为何学习?
1. 所有主流浏览器都支持JavaScript。
2. 目前,全世界大部分网页都使用JavaScript。
3. 它可以让网页呈现各种动态效果。
4. 做为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
易学性
1.学习环境无外不在,只要有文本编辑器,就能编写JavaScript程序。
2.我们可以用简单命令,完成一些基本操作。
从哪开始学习呢?
学习JavaScript的起点就是处理网页,所以先学习基础语法和如何使用DOM进行简单操作。
如何写入JS代码?
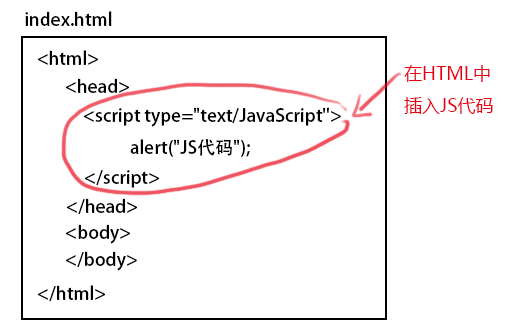
使用<script>标签在HTML网页中插入JavaScript代码。

注意, <script>标签要成对出现,并把JavaScript代码写在<script></script>之间。
引用JS外部文件
我们知道使用<script>标签在HTML文件中添加JavaScript代码,如图:

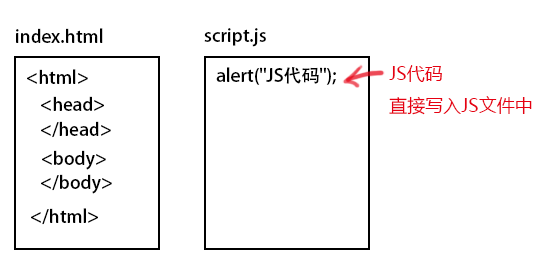
JavaScript代码只能写在HTML文件中吗?当然不是,我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。

注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
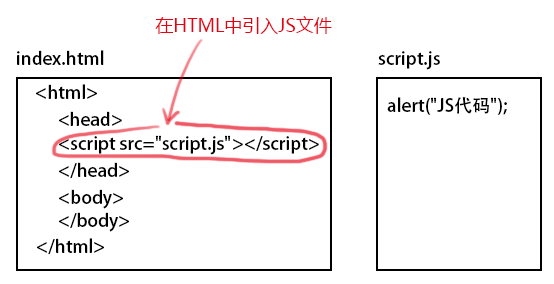
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>

<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
例如:


运行结果为:

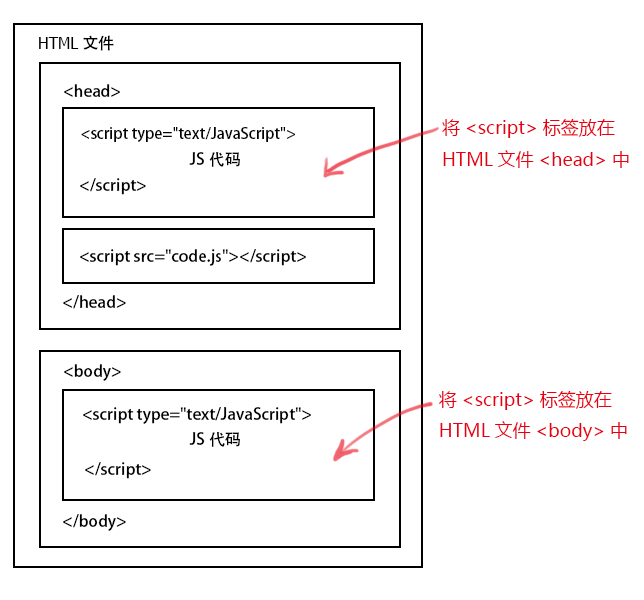
JS在页面中的位置
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
例如:

运行结果为:

认识语句和符号
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
每一句JavaScript代码格式: 语句;
先来看看下面代码
<script type="text/javascript">
alert("hello!");
</script>
例子中的alert("hello!");就是一个JavaScript语句。
一行的结束就被认定为语句的结束,通常在结尾加上一个分号";"来表示语句的结束。
看看下面这段代码,有三条语句,每句结束后都有";",按顺序执行语句。
<script type="text/javascript">
document.write("I");
document.write("love");
document.write("JavaScript");
</script>
注意:
1. “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
2. 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
注释很重要
注释的作用是提高代码的可读性,帮助自己和别人阅读和理解你所编写的JavaScript代码,注释的内容不会在网页中显示。注释可分为单行注释与多行注释两种。
我们为了方便阅读,注释内容一般放到需要解释语句的结尾处或周围。
单行注释,在注释内容前加符号 “//”。
<script type="text/javascript">
document.write("单行注释使用'//'"); // 我是注释,该语句功能在网页中输出内容
</script>
多行注释以"/*"开始,以"*/"结束。
<script type="text/javascript">
document.write("多行注释使用/*注释内容*/");
/*
多行注释
养成书写注释的良好习惯
*/
</script>