一、Jquery的内容过滤选择器:
内容过滤选择器:
1、:contains(text) 选取含有文本内容为text的元素
2、 :empty 选取不包含子元素或者文本为空的元素
3、:has(selector) 选取含有选择器所匹配元素的元素
4、:parent 选取含有子元素或者有文本的元素
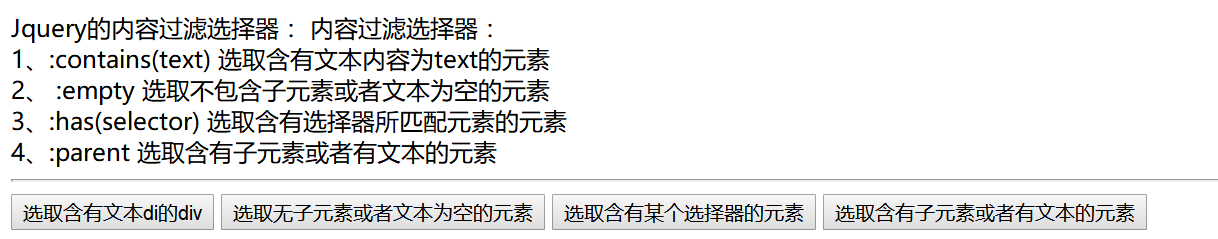
效果:

源码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jquery 学习1</title> <!-- 导入jquery库 --> <script type="text/javascript" src="jquery/jquery.js"></script> <script type="text/javascript"> $(function(){ $("#btn1").click(function(){ $("div:contains('di')").css("background","#FFBBAA"); }); $("#btn2").click(function(){ $("div:empty").css("background","#FFBBAA"); }); $("#btn3").click(function(){ $("div:has('#d2')").css("background","#FFBBAA"); }); $("#btn4").click(function(){ //$(":parent").css("background","#FFBBAA"); $("div:parent").css("background","#FFBBAA"); // $("div:not(:empty)").css("background","#FFBBAA"); }); }) </script> </head> <body> Jquery的内容过滤选择器: 内容过滤选择器: <br> 1、:contains(text) 选取含有文本内容为text的元素 <br> 2、 :empty 选取不包含子元素或者文本为空的元素 <br> 3、:has(selector) 选取含有选择器所匹配元素的元素 <br/> 4、:parent 选取含有子元素或者有文本的元素 <br/> <hr> <button id="btn1">选取含有文本di的div</button> <button id="btn2">选取无子元素或者文本为空的元素</button> <button id="btn3">选取含有某个选择器的元素</button> <button id="btn4">选取含有子元素或者有文本的元素</button> <p> 子层 <div id="d1"> 孙子层d1 </div> <span> 这是一个行信息</span> <div> div 孙子层 </div> </p> <h1>这是h1 不在div内</h1> <hr> <div id="d33"> <h2>这是h2 在div内</h2> 子层2 <div style="background:#FFFFFF"> 孙子层2 </div> <br/> <span> 这是一个行信息2</span> <div id="d2"> div 孙子层2 </div> </div> <br/> <div> 这是第三个div层 </div> <br/> <span>这是第四个span</span> <p> <div style="background:#FF00FF "></div> <div id="d5"> 这是第5个层</div> </p> </body> </html>