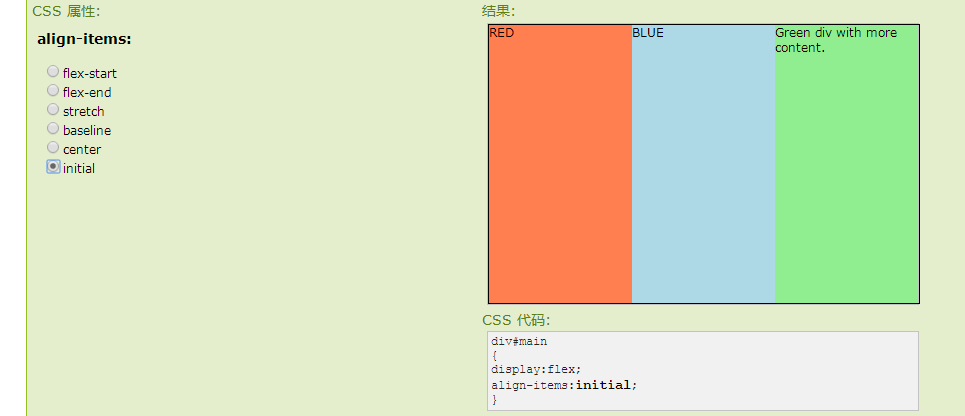
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。








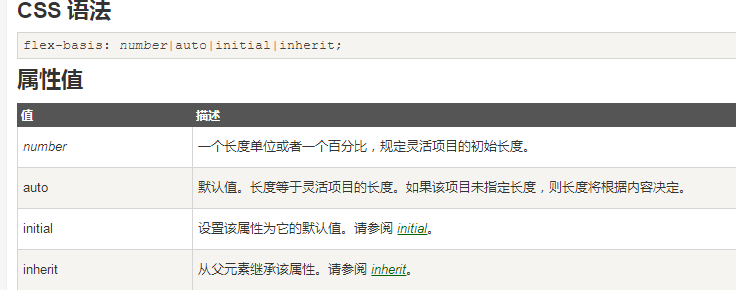
flex-basis 属性用于设置或检索弹性盒伸缩基准值。。
注意:如果元素不是弹性盒对象的元素,则 flex-basis 属性不起作用。

flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。。
注意:如果元素不是弹性盒对象的元素,则 flex-wrap 属性不起作用。

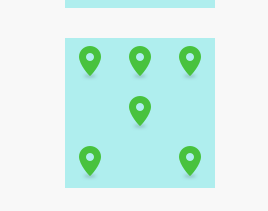
<view class="intro">
<view class="box-3">
<view class="row">
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
</view>
<view class="row">
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
</view>
<view class="row">
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
<cover-image class="cover-image" src="/image/location.png">
</cover-image>
</view>
</view>
</view>
.box-3{
display: flex;
150px;
height: 150px;
background: paleturquoise;
flex-wrap: wrap;
}
.row{
flex-basis: 100%;
display:flex;
}
.row:nth-child(2){
justify-content: center;
}
.row:nth-child(3){
justify-content: space-between;
}

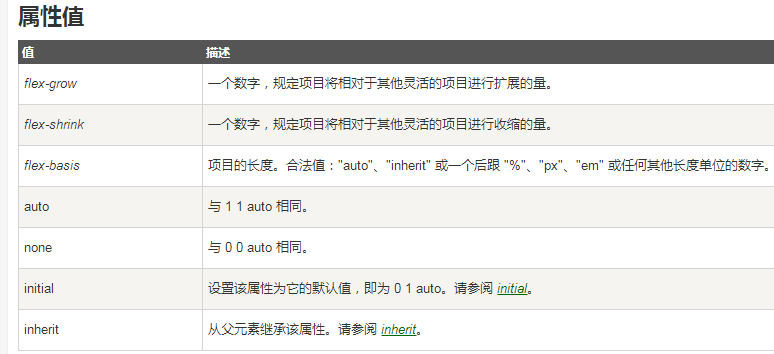
lex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。

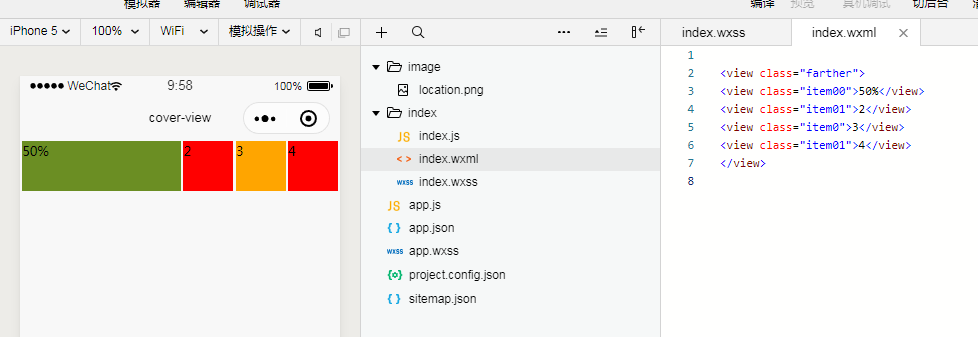
按百分比分配网格空间
.farther
{
margin: 1px;
display: flex;
flex: 1;
justify-content: space-around
}
.item0{
50px;
height: 50px;
background: orange;
}
.item01{
50px;
height: 50px;
background: red;
}
.item00{
50px;
height: 50px;
background: olivedrab;
flex: 0 0 50%
}
<view class="farther">
<view class="item00">50%</view>
<view class="item01">2</view>
<view class="item0">3</view>
<view class="item01">4</view>
</view>

<view class="Grid">
<view class="Grid-cell">
<view class="bakcolor Grid-cell.u-1of4">1/4</view>
<view class="bakcolor Grid-cell">auto</view>
<view class="bakcolor Grid-cell.u-1of2">50%</view>
</view>
</view>
<view class="Grid">
<view class="Grid-cell">
<view class="bakcolor Grid-cell.u-1of3">33%</view>
<view class="bakcolor Grid-cell.u-1of3">33%</view>
<view class="bakcolor Grid-cell.u-1of3">33%</view>
</view>
</view>
<view class="Grid">
<view class="Grid-cell">
<view class="bakcolor Grid-cell.u-1of2">1/2</view>
<view class="bakcolor Grid-cell.u-1of2">1/2</view>
</view>
</view>
<view class="Grid">
<view class="Grid-cell">
<view class="bakcolor Grid-cell">auto</view>
<view class="bakcolor Grid-cell">auto</view>
<view class="bakcolor Grid-cell.u-1of2">1/2</view>
</view>
</view>
.Grid {
display: flex;
margin: 10px;
100%;
}
.Grid-cell {
display: flex;
justify-content: space-between;
flex: 1;
margin: 5px
}
.Grid-cell.u-1of2 {
flex: 0 0 50%;
}
.Grid-cell.u-1of3 {
flex: 0 0 33.333%;
}
.Grid-cell.u-1of4 {
flex: 0 0 25%;
}
.bakcolor
{
height: 50px;
50px;
background: orange;
}
