
想知道網路上常見的播放器都是如何形成的嗎 ? 來學學 embed 語法吧 !
embed 是 HTML 中的 element (元素) 最常用來崁入音樂、影片在網頁中
以下語法教學將以電腦內預設播放軟體 Windows Media Player 11 做為範例↓
embed ......
以上就是所謂 embed 標籤 , 不過這樣是不完整語法 , 因為並沒有加上任何屬性
所以接下來我們將討論支援 embed 標籤的部份 attribute (屬性) 如何設定↓
1. 連結路徑
embed src="檔案網址"
src 屬性是用來連結要播放的檔案 , 是 embed 標籤播放時必需的核心屬性
常見副檔名: mp3、wma、wmv、wav、asf、mid、rm、ra、ram、avi、mpg、mpeg、mov
2. 尺寸大小
embed src="檔案網址" width="寬" height="高"
分別填上數值後 , 就會改變整個播放器的寬度、高度
3. 自動播放
embed src="檔案網址" autostart="true"
autostart 屬性是控制播放器要 自動 or 不自動播放 , 未設定時預設值是 false
4. 重複播放
embed src="檔案網址" loop="true"
loop 屬性是控制播放器要 重複 or 不重複播放 , 未設定時預設值是 false
5. 播放次數
embed src="檔案網址" loop="次數" playcount="次數"
loop 屬性的額外控制設定 , 可決定重複播放的次數 (不適用 IE)
若要同時支援 IE 的瀏覽器 , 需額外加上專屬的屬性那就是 playcount
6. 音量大小
embed src="檔案網址" volume="0"
volume 屬性可以用來控制音量 , 100% 音量是最大值 , 未設定時預設時只有 50% 的音量
7. 隱藏進度拉 Bar

embed src="檔案網址" showtracker="false"
showtracker 屬性是控制播放器中的拉 Bar , 未設定時預設值是 true
8. 隱藏音量按鈕

embed src="檔案網址" showaudiocontrols="false"
showaudiocontrols 屬性是控制音量調整的按鈕 , 未設定時預設值是 true
9. 隱藏其他按鈕

embed src="檔案網址" showpositioncontrols="false"
showpositioncontrols 屬性是控制其他調整的按鈕 , 未設定時預設值是 true
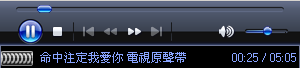
10. 顯示相關資訊

embed src="檔案網址" showstatusbar="true"
showstatusbar 屬性是控制其他調整的按鈕 , 未設定時預設值是 false
11. 禁止使用右鍵
embed src="檔案網址" enablecontextmenu="false"
enablecontextmenu 屬性可防人從播放器中按右鍵取得連接網址 , 未設定時預設值是 true
12. 指定播放型別
embed src="檔案網址" type="播放型別"
type 屬性是在網頁安全中非常重要 , 你可以根據所播放的副檔名 ,
加上其專屬的型別來告訴瀏覽器播放檔案的是什麼東西 ? 避免網頁被綁架。
我整理的一些副檔名所對應的型別清單如下↓
| 副檔名 | 型別 |
| mp3 | audio/mpeg |
| wma | application/x-mplayer2 |
| wmv | application/x-mplayer2 |
| wav | audio/x-wav |
| asf | video/x-ms-asf |
| mid | audio/mid |
| rm | audio/x-pn-realaudio |
| ra | audio/x-pn-realaudio |
| ram | audio/x-pn-realaudio |
| avi | video/x-msvideo |
| mov | video/quicktime |
| mpg | video/mpeg |
| mpeg | video/mpeg |
13. 隱藏整個播放器
embed src="檔案網址" hidden="true"
hidden 屬性會把播放器都隱藏掉 , 不過音樂還可正常播放 ,
未設定時預設值是 false , 另外 width=』0″ 及 height=』0″ 也等同隱藏。
※ 屬性都可以混合使用 , 例如想要 自動播放+重複播放 (範例語法)↓
embed src="檔案網址" autostart="true" loop="true"
※其實 embed 標籤還可以支援很多屬性 , 目前僅列出這些實用性較高的 !
還有 embed 是早期瀏覽器 Netscape 的標準 ,
現今 W3C 的標準是 object + embed 混用唷 !