HTTP协议:
HTTP,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的 一种网络协议!所有的WWW文件都必须遵守这个标准,设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法!
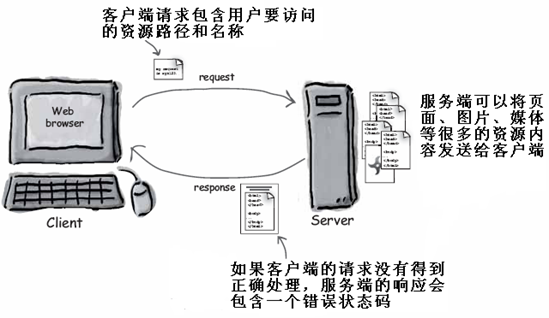
Http协议由HTTP请求和HTTP响应组成,当在浏览器中输入网址访问某个网站时, 你的浏览器会将你的请求封装成一个Http请求发送给服务器站点,服务器接收到请求后会组织响应数据封装成一个HTTP响应返回给浏览器,即没有请求就没有响应!

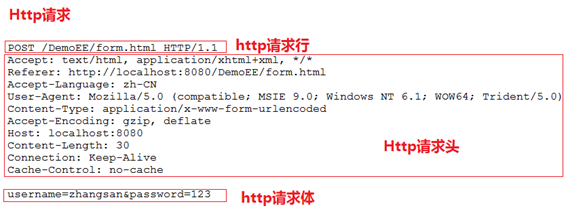
1;请求行
请求方式:POST,GET
请求的资源:/DemoEE/form.html
协议版本:HTTP/1.1
HTTP/1.0:发送请求,创建一次连接,获得一个web资源,连接断开!
HTTP/1.1:发送请求,创建一次连接,获得多个web资源,保持连接!
2;请求头
请求头是客户端发送给服务器端的一些信息,使用键值对表示Key:Value
|
常见请求头 |
描述 (红色掌握,其他了解) |
|
Referer |
浏览器通知服务器,当前请求来自何处。如果是直接访问,则不会有这个头。常用于:防盗链 |
|
If-Modified-Since |
浏览器通知服务器,本地缓存的最后变更时间。与另一个响应头组合控制浏览器页面的缓存。 |
|
Cookie |
与会话有关技术,用于存放浏览器缓存的cookie信息。 |
|
User-Agent |
浏览器通知服务器,客户端浏览器与操作系统相关信息 |
|
Connection |
保持连接状态。Keep-Alive 连接中,close 已关闭 |
|
Host |
请求的服务器主机名 |
|
Content-Length |
请求体的长度 |
|
Content-Type |
如果是POST请求,会有这个头,默认值为application/x-www-form-urlencoded,表示请求体内容使用url编码 |
|
Accept: |
浏览器可支持的MIME类型。文件类型的一种描述方式。 MIME格式:大类型/小类型[;参数] 例如: text/html ,html文件 text/css,css文件 text/javascript,js文件 image/*,所有图片文件 |
|
Accept-Encoding |
浏览器通知服务器,浏览器支持的数据压缩格式。如:GZIP压缩 |
|
Accept-Language |
浏览器通知服务器,浏览器支持的语言。各国语言(国际化i18n) |
1;请求体
当请求方式是post的时,请求体会有请求的参数,格式如下:
username=zhangsan&password=123
如果请求方式为get,那么请求参数不会出现在请求体中,会拼接在URL地址后面!

