JS运动应用
多物体运动框架
多个物体同时运动
例子:多个Div,鼠标移入变宽
单定时器,存在问题
每隔Div一个定时器
/*多个div边宽还原*/
window.onload=function(){
var aDiv=document.getElementsByTagName('div');
//遍历div,给每个div添加运动函数
for(var i=0;i<aDiv.length;i++)
{
aDiv[i].timer=null; //每个div有各自的定时器,互不干扰
aDiv[i].onmouseover=function(){
startMove(this,400);
};
aDiv[i].onmouseout=function(){
startMove(this,100);
};
}
};
function startMove(obj,iTarget){
clearInterval(obj.timer)
obj.timer=setInterval(function(){
var speed=(iTarget-obj.offsetWidth)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(obj.offsetWidth==iTarget){
clearInterval(obj.timer);
}
else{
obj.style.width=obj.offsetWidth+speed+'px';
}
},30);
};
像这样的程序还是存在问题的,如果样式中含有border,在取offsetWidth的时候系统会把width和border的像素加在一起,这样计时器每次计算下来的width值会比原先的大,在还原时回不到原来的宽度
多物体运动框架
定时器作为物体的属性
参数的传递:物体,目标值
例子:多个Div淡入淡出
所有东西都不能共用
属性与运动对象绑定:速度,其他属性值(如透明度等)
任意值运动框架
offset属性的Bug
有边框的Div改变宽度
用currentStyle代替offset
原有运动框架的问题
只能让某个值运动起来
如果想让其他值运动起来,需要修改程序
扩展的运动框架
运动属性作为参数
封装opacity(小数问题)
/*多物体任意值运动框架*/
//var alpha=30; //多物体框架所有东西都不能共用
window.onload=function(){
//改变div1的高度
var oDiv1=document.getElementById('div1');
oDiv1.onmouseover=function(){
startMove(this,'height',400);
};
oDiv1.onmouseout=function(){
startMove(this,'height',200);
};
//改变div2的宽度
var oDiv2=document.getElementById('div2');
oDiv2.onmouseover=function(){
startMove(this,'width',400);
};
oDiv2.onmouseout=function(){
startMove(this,'width',200);
};
//改变div3的文字大小
var oDiv3=document.getElementById('div3');
oDiv3.onmouseover=function(){
startMove(this,'font-size',30);
};
oDiv3.onmouseout=function(){
startMove(this,'font-size',14);
};
//改变div4的边框粗细
var oDiv4=document.getElementById('div4');
oDiv4.onmouseover=function(){
startMove(this,'border-width',30);
};
oDiv4.onmouseout=function(){
startMove(this,'border-width',10);
};
//改变div5的透明度
var oDiv5=document.getElementById('div5');
oDiv5.onmouseover=function(){
startMove(this,'opacity',100);
};
oDiv5.onmouseout=function(){
startMove(this,'opacity',30);
};
};
//获取非行间样式--(详见深入了解深入了解JavaScript)
function getStyle(obj,name)
{
if(obj.currentStyle)
{
return obj.currentStyle[name];
}
else
{
return getComputedStyle(obj,null)[name];
}
};
//任意值多物体运动框架 参数(物体,改变样式,目标值)
function startMove(obj,attr,iTarget){
clearInterval(obj.timer)
obj.timer=setInterval(function(){
var cur=0
//因为透明度opacity不兼容此运动框架,所以要做单独处理进行封装
if(attr=='opacity')
{
cur=Math.round(parseFloat((getStyle(obj,attr))*100));
//物体当前透明度值,round四舍五入保留整数部分
}
else
{
cur=parseInt(getStyle(obj,attr)); //物体当前的样式值
}
//计算速度
