通过Django中的模板,使得设计人员和网站管理有一个对接的接口,实现网页设计和逻辑的分离,因此,模板会处理大量的文本解析内容,django中内部使用了高效的引擎来完成模板解析。
模板设置
在使用模板前,需要对django进行配置,在项目目录的setting.py中,
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
‘/vagrant/realhealth/myapp/template',
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
其中,BACKEND指定模板解析引擎,django中内置两个解析引擎: django.template.backends.django.DjangoTemplates 和 django.template.backends.jinja2.Jinja2 ;
DIRS 中配置模板路径列表,引擎会从该列表的路径中寻找相应的模板;
APP_DIRS 默认为True,指定是否从APP目录中寻找模板;
以及一些其他的配置。
由于模板会从设置中加载引擎,所以,必须对python环境变量加以配置:
1. 将项目目录添加到 PYTHONPATH 中
2. 将 mysite.settings 添加到 DJANGO_SETTINGS_MODULE 中,或者在模板使用时,添加 os.environ['DJANGO_SETTINGS_MODULE'] = ‘mysite.settings' ,其中mysite为你的项目名称
Template

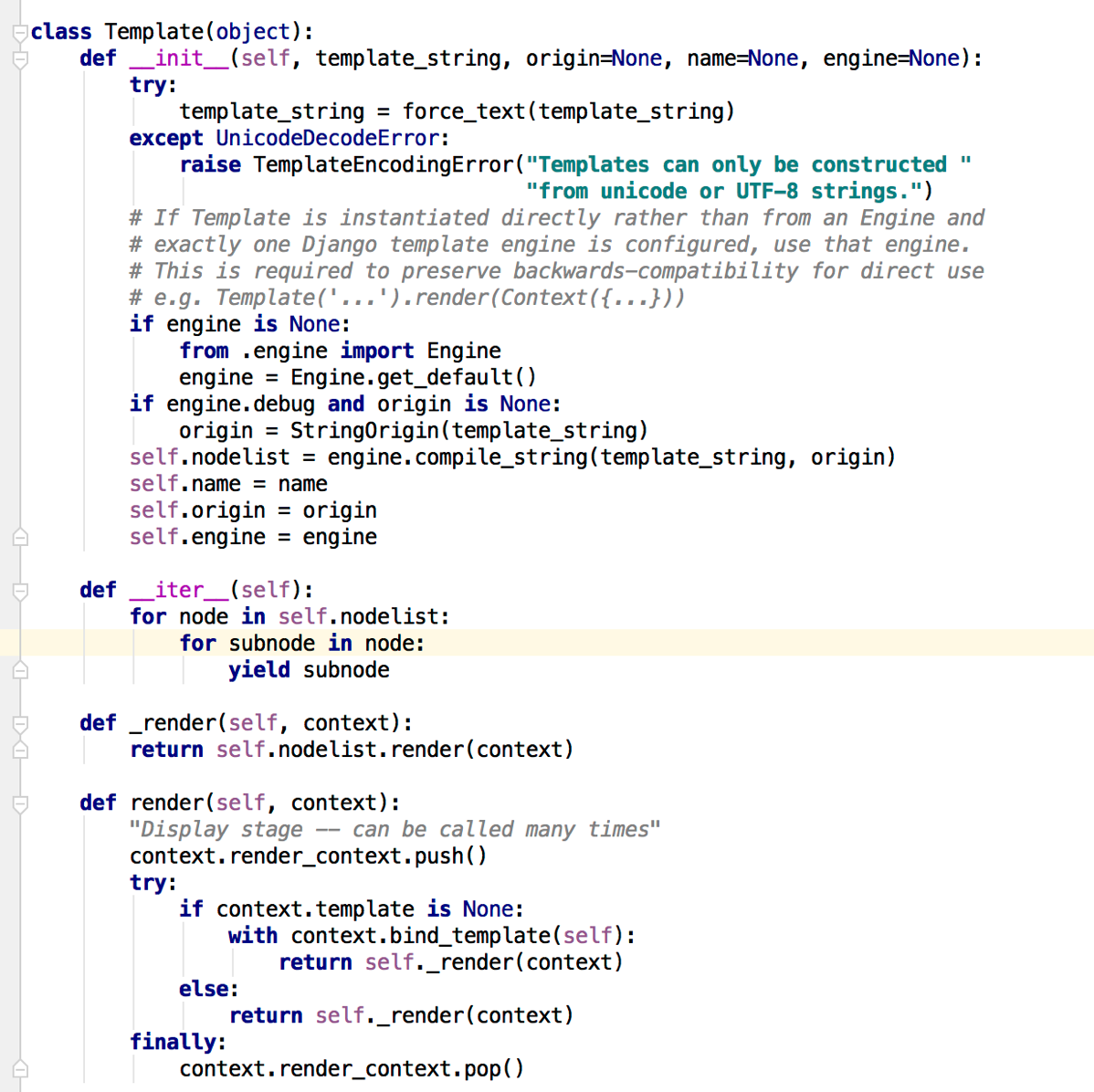
从django源代码中,可以看到Template结构非常简单,由模板字符串、模板引擎、渲染方法三部分组成。模板字符串包含HTML框架以及一些模板语言,引擎将这个字符串以模板语言为分割,分成一个个node,并使用一些简短的正则表达式处理这些node:
import os
from django.template import Template
os.environ['DJANGO_SETTINGS_MODULE'] = 'realhealth.settings'
def test():
t = Template('''Hi, {{ name }}, it is {{time}} now
{% if ordered %}
You are welcome!
{% else %}
Sorry, you are not ordered
{% endif %}
This is a very long long long long long long string
''')
print(t)
for node in t:
print(node)
if __name__ == '__main__':
test()
得到的输出结果为:
<django.template.base.Template object at 0x7f8cab56eb38>
<Text Node: 'Hi, '>
<Variable Node: name>
<Text Node: ', it is '>
<Variable Node: time>
<Text Node: ' now
'>
<Text Node: '
You are welcome!
'>
