根据coderwhy002老师的视频整理
1 使用计算属性:计算总价

<body > <div id="app"> 总价 {{totalPrice}} </div> </body> <script> const app = new Vue({ el:'#app', data:{ books:[ {id:1,name:'Unix编程艺术',price:99}, {id:2,name:'代码大全',price:100}, {id:3,name:'深入理解计算机原理',price:101}, {id:4,name:'现代操作系统',price:100}, ] }, computed:{ totalPrice:function(){ let result =0 for(let i=0;i<this.books.length;i++){ result += this.books[i].price } return result } } }) </script>

2 使用计算属性(完整写法 set与get)

<body > <div id="app"> 计算属性的完整写法 {{fullName}} </div> </body> <script> const app = new Vue({ el:'#app', data:{ firstName :'Kobe', lastName:'Bryant' }, computed:{ fullName:{ set:function(newValue){ let names = newValue.split(' ') this.firstName = names[0] this.lastName = names[1] }, get:function(){ return this.firstName+' '+this.lastName } } } }) </script>

回车以后

3 v-on修饰符

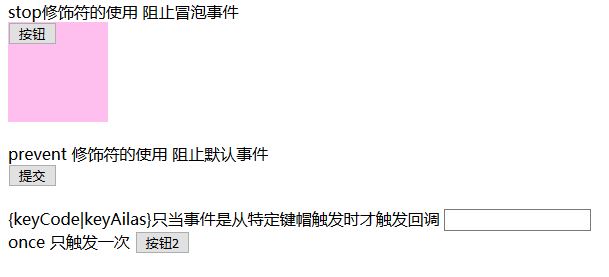
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>New Web Project</title> <script src="vue.js"> </script> <style> .active { background: #febeee; width:100px; height:100px; } </style> </head> <body > <div id="app"> stop修饰符的使用 阻止冒泡事件 <div class='active' @click='divClick'> <button @click.stop='btnClick'>按钮</button> </div> </br> prevent 修饰符的使用 阻止默认事件 <form action='http://www.baidu.com'> <input type='submit' value="提交" @click.prevent='submitClick'> </form> </br> {keyCode|keyAilas}只当事件是从特定键帽触发时才触发回调 <input type='text' @keyup.enter='keyUp' > <br> once 只触发一次 <button @click.once='btnClick2'>按钮2</button> </div> </body> <script> const app = new Vue({ el:'#app', methods:{ btnClick(){ console.log('btnClick') }, divClick(){ console.log('divClick') }, submitClick(){ console.log('submitClick') }, keyUp(){ console.log('keyUp') }, btnClick2(){ console.log('btnClick2') } } }) </script> </html>

4 v-if v-else-if v-else

<body > <div id="app"> <h2 v-if="score>90">优秀</h2> <h2 v-else-if="score>=80">良好</h2> <h2 v-else-if="score>60">及格</h2> <h2 v-else>不及格</h2> </div> </body> <script> const app = new Vue({ el:'#app', data:{ score:99 } }) </script>

但不建议使用标签,而是使用计算属性比较好

<body > <div id="app"> <h2 >{{result}}</h2> </div> </body> <script> const app = new Vue({ el:'#app', data:{ score:99 }, computed:{ result(){ let showMessage='' if(this.score>=90){ showMessage='优秀' }else if(this.score>=80){ showMessage='良好' }else if(this.score>=60){ showMessage='及格' }else{ showMessage='不及格' } return showMessage } } }) </script>
效果是一样的
5 取消虚拟dom复用 key

<body > <div id="app"> <span v-if='isUserLogin'> <label for="username">帐号登录</label> <input type='text' id="username" placeholder='帐号登录' key='username'> </span> <span v-else> <label for="email">邮箱登录</label> <input type='text' id="email" placeholder='邮箱登录' key='email'> </span> <button @click="isUserLogin=!isUserLogin">切换类型</button> </div> </body> <script> const app = new Vue({ el:'#app', data:{ isUserLogin:false } }) </script>


加上key后 点切换类型后 原先输入的问题不会还存在
6 数组的修改 set方法
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
Vue.set(this.letters,0,'bb')

<body > <div id="app"> <ul> <!-- <li v-for="item in letters" :key='item'> --> <!-- key不能重复,以免报错。当item为唯一值时 加上key可以将数组变成链 修改起来更方便 --> <li v-for="item in letters"> {{item}} </li> </ul> <button @click='btnClick'>按钮</button> </div> </body> <script> const app = new Vue({ el:'#app', data:{ letters:['z','a','b','c','d'] }, methods:{ btnClick(){ //1.push方法 数组追加 this.letters.push('aa') //2.pop尾部删除 this.letters.pop() //3.shift头部删除 this.letters.shift() //4.unshift() 在数组最前面添加元素 this.letters.unshift('111','2222') //5 splice() 替换元素 删除元素 const start = 2 //在编号2之前插入 const len = 0//删除的长度 //如果什么都不传 则删除全部 this.letters.splice(start,len,'aaa','bbbb') //6 sort() 排序 this.letters.sort() //reverse() 反转 this.letters.reverse() //修改 //通过索引值修改数组中的元素 虽然改变了,但不能响应到dom上 this.letters[0]='bb' //修改的第一种方法 this.letters.splice(0,1,'bb') //修改的第二种方法 // set(要修改的对象,索引值,修改后的值) Vue.set(this.letters,0,'bb') } } }) </script>
