1 添加云函数 getDetail

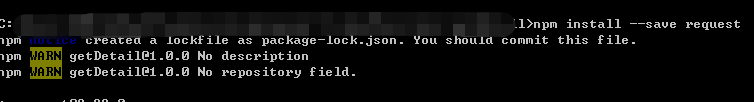
2 同样的,要为安装nodejs的request模块和 request promise
https://github.com/request/request-promise
npm install --save request
npm install --save request-promise
引入依赖

3 修改云函数入口函数
// 云函数入口函数 exports.main = async(event, context) => { var rpweb = rp(`http://api.douban.com/v2/movie/subject/${event.movieid}?apikey=0df993c66c0c636e29ecbb5344252a4a`) .then(function(htmlString) { // Process html... console.log(htmlString); return htmlString; }) .catch(function(err) { // Crawling failed... console.log(err); return err; }); return rpweb; }
4 调用云函数
/** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //console.log(options);//options对象里就有movieid wx.cloud.callFunction({ name:'getDetail', data:{ movieid : options.movieid } }).then(res=>{ console.log(res); }).catch(err=>{ console.log(err); }) },
5 定义detail对象
/** * 页面的初始数据 */ data: { detail: {} },
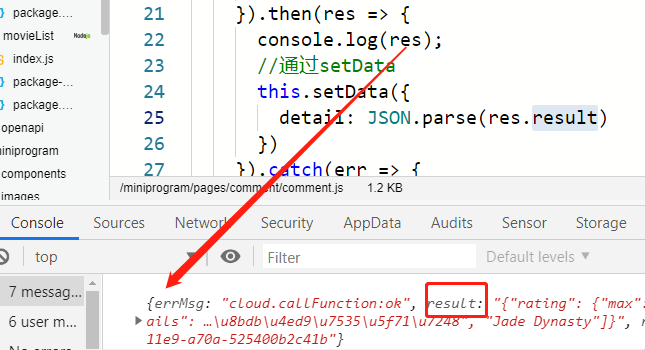
6 观察成功返回的对象

7 就可以在页面上调用了
<image src="{{detail.images.large}}"></image>