<Text Node: '
Sorry, you are not order'>
<Text Node: '
This is a very long long'>
可以看出,模板字符串被分成很多node,并且静态字符串由于不需要进行处理,会被简单的截断。
创建了模板后,需要通过render方法使用一个Context对象来对其进行渲染。
Context
Context对象中有一个类似于字典的结构,存储了模板中需要的关键字和值的映射。一个模板可以通过多个不同的Context对象渲染出不同的结果。Context的实现结构也非常简单:

可以看到,Context主要有current_app、bind_template、__copy__、update等方法。current_app和bind_template应该主要和渲染实现过程有关。由于Context是和字典类似的映射可变类型,所以有一个__copy__方法来实现硬拷贝,另外update方法也提示我们Context对象中的内容是可以被更新的。
下面是一个渲染的实例:
import os
import time
from django.template import Template,Context
os.environ['DJANGO_SETTINGS_MODULE'] = 'realhealth.settings'
def test():
t = Template('''Hi, {{ name }}, it is {{time}} now
{% if ordered %}
You are welcome!
{% else %}
Sorry, you are not ordered
{% endif %}
This is a very long long long long long long string
''')
time_str = time.strftime('%Y-%m-%d %X',time.localtime())
c = Context({'name':'Lyon','time':time_str,'ordered':True})
for i in c:
print(i)
t_1 = t.render(c)
print(t_1)
c = c.update({’name’:’Jake’,’ordered’:False})
t_2 = t.render(c)
print(t_2)
if __name__ == '__main__':
test()
输出内容为:
{'name': 'Lyon', 'time': '2015-06-20 23:07:33', 'ordered': True}
{'False': False, 'None': None, 'True': True}
Hi, Lyon, it is 2015-06-20 23:07:33 now
Your are welcome!
This is a very long long long long long long string
Hi, Jake, it is 2015-06-20 23:07:33 now
Sorry, you are not ordered
This is a very long long long long long long string
这个输出中模板被多个换行分隔,提示我们,或许应该注意Template中的换行了。