安装webpack
npm install webpack@3.6.0 -g
一个commonJs简单实例

1 mathUtils.js
function add(num1,num2){ return num1+num2 } function mul(num1,num2){ return num1*num2 } module.exports = { add, mul }
2 main.js
const {add,mul} = require("./mathUtils.js")
console.log(add(20,30))
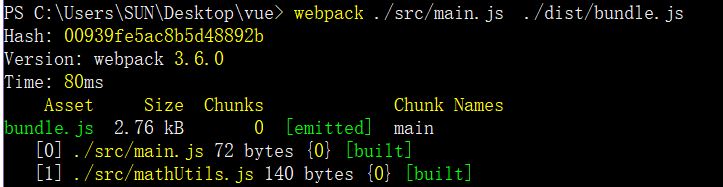
3 生成bundle.js文件
webpack ./src/main.js ./dist/bundle.js

4 在index.html里引入
<script src="./dist/bundle.js"></script>
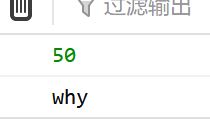
5 结果

一个es6的简单实例
1 创建info.js

let name = 'why' let age = '18' let height = 1.88 export {name,age,height}
2 修改main.js
将info.js导入 es6可以将.js省略
const {add,mul} = require("./mathUtils.js")
console.log(add(20,30))
//以下为es6的写法
import {name,age,height} from './info'
console.log(name)
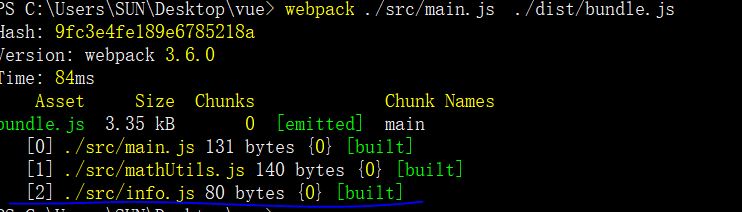
3 重新打包

4 结果

源代码链接: https://pan.baidu.com/s/162ZOLc3x90IIgTy8VEx65g 提取码: kjqw
webpack打包css和less
文件结构

在main.js里加载css和less
//依赖css文件 require('./css/normal.css') //依赖less文件 require('./css/special.less') document.writeln("<h2>你好哇,李银河</h2>")
安装css依赖 less依赖等
https://www.webpackjs.com/loaders/#%E6%A0%B7%E5%BC%8F 参考官网
npm install --save-dev css-loader
npm install style-loader --save-dev
npm install --save-dev less-loader less
修改webpack.config.js里的配置
module: { rules: [ { test: /.css$/, use: ['style-loader', 'css-loader'] }, { test: /.less$/, use: [{ loader: "style-loader" // creates style nodes from JS strings }, { loader: "css-loader" // translates CSS into CommonJS }, { loader: "less-loader" // compiles Less to CSS }] }, ] }
打包
npm run build
结果

链接:https://pan.baidu.com/s/1Zr3NB0g701tZT3PFYICBkQ
提取码:k5en