什么是 Promises
Promises是一种关于异步编程的规范,目的是将异步处理对象和处理规则进行规范化,为异步编程提供统一接口。
传统的回调函数
说到JavaScript的异步编程处理,通常我们会想到回调函数,如下面的代码:
getFileAsync("1.txt", function(error, result){
if(error){
throw error;
}
// 取得成功时的处理
});
上面的代码定义了一个获取文件内容的函数,读取完成后回调用传入的回调函数,对于下面的场景:
- 读取文件 1.txt 的内容,其内容也是一个文件地址,我们称为 2.txt
- 读取文件 2.txt 的内容,其内容还是一个文件地址,我们称为 3.txt
- 读取文件 3.txt 的内容
使用回调函数的代码如下:
getFileAsync(“1.txt", function(error1, result1){
if(error1){
throw error1;
}
getFileAsync(result1, function(error2, result2){
if(error1){
throw error1;
}
getFileAsync(result2, function(error3, result3){
console.log(result3);
});
});
});
这就是所谓的回调金字塔,回调函数嵌套很深,代码很不好看,也不容易阅读。而Promise正是碾平异步回调的解决方案。
Promises 规范
Promises/A(http://wiki.commonjs.org/wiki/Promises/A)是由CommonJS组织制定的异步模式编程规范,提供了一个在程序中描述延时(或将来)概念的解决方案。主要的思想是执行一个异步方法的时候,不阻塞应用程序,返回一个Promise对象。
Promises/A+(https://promisesaplus.com/)规范是对Promises/A规范的补充和修改。
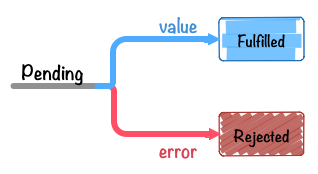
Promise对象有三种状态:初始状态(pending)、成功(fulfilled)和失败(rejected),其中pending为初始状态,fulfilled和rejected为结束状态。状态转换关系为:pending->fulfilled,pending->rejected, promise对象从Pending转换为Fulfilled或Rejected之后, 这个promise对象的状态就不会再发生任何变化,如下图:

Promise是一个拥有 then 方法的对象,then接口用于监听一个Promise的不同状态。
then(fulfilledHandler, errorHandler, progressHandler);
添加fulfilledHandler、errorHandler和progressHandler后,promise对象就构成了。fulfilledHandler是在promise被装载数据的时候调用,errorHandler在promise失败的时候调用,progressHandler则在progress事件触发的时候调用。
var promise = getAsyncPromise("fileA.txt");
promise.then(function(result){
// 获取文件内容成功时的处理
}, function(error){
// 获取文件内容失败时的处理
});
Promises 链式调用
then方法在fulfilledHandler或者errorHandler回调完成之后,会返回一个新的promise对象,而不是原来的Promise对象,这样一来,promise操作就可以形成链式调用。
var promise = new Promise(function (resolve) {
resolve(100);
});
promise.then(function(value) {
return value *2;
}).then(function(value) {
return value *2;
}).then(function(value) {
console.log(value); // => 100 * 2 * 2
});
Promises 错误处理
then()函数接收两个回调函数作为参数。第二个回调函数在Promise变为rejected时被触发的函数。Promise还提供了一个catch()函数来处理Promise的rejected状态。看下面的代码:
promise.then(fucntion(result){
console.log('Got data!',relust);
}).catch(function(error){
console.log('Error occurred!',error);
});
上面的代码其实等价于:
promise.then(function(result){
console.log('Got data',result);
},function(error){
console.log('Error occurred!',error);
});
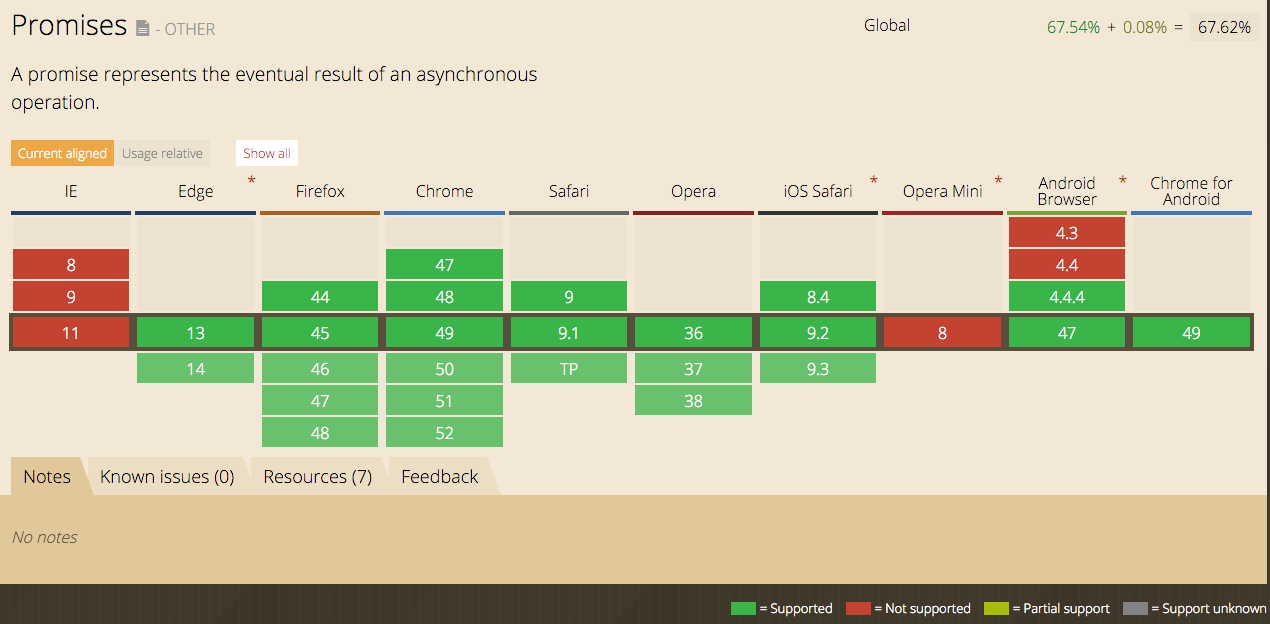
浏览器支持:
Promises 现在已经是JavaScript标准的一部分了, 几乎全部的浏览器已经实现了Promises API,浏览器兼容性如下:

本文简要的介绍了Promises的基础知识,希望我们我们能够更好的使用Promises,更轻松的编写代码。