| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 作业要求 | 团队作业3--需求改进&系统设计 |
| 作业目标 | 团队集体协作完成项目开发 |
1.1 用户需求调查
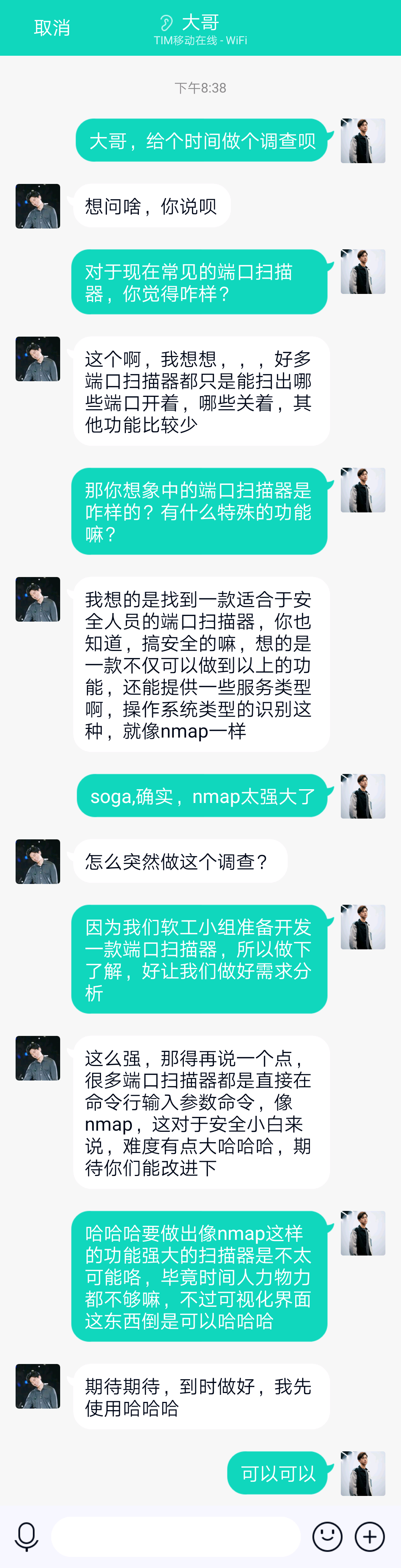
为了进一步了解用户的需求痛点,我们通过采访的方式调查了目标用户的软件需求,举个例子 ↓

1.2 选题需求改进
根据用户调查后,针对用户最为关心的问题及老师的建议,我们做出了如下改进:
问题1:开发出来的软件的使用对一些没基础的人来说会不会困难了点?
修改1:我们会根据具体的框架以及功能来指定可视化界面,这相比于 nmap 在命令行输入参数的操作会简单的多。
问题2:端口扫描已经有前人弄得足够完善了,能否有什么创新的地方?
修改2:在前人实现的基本端口扫描功能即只能判断哪些端口开放,哪些端口关闭的基础上,加上更具体、实用的功能,例如服务类型的识别,操作系统的识别以及将 xsstrike 的部分功能集成在项目里,最后再基于时间、精力以及队员的实力接入更多的安全软件。
1.3 功能分析的四个象限

