HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
- 通过 id 找到 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
var x=document.getElementById("intro");
- 通过标签名找到 HTML 元素
本例查找 id="main" 的元素,然后查找 "main" 中的所有''<p>''元素:
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
- 通过类名找到 HTML 元素
本例查找 class="cars" 的元素
var z=document.getElementsByClassName("cars")
改变HTML元素
- 如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=new HTML
<!DOCTYPE html>
<html>
<body>
<h1 id="header">Old Header</h1>
<script>
var element=document.getElementById("header");
element.innerHTML="New Header";
</script>
</body>
</html>
- 本例改变了
元素的 src 属性:
<!DOCTYPE html>
<html>
<body>
<img id="image" src="smiley.gif">
<script>
document.getElementById("image").src="landscape.jpg";
</script>
</body>
</html>
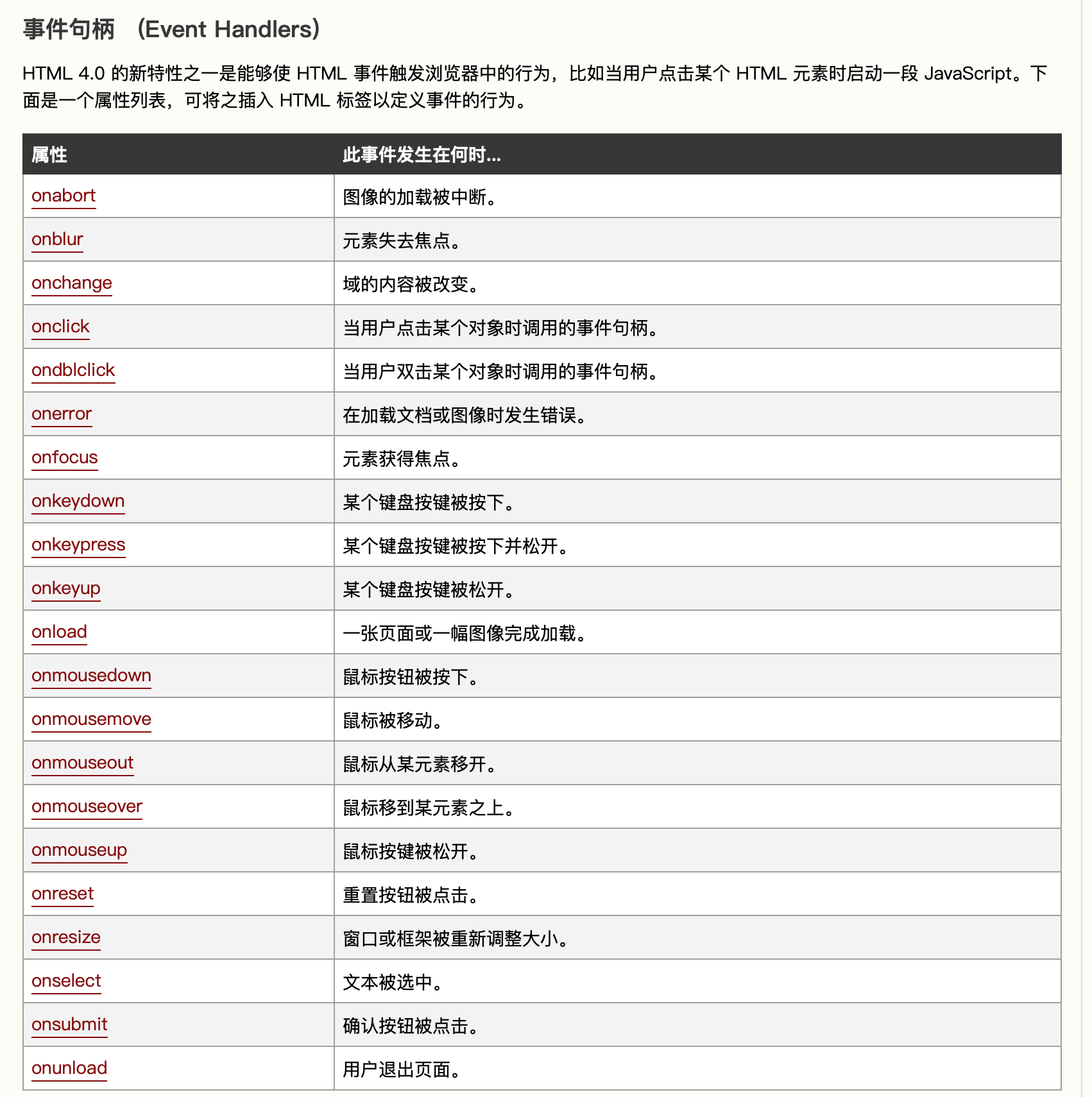
HTML DOM Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!