一、<input type="" name="" value="" />
1.text------文本框
2.password------密码
3.radio------单选
4.checkbox------复选
5.submit------提交
6.reset------重置
7.button------按钮
8.image------图片
9.file------上传文件
10.hidden------隐藏//有些东西是不用给用户看的,但是又必须需要存起来时使用
应用:

运行:

结果:

二、表单元素
1.label 标签为input元素定义标注

其中:label中的for,是指定id的,可以实现的效果:点击label元素,自动指定到相关的input标签

即:点击姓名,鼠标能够自动定位到文本框中
2.checked 在页面加载时默认选定的input元素

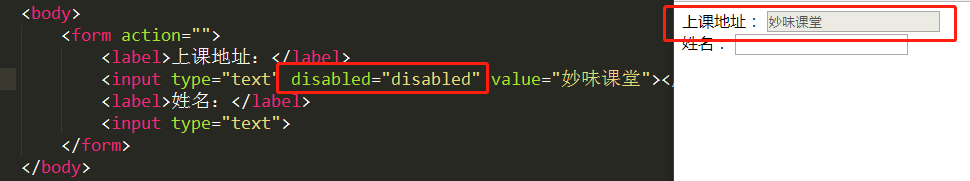
3.disabled 禁用 只展示,不能被修改

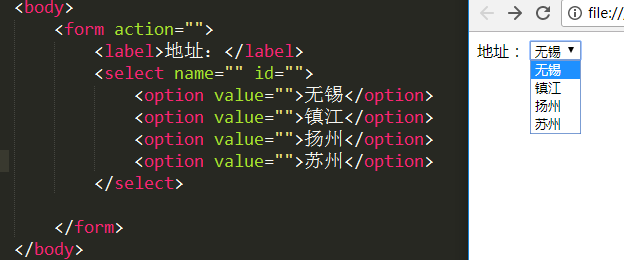
4.select下拉列表 option选项

5.textarea 文本域

结束,么么哒