1.4 完善需求规格说明书
-
对功能需求实现部分进行修改,以更好地满足用户的需求。
| 旧功能 ---------------------------------------> | 新功能 |
|---|---|
| 用户输入: 1. 支持命令行识别扫描参数选项 2. 支持通过 .txt、.JSON 文件来识别扫描目标 | GUI 界面支持直接输入 |
| 是否是蜜罐 |
-
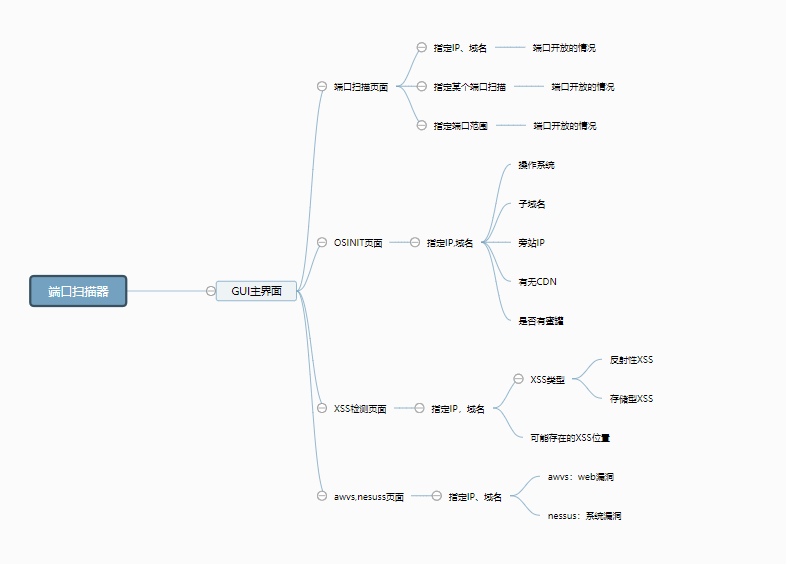
相应的对业务流程图进行修改,可参考下面 WBS 图示。
-
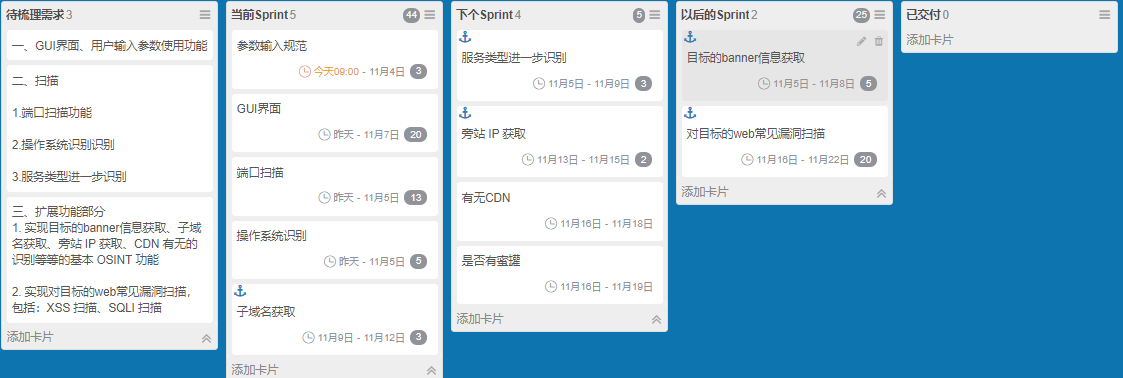
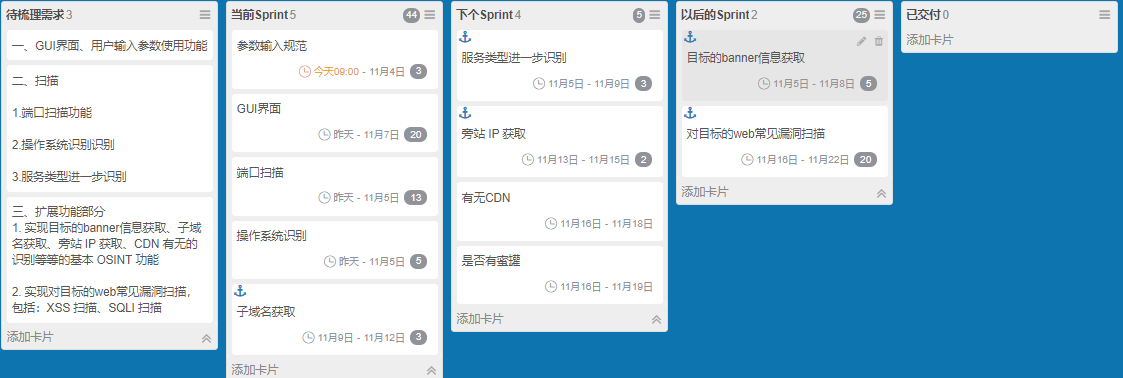
修改项目时间安排表,详细可参考 leangoo 图示。
1.5 任务分解 WBS 调整

1.6 项目进度计划

二、系统设计
在设计阶段,我们力求让小组的开发成员能够做到分工明确,将功能需求进行分解,将任务进行分配,让开发人员能够起头并进地专注开发。
根据需求说明及功能设计,小组 PM 及开发决定后确定了以下系统设计模型 ↓

三、Alpha 任务分配计划
根据项目组成员讨论后,利用 leangoo 形成以下
3.1 Product Backlog

3.2 Sprint Backlog
当前 Sprint 即 Sprint1 ↓

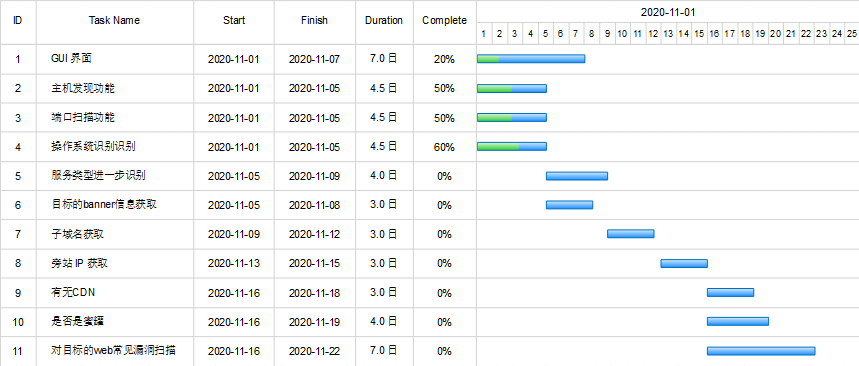
3.3 甘特图

四、测试计划
4.1 测试总纲
-
产品是端口扫描器,有可视化界面,所以要进行界面的测试,扫描结果的准确对于整个产品来说是最基本的要求,所以要进行功能的测试,而在完成功能的同时,也要考虑性能方面,毕竟一个产品使用性能的好坏也直接影响到整个产品的用户使用量。
-
界面测试
-
功能测试
-
性能测试
-
4.2 测试策略
-
人员安排
-
界面测试--------->郭泽纯,张培烽
-
功能测试--------->吴旻哲,朱育清
-
性能测试--------->林泓
-
-
主要测试是否存在以下问题
-
界面设置是否合理美观
-
测试功能是否达到要求,扫描结果是否准确
-
测试运行时的性能有没有占用大量内存,是否有改进的空间
-
4.3 测试资源
-
测试人员:全员都可进行测试
-
测试环境:Windows系统
4.4 测试进度安排
-
测试紧随开发其后,在完成各个部分的功能后,及时叫测试人员进行检测,看是否出现以上问题,若出现了要进行改进,这样能保证在项目完成的最后,代码合起来之时,能出现最低的冲突,也能保证各个部分功能的完整,减少后面的工作量。