var speed=(iTarget-cur)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(cur==iTarget)
{
clearInterval(obj.timer);
}
else
{
//如果修改样式为透明度opacity,则作单独处理
if(attr=='opacity')
{
obj.style.filter='alpha(opacity:'+(cur+speed)+')'; //IE
obj.style.opacity=(cur+speed)/100; //Chrome,FF
}
else
{
obj.style[attr]=cur+speed+'px';
}
}
},30);
};
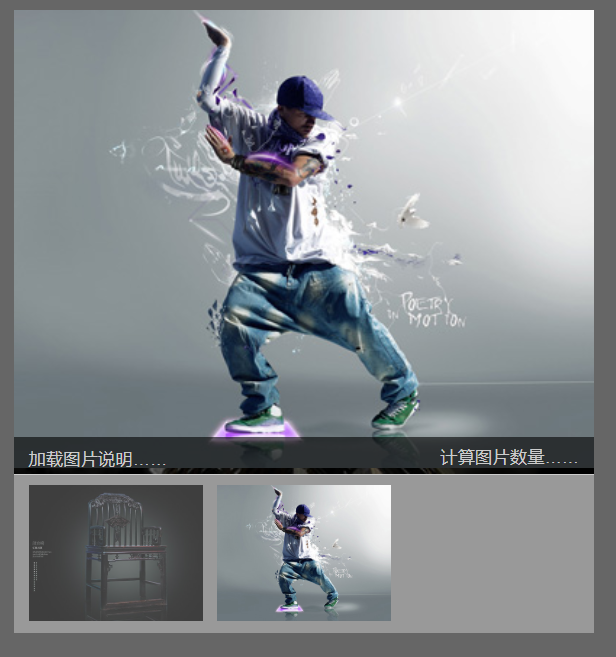
仿Flash图片展示 -1
效果思路
两边的按钮——淡入淡出
大图下拉——层级,高度变化
下方的li——多物体淡入淡出
下方的ui——位置计算
左右按钮
淡入淡出
鼠标移动到按钮上时按钮会消失
——层级问题
——按钮和遮罩都得加上事件
部分代码
-
获取相应class的元素
function getByClass(oParent,sClass)
{
var aEle=oParent.getElementsByTagName('*');
var aResult=[];
for(var i=0;i<aEle.length;i++)
{
if(aEle[i].className==sClass)
{
aResult.push(aEle[i]);
}
}
return aResult;
}
-
用到的相应的元素赋值
var oDiv=document.getElementById('playimages');
var oBtnPrev=getByClass(oDiv,'prev')[0];
var oBtnNext=getByClass(oDiv,'next')[0];
var oMarkLeft=getByClass(oDiv,'mark_left')[0];
var oMarkRight=getByClass(oDiv,'mark_right')[0];
var oDivSmall=getByClass(oDiv,'small_pic')[0];
var oUlSmall=oDivSmall.getElementsByTagName('ul')[0];
var aLiSmall=oDivSmall.getElementsByTagName('li');
var oUlBig=getByClass(oDiv,'big_pic')[0];
var aLiBig=oUlBig.getElementsByTagName('li');
var nowZIndex=2; //图片层级
var now=0; //第几张图片,也为上一张下一张做准备
-
左右按钮
//鼠标移入显示向左向右滚动按钮
//鼠标移入移出,按钮和遮罩都得加上事件
oBtnPrev.onmouseover=oMarkLeft.onmouseover=function()
{
startMove(oBtnPrev,'opacity',100); //淡入
};
oBtnPrev.onmouseout=oMarkLeft.onmouseout=function()
{
startMove(oBtnPrev,'opacity',0); //淡出
};
oBtnNext.onmouseover=oMarkRight.onmouseover=function()
{
startMove(oBtnNext,'opacity',100);
};
oBtnNext.onmouseout=oMarkRight.onmouseout=function()
{
startMove(oBtnNext,'opacity',0);
};
-
封装函数:小图滚动和透明度改变,大图的缓冲下拉
因为在大图切换中和鼠标选中里都会用到这部分代码,所以将其封装为一个函数
-
小图滚动思路
当选中第一张图片时,left不改变。选中第二张图时left也不改变,选中第三张图时,left变为-li.width
| 第几张图 | left值 |
|---|---|
| 0 | 0 |
| 1 | 0 |
| 2 | -aLiSmall[0].offsetWidth |
| 3 | -2*aLiSmall[0].offsetWidth |
| ... | ... |
| n | -(n-1)*aLiSmall[0].offsetWidth |
有表格规律可知:当选中的小图为第n张时,小图滚动栏ul的left改变-(n-1)*aLiSmall[0].offsetWidth个px。
当解决完小图滚动问题时又出现了如下问题

这是因为没有设置ul的宽度,按照之前定时器使用无缝滚动中的ul计算公式oUlSmall.style.width=aLiSmall.length*aLiSmall[0].offsetWidth+'px'来给ul的宽度赋值
-
大图缓冲下拉思路
大图缓冲下拉实际上就是:当选中某个ul中小图时,将相应的大图的层级设为最高,也就将z-index+1,然后将大图的初始高度设为0,再用运动框架来将图片缓冲下拉。
下面是封装函数tab的代码:
function tab()
{ //封装函数:小图滚动和透明度改变,大图的缓冲下拉
//将点击图对应的大图层级加一,调为最高
aLiBig[now].style.zIndex=nowZIndex++;
//选中的小图变为不透明
for(var i=0;i<aLiSmall.length;i++)
{
startMove(aLiSmall[i],'opacity',60);
}
startMove(aLiSmall[now],'opacity',100);
//使大图的高度为零,用startMove运动函数让图片从上缓冲拉下