1;响应行
HTTP协议
状态码:
200:请求成功!
302:请求重定向!
304:请求资源没有改变,访问本地缓存(常见于重复刷新)!
404:请求资源不存在!通常是用户路径编写错误,也可能是服务器资源已删除(常见于路径问题)!
500:服务器内部错误,通常程序抛异常!
状态信息:状态信息是根据状态码变化而变化的!
1;响应头:响应也都是键值对形式,服务器端将信息以键值对的形式返回给客户端!
|
常见请求头 |
描述 |
|
Location |
指定响应的路径,需要与状态码302配合使用,完成跳转。 |
|
Content-Type |
响应正文的类型(MIME类型) 取值:text/html;charset=UTF-8 |
|
Content-Disposition |
通过浏览器以下载方式解析正文 取值:attachment;filename=xx.zip |
|
Set-Cookie |
与会话相关技术。服务器向浏览器写入cookie |
|
Content-Encoding |
服务器使用的压缩格式 取值:gzip |
|
Content-length |
响应正文的长度 |
|
Refresh |
定时刷新,格式:秒数;url=路径。url可省略,默认值为当前页。 取值:3;url=www.orcale.cn //三秒刷新页面到www.orcale.cn |
|
Server |
指的是服务器名称,默认值:Apache-Coyote/1.1。可以通过conf/server.xml配置进行修改。<Connector port="8080" ... server="orcale"/> |
|
Last-Modified |
服务器通知浏览器,文件的最后修改时间。与If-Modified-Since一起使用。 |
2;响应体:响应体是服务器回写给客户端的页面正文,浏览器将正文加载到内存,然后解析渲染,显示页面内容!
Web开发中的常见概念:
Brower/Server:浏览器+服务器系统(网站)
Client/Server:客户端+服务器系统(QQ,英雄联盟)
Web资源:
① 存在于Web应用服务器可供外界访问的资源就是Web资源(如:存在于Web应用服务器内部的Html,CSS,Js,图片,视频等……)
1;静态资源:指web页面中供人们浏览的数据始终是不变(如:存在于Web应用服务器内部的Html,CSS,Js,图片,视频等……)!
2;动态资源:指Web页面中供人们浏览的数据是由程序产生的,不同时间点访问Web页面看到的内容各不相同(如:JSP/Servlet,Asp,PHP)!
JavaWeb领域:动态资源认为通过Java代码去动态生成Html!


Web开发中常用的Web服务器:
① WebLogic:Oracle公司的大型收费Web服务器,支持全部JavaEE规范!
② WebSphere:IBM公司的大型收费Web服务器 支持全部的javaEE规范!
③ Tomcat:Apache开源组织下的开源免费的中小型的Web应用服务器支持JavaEE 中的Servlet 和Jsp规范!

Bin:脚本目录!
启动脚本:Startup.bat
停止脚本:Shutdown.bat
Conf:配置文件目录 (Config/Configuration),其中有一个Web.xml文件,当自定义的Web.xml文件找不到相应的资源时,会找这个Web.xml文件!
核心配置文件:Server.xml
用户权限配置文件:Tomcat-users.xml
所有Web项目默认配置文件:web.xml
Lib:依赖库,Tomcat和Web项目中需要使用的Jar包
Logs:日志文件.
localhost_access_log.*.txt tomcat:记录用户访问信息,星*表示时间!
Temp:临时文件目录,文件夹内内容可以任意删除!
WebApps:默认情况下发布Web项目所存放的目录!
Work:Tomcat处理Jsp的工作目录!
Web-Inf目录是受保护的,外界不可以访问!
Eclipse绑定TomCat并使用:
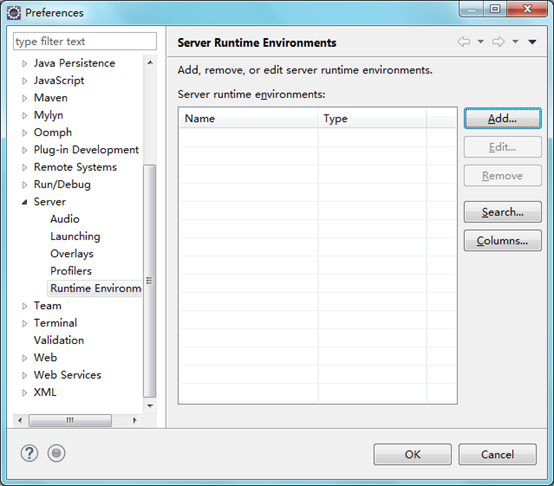
① 获得服务器运行环境配置:

