1 安装npm
1.1 配置 package.json

{ "private": true, "scripts": { "dev": "npm run development", "development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch": "npm run development -- --watch", "watch-poll": "npm run watch -- --watch-poll", "hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js", "prod": "npm run production", "production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js" }, "devDependencies": { "axios": "^0.18", "bootstrap": "^4.0.0", "cross-env": "^5.1", "jquery": "^3.4.1", "laravel-mix": "^2.0", "lodash": "^4.17.4", "popper.js": "^1.12", "vue": "^2.5.7" } }
1.2 安装
npm install 不行就试试 cnpm install (这个要切换成淘宝镜像)
2 编译
目录结构

2.1 编辑webpack.mix.js
const mix = require('laravel-mix');
mix.js('resources/js/app.js', 'public/js')
//1. 打包在 .resources/js/app.js 的所有js(包括任何依赖)到 public/js。
.sass('resources/sass/app.scss', 'public/css')
//2. 编译sass文件, resources/sass/app.scss 到 public/css
.styles([
'resources/css/select2.min.css',
'resources/css/style.css'], 'public/css/all.css')
//3. 合并原生css文件
.extract(['jquery','vue','bootstrap','axios']);
//extract 把不经常修改的包隔离
2.2 编辑 resourcesjsapp.js
require('./bootstrap');
require('./select2.min');// 添加这行
window.Vue = require('vue');
2.3 执行命令
cnpm run dev
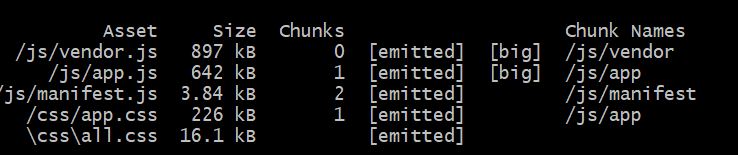
生成文件

3 使用
3.1 esourcesviewslayoutsapp.blade.php
{{--注意调用的顺序不能乱--}} <script src="/js/manifest.js"></script> <script src="/js/vendor.js"></script> <script src="/js/app.js"></script> <link rel="stylesheet" href="/css/app.css"> <link rel="stylesheet" href="/css/all.css"> @yield('my-js')
3.2 esourcesviewsquestionscreate.blade.php
@section('my-js') <script type="text/javascript"> $(function(){ //你的页面js }); </script> @endsection
4 总结
也可以讲select2的代码直接放在public目录里,不全局加载。