aLiBig[now].style.height=0;
startMove(aLiBig[now],'height',320);
//小图滚动
//特别处理:第0张图片时不动,最后一张图片时也不动
if(now==0)
{
//第0张图时的位置
startMove(oUlSmall,'left',0);
}
else if(now==aLiSmall.length-1)
{
//最后一张图时的位置
startMove(oUlSmall,'left',-(now-2)*aLiSmall[0].offsetWidth);
}
else
{
//小图即不为第一张又不为最后一张时的位置
startMove(oUlSmall,'left',-(now-1)*aLiSmall[0].offsetWidth);
}
};
-
大图切换
//大图切换
for(var i=0;i<aLiSmall.length;i++)
{
aLiSmall[i].index=i;
aLiSmall[i].onclick=function(){
if(this.index==now)return;
now=this.index;
tab();
};
//鼠标移入透明消失,移出还原
aLiSmall[i].onmousemove=function(){
startMove(this,'opacity',100);
};
aLiSmall[i].onmouseout=function(){
if(this.index!=now)
{
startMove(this,'opacity',60);
};
};
};
-
图片左右滑动
//图片左右滑动
oBtnPrev.onclick=function(){
now--; //当前图片位置减一
if(now==-1)
{ //如果小图在第一张时,点击左键直接跳到最后一张
now=aLiSmall.length-1;
}
tab();
};
oBtnNext.onclick=function(){
now++; //当前图片位置加一
if(now==aLiSmall.length)
{ //如果小图在最后一张时,点击右键直接跳到第一张
now=0;
}
tab();
};
-
图片自动播放和鼠标移入暂停移出运动
//图片自动播放
var timer=setInterval(oBtnNext.onclick,2000);
//鼠标移入暂停,移出继续播放
oDiv.onmouseover=function()
{
clearInterval(timer);
};
oDiv.onmouseout=function()
{
timer=setInterval(oBtnNext.onclick,2000);
};
以上就是仿Flash图片展示的全部JS代码。
全部代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/zns_style.css"/>
<script src="js/move.js"></script>
<script>
function getByClass(oParent,sClass)
{
var aEle=oParent.getElementsByTagName('*');
var aResult=[];
for(var i=0;i<aEle.length;i++)
{
if(aEle[i].className==sClass)
{
aResult.push(aEle[i]);
}
}
return aResult;
}
window.onload=function(){
var oDiv=document.getElementById('playimages');
var oBtnPrev=getByClass(oDiv,'prev')[0];
var oBtnNext=getByClass(oDiv,'next')[0];
var oMarkLeft=getByClass(oDiv,'mark_left')[0];
var oMarkRight=getByClass(oDiv,'mark_right')[0];
var oDivSmall=getByClass(oDiv,'small_pic')[0];
var oUlSmall=oDivSmall.getElementsByTagName('ul')[0];
var aLiSmall=oDivSmall.getElementsByTagName('li');
var oUlBig=getByClass(oDiv,'big_pic')[0];
var aLiBig=oUlBig.getElementsByTagName('li');
var nowZIndex=2; //图片层级
var now=0; //第几张图片,也为上一张下一张做准备
oUlSmall.style.width=aLiSmall.length*aLiSmall[0].offsetWidth+'px'; //ul宽度计算
//鼠标移入显示向左向右滚动按钮
oBtnPrev.onmouseover=oMarkLeft.onmouseover=function()
{
startMove(oBtnPrev,'opacity',100);
};
oBtnPrev.onmouseout=oMarkLeft.onmouseout=function()
{
startMove(oBtnPrev,'opacity',0);
};
oBtnNext.onmouseover=oMarkRight.onmouseover=function()
{
startMove(oBtnNext,'opacity',100);
};
oBtnNext.onmouseout=oMarkRight.onmouseout=function()
{
