
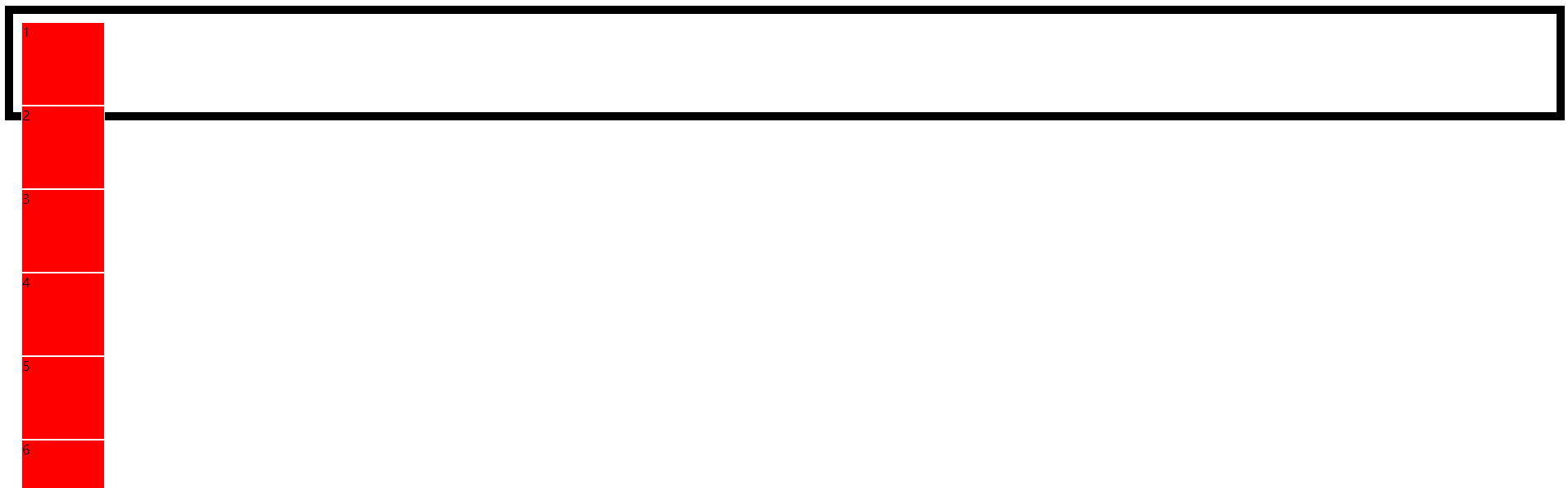
1.display: -webkit-box;的应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ border: 10px solid #000; height: 100px; padding: 10px; /*display: -webkit-box;*/ } .box div{ height: 100px; width: 100px; background: red; border: 1px solid #fff; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> </body> </html>
运行为:

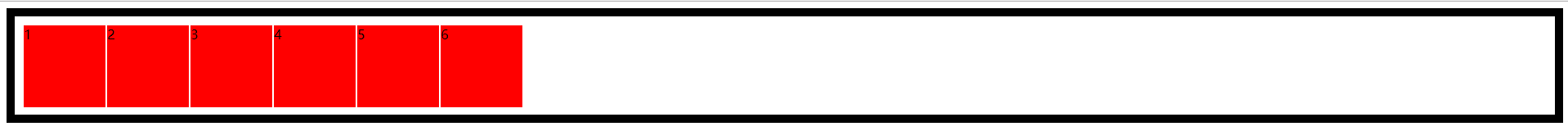
加上display: -webkit-box后,运行为:

2.改变box的排序顺序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ border: 10px solid #000; height: 100px; padding: 10px; font-size: 20px; display: -webkit-bo } .box div{ height: 100px; width: 100px; background: red; border: 1px solid #fff; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> </body> </html>
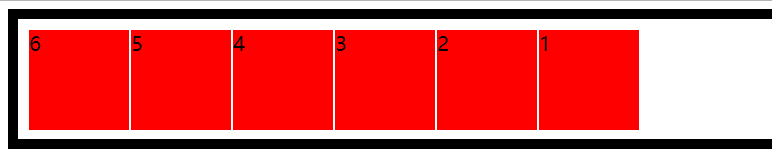
运行结果为:

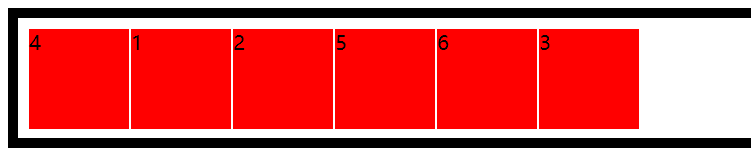
3.任意排列box的位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ border: 10px solid #000; height: 100px; padding: 10px; font-size: 20px; display: -webkit-box; -webkit-box-direction:reverse;/*改变box的排序顺序*/ } .box div{ height: 100px; width: 100px; background: red; border: 1px solid #fff; } .box div:nth-of-type(1){-webkit-box-ordinal-group:2;} .box div:nth-of-type(2){-webkit-box-ordinal-group:3;} .box div:nth-of-type(3){-webkit-box-ordinal-group:6;} .box div:nth-of-type(4){-webkit-box-ordinal-group:1;} .box div:nth-of-type(5){-webkit-box-ordinal-group:4;} .box div:nth-of-type(6){-webkit-box-ordinal-group:5;} </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> </body> </html>
运行结果为: