本篇主要介绍DOM内容、DOM 节点、节点属性以及获取HTML元素的方法。
目录
1. 介绍 DOM:介绍DOM,以及对DOM分类和功能的说明。
2. DOM 节点:介绍DOM节点分类和节点层次。
3. HTML DOM 节点属性:介绍HTML DOM节点属性,如:innerHTML、innerText、nodeName、nodeValue以及nodeType等。
4. 获取 HTML 元素节点方法:介绍文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。
1. 介绍
1.1 DOM 解释
说明:DOM全称 Document Object Model,即文档对象模型。将文档抽象成一个树型结构,文档中的标签、标签属性或标签内容可以表示为树上的结点。
1.2 DOM 分类
按照操作对象的不同,可分为Core DOM、XML DOM 和 HTML DOM。
Core Dom:核心Dom,针对任何结构化文档的标准模型。
XML DOM:用于XML文档的标准模型,对XML元素进行操作。
HTML DOM: 用于HTML文档的标准模型,对HTML元素进行操作。
1.3 DOM 功能
① 查询某个元素
② 查询某个元素的祖先、兄弟以及后代元素
③ 获取、修改元素的属性
④ 获取、修改元素的内容
⑤ 创建、插入和删除元素
2. DOM 节点
文档中的所有内容都可表示为一个节点(node),如:HTML里整个文档、每个标签、每个标签的属性和文本都可作为一个节点。
2.1 节点分类
① 文档节点(Document):整个XML、HTML文档
② 元素节点(Element):每个XML、HTML元素
③ 属性节点(Attr):每个XML、HTML元素的属性
④ 文本节点(Text):每个XML、HTML元素内的文本
⑤ 注释节点(Comment):每个注释
注意:这里的Document节点为总称,具体可分为XMLDocument和HTMLDocument,同理Element也可分为XMLElement和HTMLElement。
2.2 HTML DOM 节点层次
节点彼此都有等级关系:父节点、兄弟节点、子节点等等。
2.2.1 示例:
HTML文档转换为HTML DOM节点树

2.2.2 示例图介绍:
1) <head>元素和<body>元素的父节点为<html>元素。
2) <head>元素和<body>元素为兄弟节点。
3) <title>元素为<head>元素的子节点。
3. HTML DOM 节点属性
介绍HTML DOM节点属性,如:innerHTML、innerText、nodeName、nodeValue以及nodeType等。
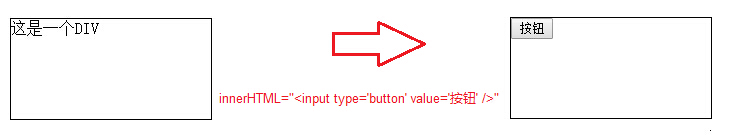
3.1 innerHTML:以HTML代码格式获取或设置节点的内容
说明:以HTML格式赋值给innerHTML属性时,会以HTML的形式呈现。比如:node.innerHTML="<input type='button' value='按钮' />" 将会显示一个按钮。
示例:
document.getElementById('div').innerHTML="<input type='button' value='按钮' />"; // 设置div元素的innerHTML为一个按钮
document.getElementById('div').innerHTML; // => <input type='button' value='按钮' /> :以HTML格式返回节点的内容

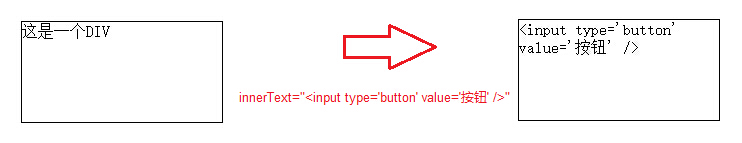
3.2 innerText:获取或设置节点的文本内容
说明:以文本字符串的形式获取或设置节点的内容。
示例1:
赋值HTML格式内容<input type='button' value='按钮' /> 将会以字符串显示"<input type='button' value='按钮' />"。

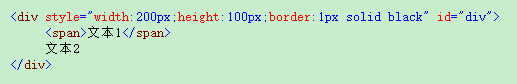
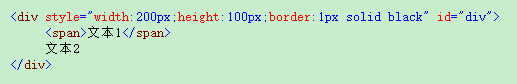
示例2:
获取内容时,只会获取文本内容。

document.getElementById('div').innerText; // => "文本1 文本2"
3.3 nodeName:获取节点名称,只读属性
说明:
| 节点类型 | nodeName |
| 文档节点(Document) | 返回 #document |
| 元素节点(Element) | 返回 大写元素名称 |
| 属性节点(Attr) | 返回 属性名称 |
| 文本节点(Text) | 返回 #text |
示例:
console.log( document.nodeName ); // => #document:文档节点
console.log( document.body.nodeName ); // => BODY:元素节点
console.log( document.getElementById('div').nodeName ); // => DIV:元素节点
console.log( document.getElementById('div').attributes.style.nodeName ); // => style:属性节点
3.4 nodeValue:获取或设置节点的值
说明:文档节点、元素节点此属性返回null,并且为只读。
| 节点类型 | nodeValue |
| 文档节点(Document) | 只读,返回null |
| 元素节点(Element) | 只读,返回null |
| 属性节点(Attr) | 获取或设置属性的值 |
| 文本节点(Text) | 获取或设置文本的值 |
示例:

console.log( document.nodeValue ); // => null:文档节点
console.log( document.body.nodeValue ); // => null:元素节点
console.log( document.getElementById('div').nodeValue ); // => null:元素节点
console.log( document.getElementById('div').attributes.style.nodeValue ); // => 200px;height:100px;border:1px solid black;:style属性的值
document.getElementById('div').attributes.style.nodeValue = ' 200px;height:200px'; // 设置style属性的值
3.5 nodeType:返回节点类型,只读属性
说明:
| 节点类型 | nodeType |
| 文档节点(Document) | 9 |
| 元素节点(Element) | 1 |
| 属性节点(Attr) | 2 |
| 文本节点(Text) | 3 |
示例:
console.log( document.nodeType ); // => 9:文档节点
console.log( document.body.nodeType ); // => 1:元素节点
console.log( document.getElementById('div').nodeType ); // => 1:元素节点
console.log( document.getElementById('div').attributes.style.nodeType ); // => 2:属性节点
4. 获取 HTML 元素节点方法
文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。
4.1 getElementById(id) :获取指定ID的元素
参数:
①id {string} :元素ID。
返回值:
{HtmlElement} 元素节点对象。若没有找到,返回null。
注意:
① HTML元素ID是区分大小写的。
② 若没有找到指定ID的元素,返回null。
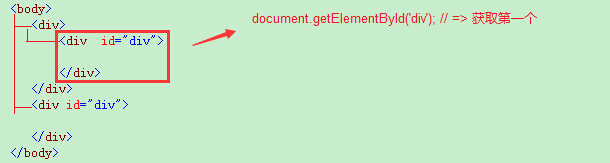
③ 若一个父节点下面有多个相同ID元素时,默认选取第一个(而不是层级最高的)。

示例:
document.getElementById('div'); // => 获取ID为div的元素
4.2 getElementsByName(name) :返回一个包含指定name名称的的元素数组
参数:
① name {string} :name名称。
返回值:
{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。
示例:
document.getElementsByName('Btn'); // 返回一个name为btn的元素数组
4.3 getElementsByClassName(className) :返回一个包含指定class名称的的元素数组
参数:
① className {string} :class名称。
返回值:
{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。
示例:
document.getElementsByClassName('show'); // 返回一个class包含show的元素数组
4.4 getElementsByTagName(elementName) :返回一个指定标签名称的的元素数组
参数:
① elementName {string} :标签名称。如:div、a等等
返回值:
{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。
示例:
document.getElementsByTagName('div'); // 返回一个标签为div的元素数组