startMove(oBtnNext,'opacity',0);
};
//大图切换
for(var i=0;i<aLiSmall.length;i++)
{
aLiSmall[i].index=i;
aLiSmall[i].onclick=function(){
if(this.index==now)return;
now=this.index;
tab();
};
//鼠标移入透明消失,移出还原
aLiSmall[i].onmousemove=function(){
startMove(this,'opacity',100);
};
aLiSmall[i].onmouseout=function(){
if(this.index!=now)
{
startMove(this,'opacity',60);
};
};
};
function tab()
{ //封装函数:小图滚动和透明度改变,大图的缓冲下拉
//将点击图对应的大图层级加一,调为最高
aLiBig[now].style.zIndex=nowZIndex++;
//选中的小图变为不透明
for(var i=0;i<aLiSmall.length;i++)
{
startMove(aLiSmall[i],'opacity',60);
}
startMove(aLiSmall[now],'opacity',100);
//使大图的高度为零,用startMove运动函数让图片从上缓冲拉下
aLiBig[now].style.height=0;
startMove(aLiBig[now],'height',320);
//小图滚动
//特别处理:第0张图片时不动,最后一张图片时也不动
if(now==0)
{
//第0张图时的位置
startMove(oUlSmall,'left',0);
}
else if(now==aLiSmall.length-1)
{
//最后一张图时的位置
startMove(oUlSmall,'left',-(now-2)*aLiSmall[0].offsetWidth);
}
else
{
//小图即不为第一张又不为最后一张时的位置
startMove(oUlSmall,'left',-(now-1)*aLiSmall[0].offsetWidth);
}
};
//图片左右滑动
oBtnPrev.onclick=function(){
now--; //当前图片位置减一
if(now==-1)
{ //如果小图在第一张时,点击左键直接跳到最后一张
now=aLiSmall.length-1;
}
tab();
};
oBtnNext.onclick=function(){
now++; //当前图片位置加一
if(now==aLiSmall.length)
{ //如果小图在最后一张时,点击右键直接跳到第一张
now=0;
}
tab();
};
//图片自动播放
var timer=setInterval(oBtnNext.onclick,2000);
//鼠标移入暂停,移出继续播放
oDiv.onmouseover=function()
{
clearInterval(timer);
};
oDiv.onmouseout=function()
{
timer=setInterval(oBtnNext.onclick,2000);
};
};
</script>
</head>
<body>
<div id="playimages" class="play">
<ul class="big_pic">
<div class="prev"></div>
<div class="next"></div>
<div class="text">加载图片说明……</div>
<div class="length">计算图片数量……</div>
<a class="mark_left" href="javascript:;"></a>
<a class="mark_right" href="javascript:;"></a>
<div class="bg"></div>
<li style="z-index:1;"><img src="images/1.jpg" /></li>
<li><img src="images/2.jpg" /></li>
<li><img src="images/3.jpg" /></li>
<li><img src="images/4.jpg" /></li>
<li><img src="images/5.jpg" /></li>
<li><img src="images/6.jpg" /></li>
</ul>
<div class="small_pic">
<ul style="390px;">
<li style="filter: 100; opacity: 1;"><img src="images/1.jpg" /></li>
<li><img src="images/2.jpg" /></li>
<li><img src="images/3.jpg" /></li>
<li><img src="images/4.jpg" /></li>
<li><img src="images/5.jpg" /></li>
<li><img src="images/6.jpg" /></li>
</ul>
</div>
</div>
</body>
</html>
以上是以上就是仿Flash图片展示的全部代码。若有需要源css样式的可以去网易云课堂搜索石川老师的智能社JavaScript从入门到精通,第18课的课件中下载
传送门:https://study.163.com/course/courseLearn.htm?courseId=224014#/learn/video?lessonId=368102&courseId=224014