Eclipse-->Window-->Preferences-->Runtime Environment-->Add
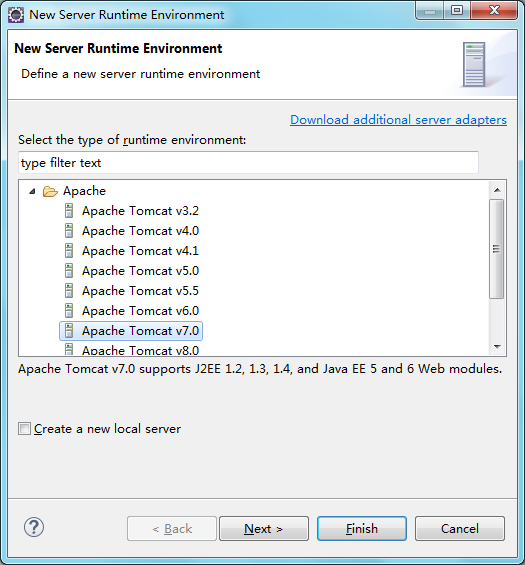
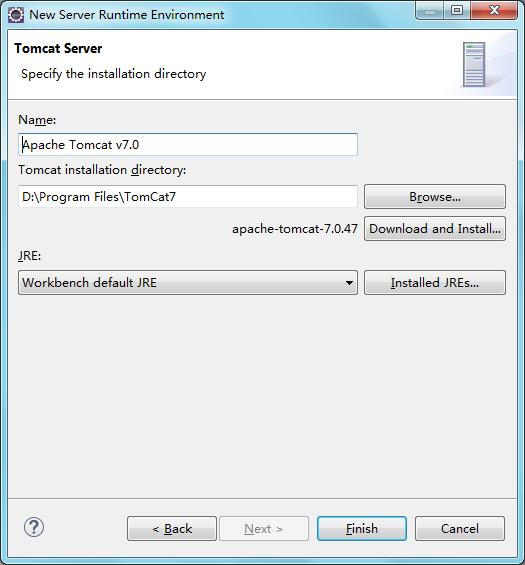
① 添加服务器,选择TomCat版本(此处为7.0):

点击Next!
① 选择TomCat安装目录(bin文件夹的父目录):

点击Finish!
① 设置完成:

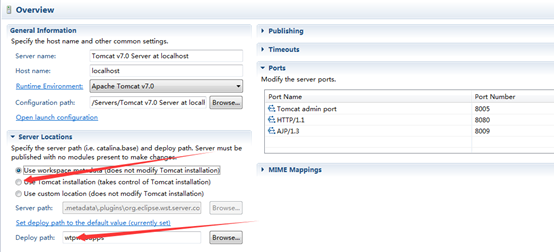
① 设置TomCat发布位置:

勾选第二个Use TomCat,然后在Deploy Path位置,去掉wtpwebapps前面wtp三个字母!
//这里如果Start该TomCat服务器的话会在弹窗报错,提示启动失败!
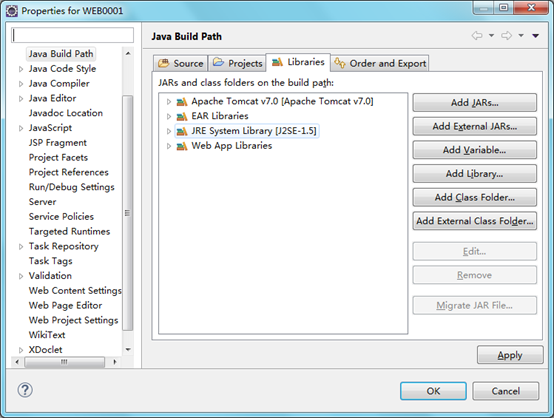
① 重新部署TomCat之后,服务器启动失败解决方案:

Romove原有的Apache TomCat,然后Add Library重新添加TomCat!
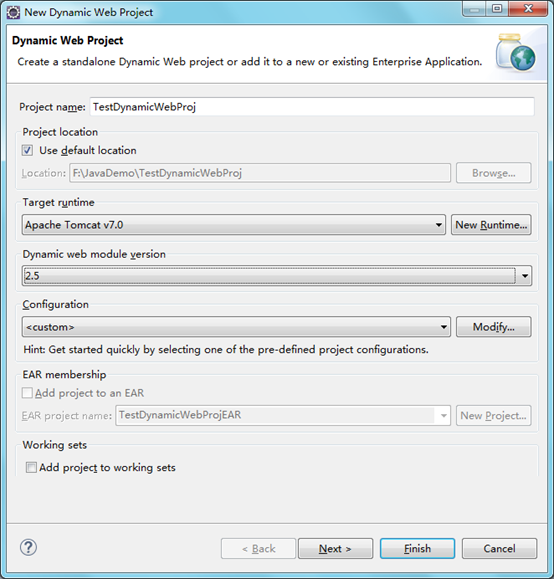
创建JavaWeb工程步骤:

创建一个新工程-->Dynamic Web Project-->填写Project Name-->Target Runtime勾选服务器程序(此处TomCat)-->勾选动态网页组件版本为2.5-->Finish!
//其余详细内容在明天的笔记中!