1. 介绍
1.1 什么是 Box Model
在HTML中的每个element(元素)都可以看作一个矩形的盒子,矩形从内到外依次由元素的内容(content)、内边距(padding)、边框(border)、外边距(margin)组成。
在CSS的布局中,元素的矩形被称为"Box Model",即盒子模型。在浏览器渲染页面时,盒子模型决定了元素的大小和位置。
1.2 组成结构
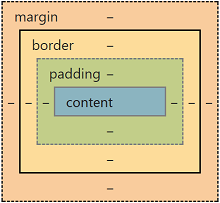
以Chrome浏览器中盒子模型为例:

content:内容区域;文本、图片出现的位置。CSS中的width、height属性直接作用的区域。
padding:内边距区域,存在于content 和 border 之间的区域。可使用CSS的属性有padding-top、padding-right、padding-bottom、padding-left以及padding。
border:边框区域,存在于padding 和 margin 之间的区域。在默认布局中border的宽度会设置为0,从而不显示元素的边框。
margin:外边距区域。控制其他元素与当前元素的边距距离。可使用CSS的属性有margin-top、margin-right、margin-bottom、margin-left以及margin。
2. 元素的宽与高
默认情况下,CSS中的width、height属性是指content(内容)区域的宽高。
在DOM中,获取元素高宽有以下属性:clientWidth/clientHeight、offsetWidth/offsetHeight、scrollWidth/scrollHeight。
2.1 clientWidth、clientHeight
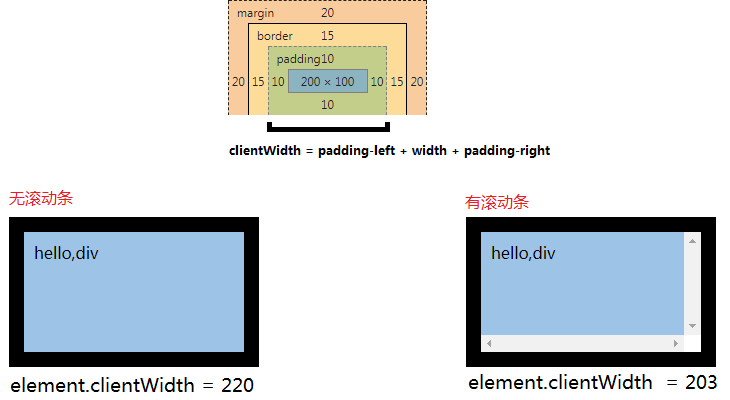
说明:包含内边距、内容区域的宽度、高度;若含有滚动条,将会减去滚动条的宽度、高度。
公式:
element.clientWidth = padding-left + width + padding-right
element.clientHeight = padding-top + height + padding-bottom
示例:

2.2 offsetWidth、offsetHeight
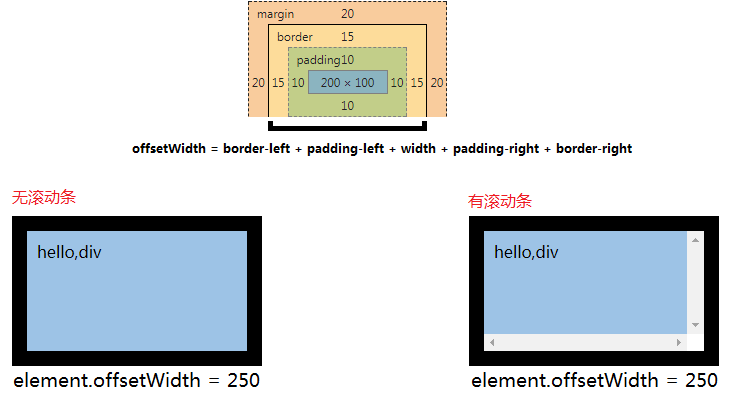
说明:包含了边框、内边距、内容区域以及滚动条等范围的宽度、高度。
公式:
element.offsetWidth = border-left + padding-left + width + padding-right + border-right element.offsetHeight = border-top + padding-top + height + padding-bottom + border-bottom
示例:

2.3 scrollWidth、scrollHeight
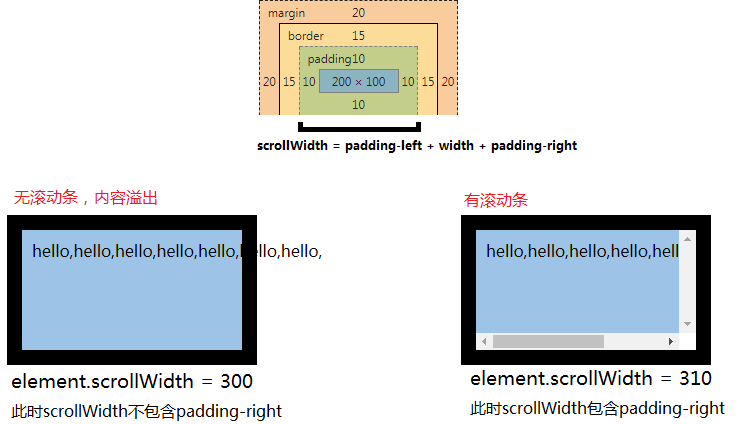
说明:与clientWidth、clientHeight类似(包含内边距、内容区域,但不包括滚动条),不同的是scrollWidth、scrollHeight与元素的overflow样式属性息息相关:
当块级元素的内容超出元素大小时,其内容会根据overflow设定的值出现滚动条或内容溢出,scrollWidth、scrollHeight包含了这些不可见的内容区域。
示例:

3. box-sizing
在默认情况下,CSS中的width和height属性的值只会应用到元素的内容区域;而box-sizing属性可修改此默认范围。
box-sizing可设定的值有content-box(默认值)和border-box。
3.1 box-sizing: content-box(默认值)
说明:表示CSS中的width和height属性的值只会应用到元素的内容区域。
如设置一个元素的width为200px,那么只是这个元素的内容区域宽度有200px。
3.2 box-sizing: border-box
说明:表示元素的边框和内边距的范围包含在CSS中的width、height内。
如设置一个元素的width为200px,那么此元素内容区域的宽度 = 200 - border - padding。
示例:

4.jQuery中元素宽度(高度)
jQuery提供了以下几种获取元素的宽度方法:
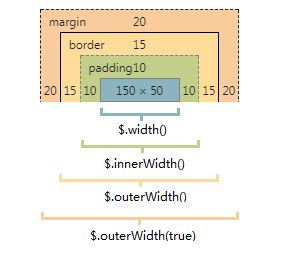
$(element).width():获取元素content(内容)区域的宽度。若元素的含有 box-sizing: border-box ,会减去相应的padding、boder。
$(element).innerWidth():获取元素 content区域 + padding 的宽度。
$(element).outerWidth():获取元素 content区域 + padding + boder 的宽度。
$(element).outerWidth(true):获取元素 content区域 + padding + boder + margin 的宽度。
示例图:

5.扩展阅读
w3 css3-box:https://www.w3.org/TR/css3-box/
MDN box-model:https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Introduction_to_CSS/Box_model
MDN box-sizing:https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing