**************************************
本博客从此篇开始,将从零基础开始逐渐深入地向各位博友分享node.js学习经验,如有需要请通过博客园留言,我们互相讨论,共同进步。
**************************************
首先需要下载node并安装,本文不再赘述。
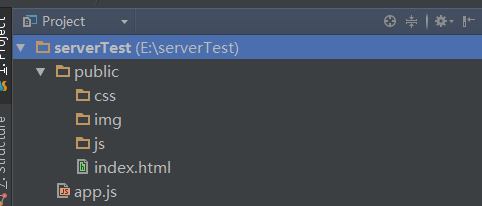
安装好node之后创建项目目录,目录结构如下:

public在此为静态资源,意为服务器端的静态文件,包括图片、html文件、css文件、js文件、字体库等。
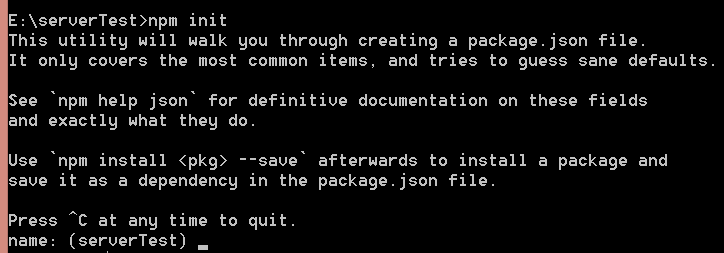
打开命令行,在项目根目录下运行命令 npm init npm(包管理器)

连续按回车后,目录中会增加一个package.json的文件,这个文件保存了项目的配置信息。
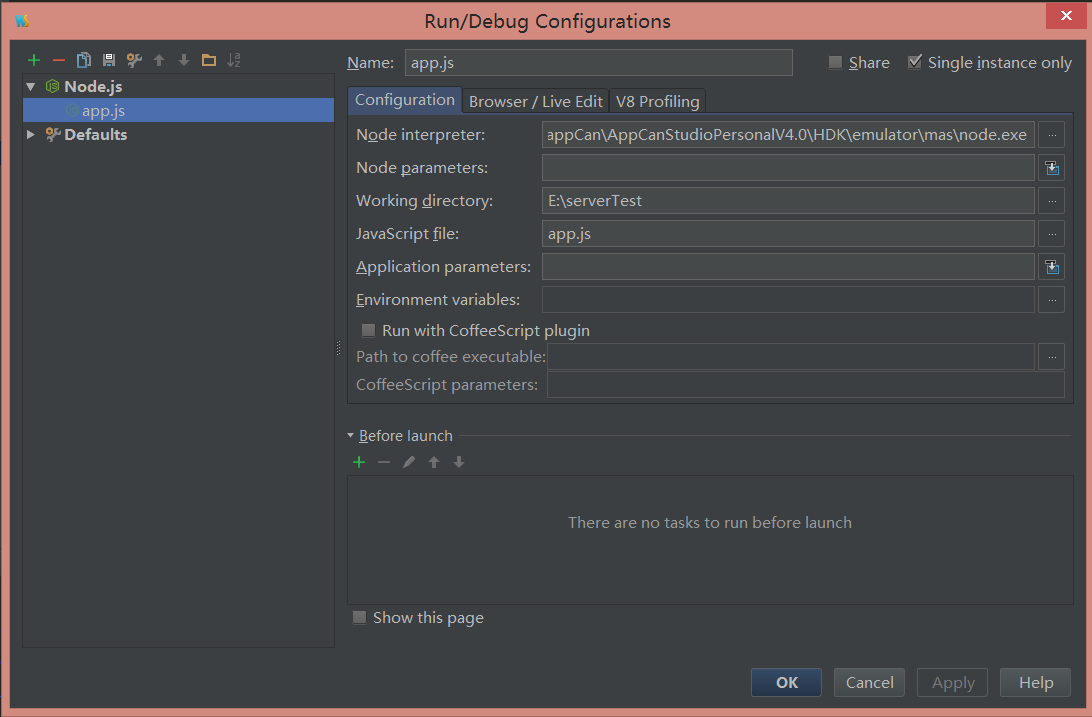
接下来需要在webstorm中配置node与服务器文件(app.js)文件目录


nodeinterpreter是node的安装目录,一般情况下会自动识别。working directory 是项目目录,javascript file为服务器端主文件(app.js)。配置好后点击apply ok.
全部配置好后便可以写服务器端js进行服务器搭建:
var http=require("http"); //引入http模块
var server=http.createServer(function(req,res){
console.log("服务器在运行");
});
server.listen(8888); //端口监听
此时便可以通过ip:端口 或者 localhost:端口 进行访问了。
以上是通过手动输入的三行代码搭建了服务器,但在平时开发中我们多使用功能更强大的Express框架进行服务器配置及开发,express中封装了很多便于开发的方法,效率大大提升。
下面通过Express框架对服务器进行搭建及配置:
首先需要通过第三方库下载express模块包,在项目根目录下:
npm install express@3 --save-dev
@3 为express的框架版本,在此使用3.x ,--save-dev 是模块包下载完成后自动写入package.json保存并进行配置。
在app.js中重新写入以下代码:
var express = require("express"); //引入express模块
var app = express(); //返回对象
app.use(express.logger("dev")); //设置为开发者模式,显示日志
app.use(express.bodyParser()); //处理post请求模块
app.use(express.methodOverride()); //协助处理post请求模块,将所有非get请求都转化为post请求
app.use(app.router); //将路由级别提升最先,必须要写在设置静态资源配置之前
app.use(express.static(__dirname+"/public")); //设置静态资源路径
//app.use(express.favicon(__dirname+"/public/imagesvarvar/favicon.ico")); //设置小图标
app.use(express.errorHandler()); //将错误打印出来
app.set("port",8889);
app.listen(app.get("port"),function(){
console.log("启动成功"+app.get("port"))
});
此时便可以通过浏览器外部访问服务器:
localhost:8889/index.html
喜欢请点击右下角推荐,如有疑问可以留言,转载请标明出处。